| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- redux
- 변수
- node.js
- 코딩테스트
- HTML
- 그럼에도 불구하고
- cleancode
- 코드업
- node
- JavaScript
- Servlet
- @media
- 자바
- coding
- webpack
- frontend
- media query
- JS
- github
- max-width
- TypeScript
- 그럼에도불구하고
- 프론트엔드
- 반응형 페이지
- react-router-dom
- react
- git
- java
- CSS
- 자바문제풀이
- Today
- Total
그럼에도 불구하고
[Responsive web] cloneCoding Elarm Artists 본문
Elarm Artists 사이트를 따라 해보자
https://elamartists.ac.nz/? year_select=2022&themes_select=all&practice_areas_select=all
Elam Artists — The University of Auckland
elamartists.ac.nz
따라 할 Elarm Artists main page

완성본

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<main>
<header class="main-header">
<div class="select-box">
<select name="Year" id="">
<option value="" selected>Year: 2022</option>
<option value="">2021</option>
<option value="">2020</option>
<option value="">2019</option>
</select>
</div>
<div class="select-box">
<select name="Programme" id="">
<option value="" selected>Programme: ALL</option>
<option value="">BFA</option>
<option value="">BFA(Hons)</option>
<option value="">PGDipFA</option>
</select>
</div>
<div class="select-box">
<select name="Themes" id="">
<option value="" selected>Themes: All</option>
<option value="">Abstraction</option>
<option value="">Affect</option>
<option value="">Agency</option>
</select>
</div>
<div class="select-box">
<select name="Practice" id="">
<option value="" selected>Practice: All</option>
<option value="">Artist's Book</option>
<option value="">Ceramics</option>
<option value="">Comics</option>
</select>
</div>
<div class="select-box">
<select name="Student" id="">
<option value="" selected>Students</option>
<option value="">Susu</option>
<option value="">Ali senescall</option>
<option value="">Alyssa Keen</option>
</select>
</div>
<div class="accordion-container">
<div class="accordion accordion-flush" id="accordionFlushExample">
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingOne">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#flush-collapseOne" aria-expanded="false" aria-controls="flush-collapseOne">
Filter
</button>
</h2>
<div id="flush-collapseOne" class="accordion-collapse collapse" aria-labelledby="flush-headingOne"
data-bs-parent="#accordionFlushExample">
<div class="accordion-body">
<div class="select-box">
<select name="Year" id="">
<option value="" selected>Year: 2022</option>
<option value="">2021</option>
<option value="">2020</option>
<option value="">2019</option>
</select>
</div>
<div class="select-box">
<select name="Programme" id="">
<option value="" selected>Programme: ALL</option>
<option value="">BFA</option>
<option value="">BFA(Hons)</option>
<option value="">PGDipFA</option>
</select>
</div>
<div class="select-box">
<select name="Themes" id="">
<option value="" selected>Themes: All</option>
<option value="">Abstraction</option>
<option value="">Affect</option>
<option value="">Agency</option>
</select>
</div>
<div class="select-box">
<select name="Practice" id="">
<option value="" selected>Practice: All</option>
<option value="">Artist's Book</option>
<option value="">Ceramics</option>
<option value="">Comics</option>
</select>
</div>
<div class="select-box">
<select name="Student" class="lastSelect">
<option value="" selected>Students</option>
<option value="">Susu</option>
<option value="">Ali senescall</option>
<option value="">Alyssa Keen</option>
</select>
</div>
</div>
</div>
</div>
</div>
</header>
<section class="main-section">
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
<article>
<p class="topTitle">Susan Ewen <span>PGDipFA</span></p>
<div class="image-container"></div>
<p class="bottomTitle"><span>View work</span> 2022</p>
</article>
</section>
</main>
<script src="./script/color.js"></script>
</body>
</html>
CSS
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: "";
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
body {
height: 200vh;
}
main .main-header {
position: fixed;
width: 100%;
height: 50px;
border: 3px solid black;
display: flex;
}
main .main-header .select-box {
width: 20%;
height: 100%;
border-right: 3px solid black;
}
main .main-header .select-box select {
cursor: pointer;
font-size: 20px;
width: 100%;
height: 100%;
}
main .main-header .accordion-container {
display: none;
}
main .main-section {
padding-top: 50px;
display: grid;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(6, 350px);
}
main .main-section article {
border: 3px solid black;
border-bottom: none;
}
main .main-section article .topTitle {
font-size: 18px;
display: flex;
height: 50px;
line-height: 50px;
gap: 150px;
justify-content: space-around;
}
main .main-section article .image-container {
margin: 12.5px auto;
width: 325px;
height: 215px;
border: 1px solid black;
}
main .main-section article .bottomTitle {
font-size: 18px;
display: flex;
height: 50px;
line-height: 50px;
gap: 150px;
justify-content: space-around;
}
main .main-section article .bottomTitle span {
border-bottom: 2px solid black;
}
@media screen and (max-width: 1455px) {
main .main-section {
grid-template-columns: repeat(3, 33%);
}
}
@media screen and (max-width: 1050px) {
.select-box {
display: none;
}
main .main-header .accordion-container {
display: block;
width: 100%;
}
main .main-header .accordion-container .accordion-button {
font-size: 20px;
height: 45px;
}
main .main-header .accordion-container .accordion-body .select-box {
display: block;
width: 100%;
}
main .main-header .accordion-container .accordion-body .select-box select {
height: 50px;
cursor: pointer;
border: 3px solid black;
border-bottom: none;
}
main .main-header .accordion-container .accordion-body .select-box .lastSelect {
border-bottom: 3px solid black;
}
main .main-section {
display: grid;
grid-template-columns: repeat(2, 50%);
}
}
@media screen and (min-width: 320px) and (max-width: 770px) {
main .main-section {
display: grid;
grid-template-columns: repeat(1, 100%);
}
}
HTML
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>

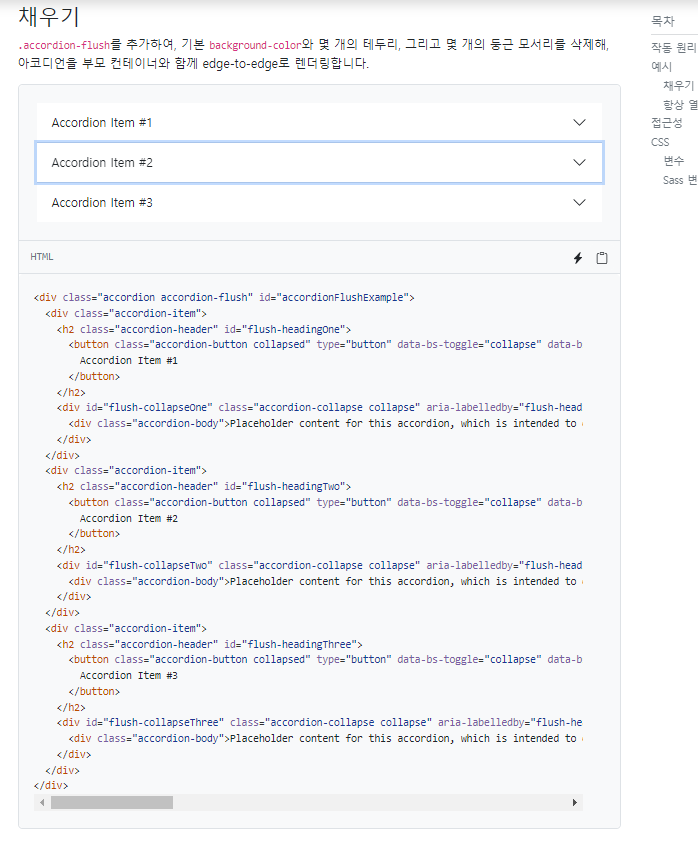
부트스트랩 홈페이지에서 아코디언 컴포넌트를 가져와서 사용하기 위해 <title> 태그 아래에 Bootstrap의 CSS와 JS를 포함시켰다.
아코디언은 반응형으로 width를 줄였을 때 상단에 있는 select들을 하나의 아코디언으로 나타내기 위해 사용했다.

CSS는 SASS를 사용하여 작업했다.
처음에는 SASS가 익숙하지 않았는데 쓸수록 편하고 익숙해져서 자주 사용할 것 같다.
style.scss 에서는

reset.scss를 import 하여 사용하였는데 아래의 사이트에서 다운로드하여 사용하였다.
https://meyerweb.com/eric/tools/css/reset/
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com
_variable.scss에서는 자주 사용할 css를 모아 담아뒀는데 이번에는 크게 분류해 놓을 것이 없었다.
CSS가 길어지면 길어질수록 더 많이 사용할 것 같다.
※. scss 파일 앞 제목에 _(언더바)를 붙이면 scss 파일을 css 파일로 컴파일해도 css 파일로 변환되지 않는다.

반응형 페이지로 article의 개수를 줄여서 화면에 나타냈다.
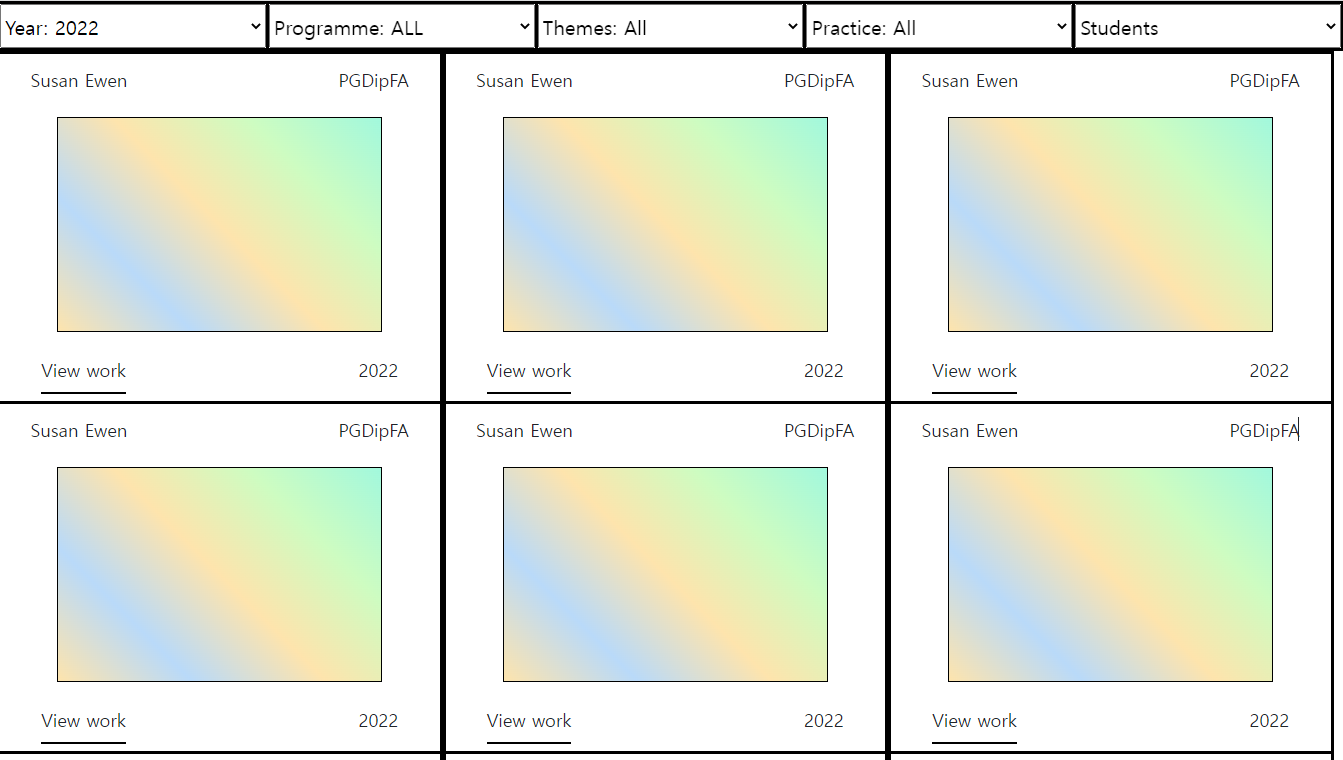
전체화면

width 1455px 이하

article 개수 4 -> 3
@media screen and (max-width: 1455px) {
main .main-section {
grid-template-columns: repeat(3, 33%);
}
}
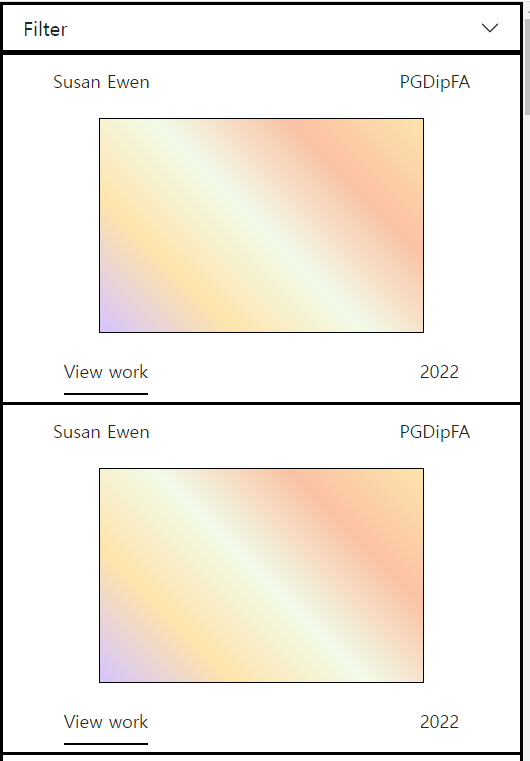
width 1050px 이하

article 개수 3 -> 2
@media screen and (max-width: 1050px) {
.select-box {
display: none;
}
main .main-header .accordion-container {
display: block;
width: 100%;
}
main .main-header .accordion-container .accordion-button {
font-size: 20px;
height: 45px;
}
main .main-header .accordion-container .accordion-body .select-box {
display: block;
width: 100%;
}
main .main-header .accordion-container .accordion-body .select-box select {
height: 50px;
cursor: pointer;
border: 3px solid black;
border-bottom: none;
}
main .main-header .accordion-container .accordion-body .select-box .lastSelect {
border-bottom: 3px solid black;
}
main .main-section {
display: grid;
grid-template-columns: repeat(2, 50%);
}
}
article 개수가 2개로 줄었을 때부터 accordion으로 상단 header를 바꿔준다.
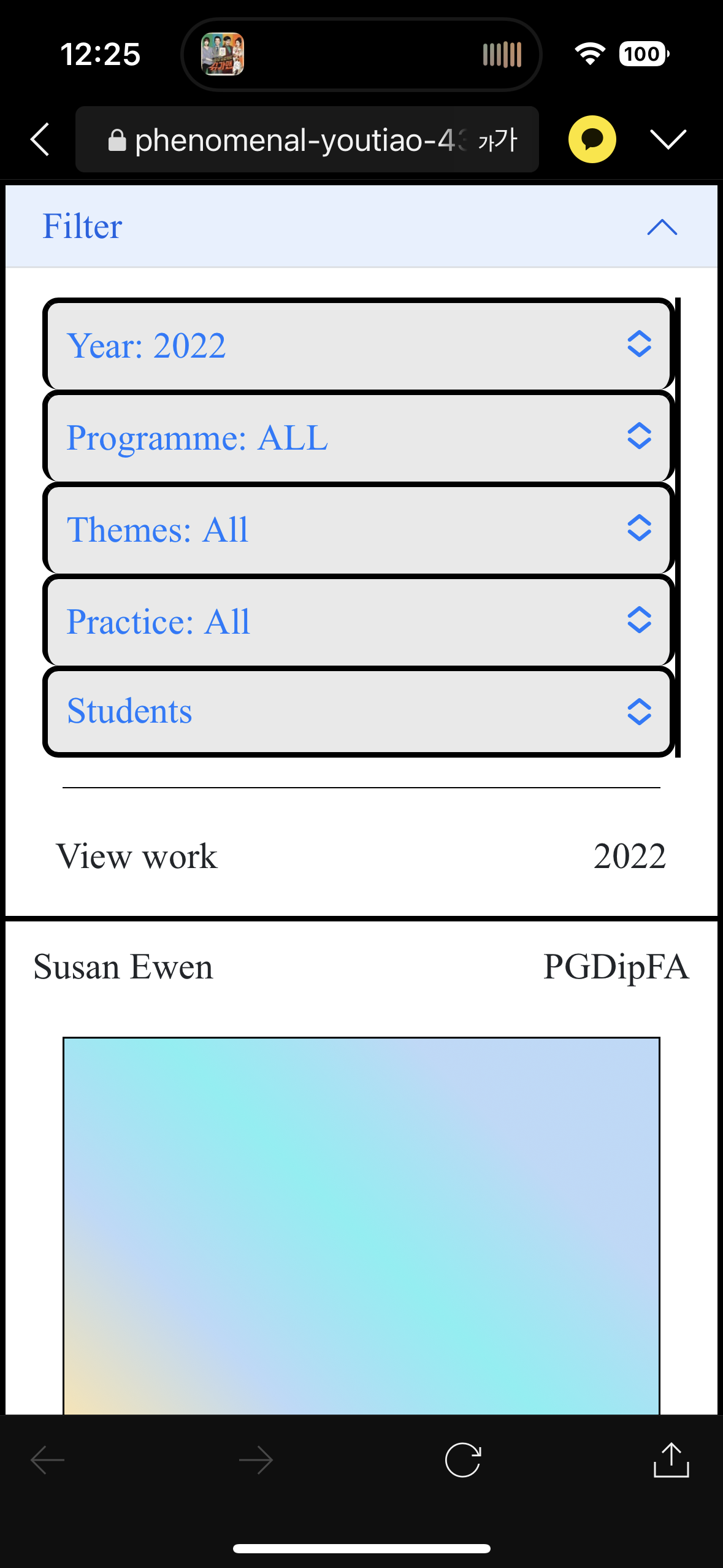
width 320px 이상 770px 이하
웹사이트

핸드폰


article 개수 2 -> 1
@media screen and (min-width: 320px) and (max-width: 770px) {
main .main-section {
display: grid;
grid-template-columns: repeat(1, 100%);
}
}
Script
// 배너 배경색 랜덤
const colors = [ '#83bdf490', '#42d3fb98', '#00e5e98b', '#5bf3c391', '#aafa9494', '#f9f97194', '#ffafc8ac','#b595ff8f','#e4f7d280','#fdd785ac','#f9aa80b7'];
const LENGTH = colors.length;
// setInterval(callback, delay); 지연시간동안 callback을 호출
const timer = setInterval(randomColor,3000);
function randomColor(){
let num1 = Math.floor(Math.random()*LENGTH);
let num2 = Math.floor(Math.random()*LENGTH);
let num3 = Math.floor(Math.random()*LENGTH);
let num4 = Math.floor(Math.random()*LENGTH);
let num5 = Math.floor(Math.random()*LENGTH);
//document.body.style.backgroundColor = colors[num];
let container = document.querySelectorAll(".image-container");
for (let i in container){
container[i].style.background = "linear-gradient(45deg,"+colors[num1]+"," + colors[num2]+"," + colors[num3] + ","+ colors[num4] + "," + colors[num5] + ")";
}
}
randomColor();
//맨 처음부터 배경색 지정
실제 페이지
https://phenomenal-youtiao-433497.netlify.app
Document
Year: 2022 2021 2020 2019 Programme: ALL BFA BFA(Hons) PGDipFA Themes: All Abstraction Affect Agency Practice: All Artist's Book Ceramics Comics Students Susu Ali senescall Alyssa Keen
phenomenal-youtiao-433497.netlify.app
'HTML, CSS > Responsive web' 카테고리의 다른 글
| [Responsive web] 반응형 페이지 layout 만들기 Ver_5 (0) | 2023.01.19 |
|---|---|
| [Responsive web] 반응형 페이지 layout 만들기 Ver_4 (0) | 2023.01.19 |
| [Responsive web] 반응형 페이지 layout 만들기 Ver_3 (0) | 2023.01.18 |
| [Responsive web] 반응형 페이지 layout 만들기 Ver_2 (0) | 2023.01.18 |
| [Responsive web] 반응형 페이지 layout 만들기 Ver_1 (0) | 2023.01.18 |




