Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 자바문제풀이
- max-width
- coding
- react
- JavaScript
- 코드업
- frontend
- node.js
- media query
- git
- TypeScript
- CSS
- 프론트엔드
- java
- 자바
- react-router-dom
- @media
- webpack
- JS
- 변수
- 그럼에도 불구하고
- 반응형 페이지
- Servlet
- cleancode
- github
- 그럼에도불구하고
- redux
- 코딩테스트
- node
- HTML
Archives
- Today
- Total
그럼에도 불구하고
[Responsive web] 반응형 페이지 layout 만들기 Ver_4 본문
layout 만들기 Ver_4

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Layout</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #fffde7;
}
#wrap {
width: 1200px;
margin: 0 auto;
}
header {
width: 100%;
height: 100px;
background-color: #ffe082;
;
}
article {
width: 100%;
height: 300px;
background-color: #ffd54f;
}
section {
width: 90%;
overflow: hidden;
background-color: #ffca28;
padding: 5%;
}
section>div {
width: 18%;
margin: 1%;
height: 170px;
background-color: #ff9800;
float: left;
border-radius: 20px;
}
footer {
width: 100%;
height: 100px;
background-color: #ffb300;
}
/* 화면 너비 0 ~ 1200px */
@media (max-width: 1220px) {
#wrap {
width: 100%;
}
section>div {
width: 23%;
}
section>div:nth-child(5n) {
display: none;
}
}
/* 화면 너비 0 ~ 768px */
@media (max-width: 768px) {
#wrap {
width: 100%;
}
section>div {
width: 31.333333%;
}
section>div:nth-child(5) {
display: block;
}
}
/* 화면 너비 0 ~ 480px */
@media (max-width: 480px) {
#wrap {
width: 100%;
}
section>div {
width: 48%;
}
section>div:nth-child(5n) {
display: block;
}
}
</style>
</head>
<body>
<div id="wrap">
<header></header>
<article></article>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
<footer></footer>
</div>
</body>
</html>
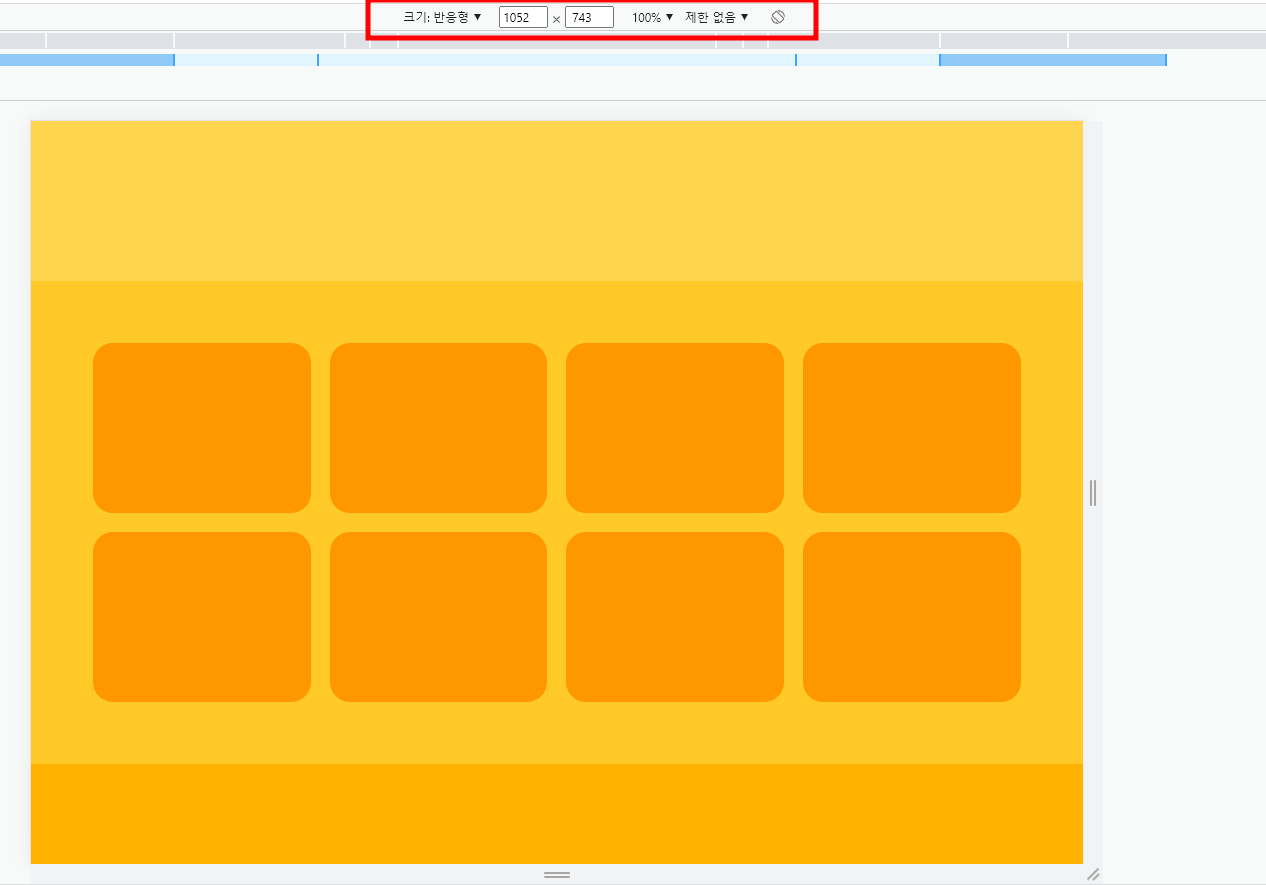
width 1220px 초과

width 1220px 이하
/* 화면 너비 0 ~ 1200px */
@media (max-width: 1220px) {
#wrap { width: 100%;}
section > div { width: 23%;}
section > div:nth-child(5n) { display: none;}
}
section 안에 div 5번째와 10번째를 display: none;으로 만들어 한 줄에 4개씩 표시

width 768px 이하
/* 화면 너비 0 ~ 768px */
@media (max-width: 768px) {
#wrap { width: 100%;}
section > div { width: 31.333333%;}
section > div:nth-child(5) { display: block;}
}section안에 div를 한 줄에 3개씩 표시하기 위해 display:none; 시켰던 5번째 div를 다시 display:block;

width 480px 이하
/* 화면 너비 0 ~ 480px */
@media (max-width: 480px) {
#wrap { width: 100%;}
section > div { width: 48%;}
section > div:nth-child(5n) { display: block;}
}section안에 div를 한 줄에 2개씩 표시하기 위해 display: none; 시켰던 10번째 div를 다시 display:block;
nth:child(5n) 말고 nth:child(10) 해도 된다.

'HTML, CSS > Responsive web' 카테고리의 다른 글
| [Responsive web] max-(width/height)과 min-(width/height) 그리고 반응형 웹 (0) | 2023.02.02 |
|---|---|
| [Responsive web] 반응형 페이지 layout 만들기 Ver_5 (0) | 2023.01.19 |
| [Responsive web] cloneCoding Elarm Artists (0) | 2023.01.19 |
| [Responsive web] 반응형 페이지 layout 만들기 Ver_3 (0) | 2023.01.18 |
| [Responsive web] 반응형 페이지 layout 만들기 Ver_2 (0) | 2023.01.18 |
Comments




