| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- @media
- HTML
- coding
- github
- webpack
- node
- 반응형 페이지
- 그럼에도불구하고
- react-router-dom
- CSS
- git
- 코드업
- JavaScript
- 코딩테스트
- 프론트엔드
- TypeScript
- max-width
- react
- 자바
- JS
- Servlet
- java
- media query
- redux
- 그럼에도 불구하고
- node.js
- 자바문제풀이
- frontend
- cleancode
- 변수
- Today
- Total
그럼에도 불구하고
[Responsive web] max-(width/height)과 min-(width/height) 그리고 반응형 웹 본문
[Responsive web] max-(width/height)과 min-(width/height) 그리고 반응형 웹
zenghyun 2023. 2. 2. 19:37max-( width / height )과 min-( width / height )의 여러 쓰임새에 대해 알아보자
[ max- width / height ]
max-width와 max-height는 어떤 요소의 최대 너비와 높이값을 설정하는 속성이다.
반응형 웹 디자인에서 화면에 따라 스타일을 적용할 때 자주 사용한다.
※ max-width 속성
어떤 요소의 최대 너비를 지정하며, 요소의 너비값이 max-width 너비값보다 커지는 것을 방지한다.
즉, max-width는 width 속성값을 무효화시킨다.
예를 들어 이미지 가로 너비가 500px 일 때, max-width: 400px으로 설정하면 400px 이하로만 이미지가 보인다.
※ max-height 속성
요소의 최대 높이를 지정한다. max-height 속성 역시 height 속성값을 무효화시킨다.
[ min- width / height ]
※ min-width 속성
어떤 요소의 최소 너비를 지정하며, 요소의 너비값이 min-width 너비값보다 작아지는 것을 방지한다.
즉, min-width는 width 속성값을 무효화시킨다.
※ min-height 속성
요소의 최소 높이를 지정한다. min-height 속성 역시 height 속성값을 무효화시킨다.
[ 반응형 웹 ]
반응형 웹을 만드는 요소는 여러 가지가 있지만, 기본적으로 CSS의 미디어 쿼리가 빠질 수 없다. 특히 미디어 쿼리의 속성들 중 min-width 또는 max-width를 이용해 브라우저 폭을 인식해서 각 조건에 맞게 처리해 주는 방식이 널리 사용된다.
적용 예시
1. min-width (최소 width)가 1000px
@media (min-width: 1000px) {
body {
background: skyblue;
}
}
2. max-width (최대 width)가 1000px
@media (max-width: 1000px) {
body {
background: skyblue)
}
}
★ min-width를 사용하는 경우
스마트폰 등 가장 작은 사이즈에서의 레이아웃을 기본으로 하고, 점차 확장되어 가는 형태로 CSS를 작성한다.
★ max-width를 사용하는 경우
데스크톱용의 가장 큰 화면 사이즈의 레이아웃을 기본으로 하고, 점차 축소하는 형태로 CSS를 작성한다.
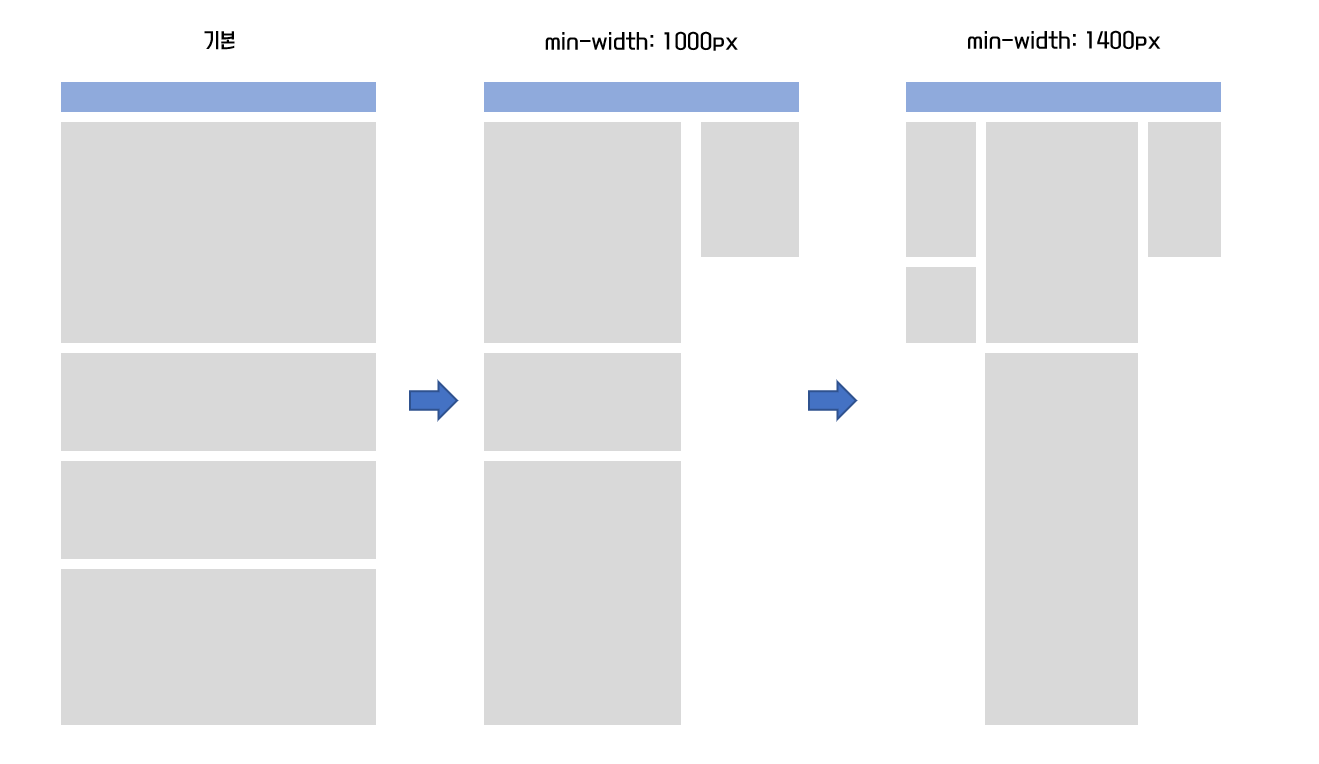
※ min-width

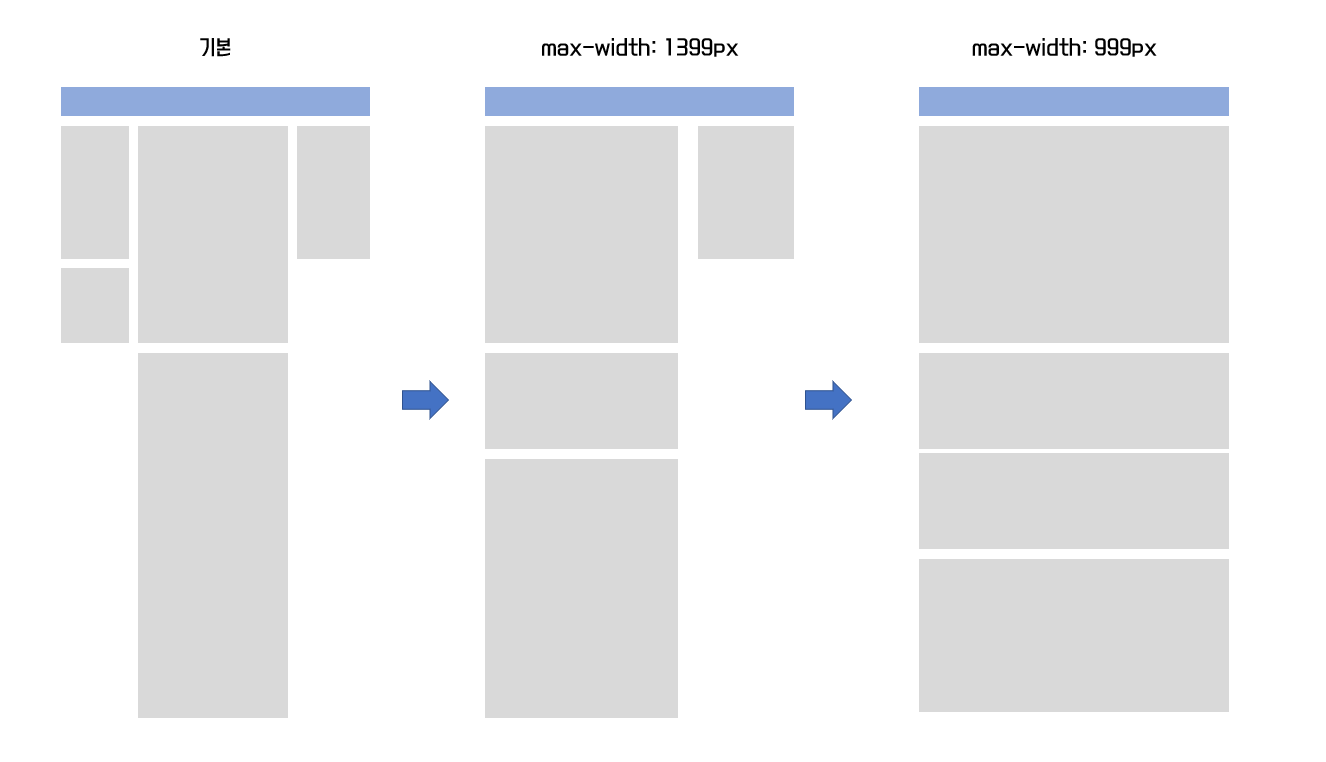
※ max-width

미디어 쿼리를 사용할 때 max-width와 min-width 중 원하는 걸 선택하는 건 개발자의 마음이지만 필자는 min-width를 사용해서 점점 확장해 가는 방식을 선호한다.
이유는 대부분의 경우 작은 사이즈에서의 레이아웃이 더 간단하기 때문이다.
레이아웃이 간단하다는 것은 그만큼 CSS 코드도 단순하다는 뜻이며, 간단한 것에 무언가를 추가하는 것이, 복잡한 것에서 점점 빼가며 단순화하는 것보다 편하다고 생각하기 때문이다.
복잡한 레이아웃을 위해 작성한 CSS 코드를 단순한 형태의 레이아웃으로 바꾸려면 복잡한 기능들을 취소하는 코드도 그만큼 많아지기 때문이다. ( 무조건 적이라고 할 수는 없지만 보통은 그런 것 같다. )
혹은, 꼭 하나만 정해서 사용하는 것이 아닌 min-width와 max-width 둘을 섞어 쓰는 편이 더 편할 때도 있다.
중요한 것은 정확한 의도를 가지고 그에 따라 사용하는 것이 중요하다.
'HTML, CSS > Responsive web' 카테고리의 다른 글
| [Responsive web] 반응형 페이지 layout 만들기 Ver_5 (0) | 2023.01.19 |
|---|---|
| [Responsive web] 반응형 페이지 layout 만들기 Ver_4 (0) | 2023.01.19 |
| [Responsive web] cloneCoding Elarm Artists (0) | 2023.01.19 |
| [Responsive web] 반응형 페이지 layout 만들기 Ver_3 (0) | 2023.01.18 |
| [Responsive web] 반응형 페이지 layout 만들기 Ver_2 (0) | 2023.01.18 |




