Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- HTML
- max-width
- github
- react-router-dom
- 자바문제풀이
- 프론트엔드
- react
- node
- coding
- 코드업
- 변수
- Servlet
- JS
- 자바
- frontend
- media query
- JavaScript
- cleancode
- git
- 코딩테스트
- webpack
- CSS
- node.js
- 그럼에도 불구하고
- 그럼에도불구하고
- 반응형 페이지
- TypeScript
- redux
- java
- @media
Archives
- Today
- Total
그럼에도 불구하고
[Responsive web] 반응형 페이지 layout 만들기 Ver_3 본문
layout 만들기 Ver_3

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Layout</title>
<style>
* {
margin: 0;
padding: 0;
}
#wrap {
margin: 0 auto;
width: 1200px;
}
body {
background-color: #e3f2fd;
}
header {
width: 100%;
height: 100px;
background-color: #81d4fa;
}
aside {
width: 30%;
height: 600px;
background-color: #4fc3f7;
float: left;
}
section {
width: 70%;
height: 200px;
float: left;
}
section:nth-of-type(1) {
background-color: #29b6f6;
}
section:nth-of-type(2) {
background-color: #03a9f4;
}
section:nth-of-type(3) {
background-color: #039be5;
}
footer {
width: 100%;
height: 100px;
background-color: #0288d1;
clear: both;
}
/* 화면 너비 0 ~ 1240px */
@media (max-width: 1260px) {
#wrap {
width: 100%;
}
section:nth-of-type(1) {
height: 300px;
}
section:nth-of-type(2) {
height: 300px;
}
section:nth-of-type(3) {
width: 100%;
height: 300px;
}
article {
width: 100%;
height: 300px;
}
}
/* 화면 너비 0 ~ 768px */
@media (max-width: 768px) {
header {
height: 200px;
}
aside {
width: 100%;
height: 200px;
}
section:nth-of-type(1) {
width: 50%;
height: 500px;
}
section:nth-of-type(2) {
width: 50%;
height: 500px;
}
}
/* 화면 너비 0 ~ 480px */
@media (max-width: 480px) {
header {
height: 300px;
}
aside {
height: 400px;
}
section:nth-of-type(1) {
width: 100%;
height: 350px;
}
section:nth-of-type(2) {
width: 100%;
height: 350px;
}
section:nth-of-type(2) {
height: 350px;
}
}
</style>
</head>
<body>
<div id="wrap">
<header></header>
<aside></aside>
<section></section>
<section></section>
<section></section>
<footer></footer>
</div>
</body>
</html>
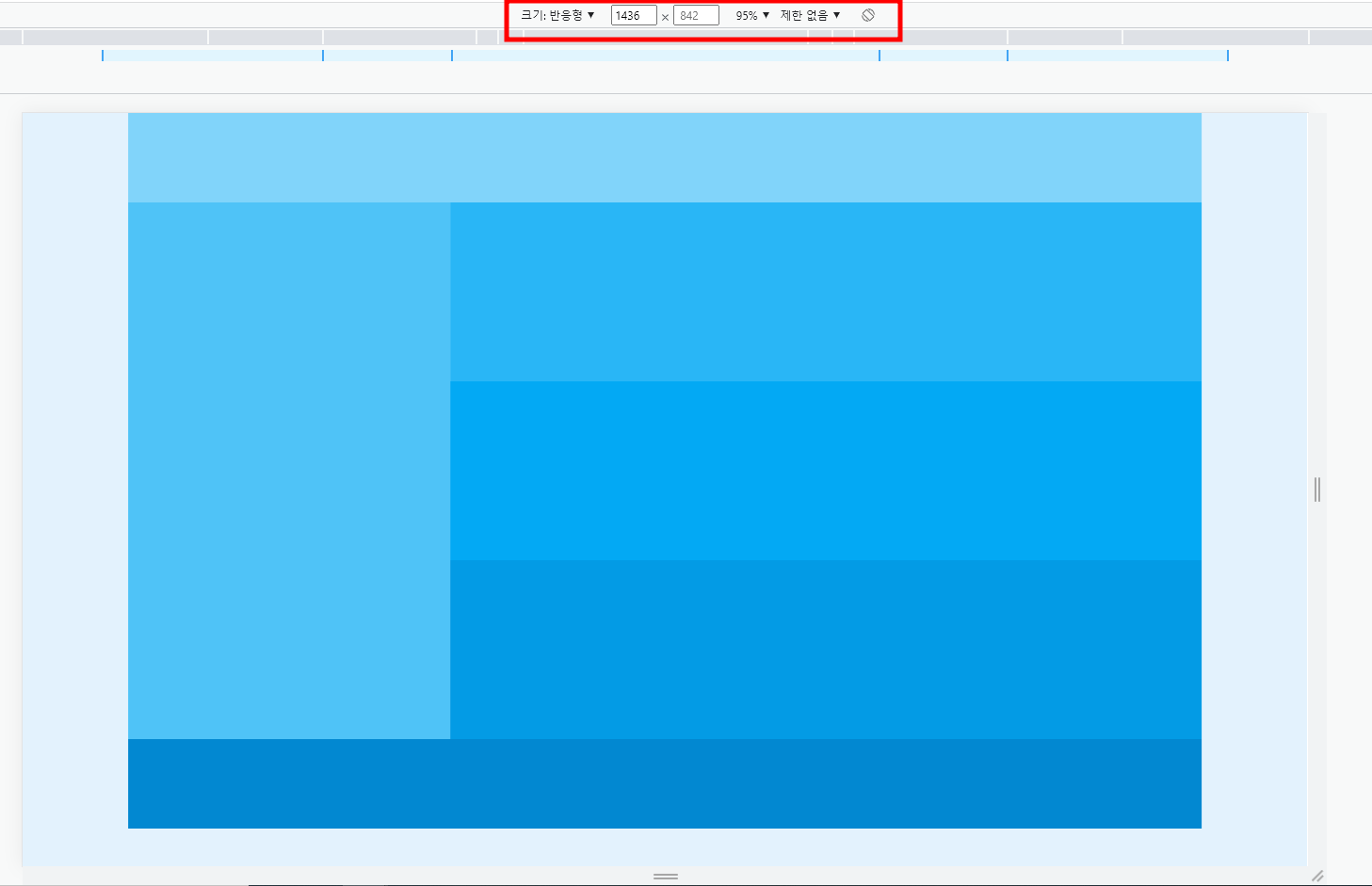
※ 화면너비 1260px 초과

※ 화면너비 1260px 이하
/* 화면 너비 0 ~ 1240px */
@media (max-width: 1260px){
#wrap{ width: 100%;}
section:nth-of-type(1) { height: 300px;}
section:nth-of-type(2) { height: 300px;}
section:nth-of-type(3) { width: 100%; height: 300px;}
article { width: 100%; height: 300px;}
}

첫 번째 section과 두 번째 section의 높이를 300px로 수정
=> aside의 높이가 600px이기 때문에 기존에 section의 높이가 200px 일 때는 section 3개가 맞춰 들어갔지만
높이를 section 두개의 높이를 300px로 수정하면서 세 번째 section이 아래로 내려간다.
※ 화면너비 768px 이하
/* 화면 너비 0 ~ 768px */
@media (max-width: 768px){
header{ height: 200px;}
aside { width: 100%; height: 200px; }
section:nth-of-type(1) { width:50%; height: 500px;}
section:nth-of-type(2) { width:50%; height: 500px;}
}

header, aside 높이 200px로 수정
aside의 너비를 100%로 지정하여 section을 아래로 내려가게 만듦
첫 번째 section과 두 번째 section의 너비 50%씩 지정하고 높이를 500px로 지정
※ 화면너비 480px 이하
/* 화면 너비 0 ~ 480px */
@media (max-width: 480px){
header{ height: 300px;}
aside { height: 400px; }
section:nth-of-type(1) { width:100%; height: 350px;}
section:nth-of-type(2) { width:100%; height: 350px;}
section:nth-of-type(2) { height: 350px;}
}

header 높이 300px 수정
aside 높이 400px 수정
각각의 section 너비를 100%로 수정
'HTML, CSS > Responsive web' 카테고리의 다른 글
| [Responsive web] 반응형 페이지 layout 만들기 Ver_4 (0) | 2023.01.19 |
|---|---|
| [Responsive web] cloneCoding Elarm Artists (0) | 2023.01.19 |
| [Responsive web] 반응형 페이지 layout 만들기 Ver_2 (0) | 2023.01.18 |
| [Responsive web] 반응형 페이지 layout 만들기 Ver_1 (0) | 2023.01.18 |
| [Responsive web] 미디어쿼리란? (0) | 2023.01.18 |
Comments




