Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- java
- 그럼에도불구하고
- node
- @media
- 프론트엔드
- 그럼에도 불구하고
- node.js
- JavaScript
- HTML
- 코드업
- 변수
- 자바
- JS
- max-width
- react
- github
- 자바문제풀이
- react-router-dom
- TypeScript
- Servlet
- webpack
- cleancode
- 코딩테스트
- redux
- coding
- CSS
- media query
- 반응형 페이지
- git
- frontend
Archives
- Today
- Total
그럼에도 불구하고
[Responsive web] 반응형 페이지 layout 만들기 Ver_2 본문
layout 만들기 Ver_2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Layout</title>
<style>
* {
margin: 0;
padding: 0;
}
#wrap {
width: 100%;
}
header {
width: 100%;
height: 150px;
background-color: #81c784;
}
aside {
width: 30%;
height: 700px;
background-color: #66bb6a;
float: left;
}
section {
width: 40%;
height: 700px;
background-color: #4caf50;
float: left;
}
article {
width: 30%;
height: 700px;
background-color: #43a047;
float: left;
}
footer {
width: 100%;
height: 150px;
background-color: #388e3c;
clear: both;
}
/* 화면 너비 0 ~ 1200px */
@media (max-width: 1220px) {
aside {
width: 40%;
}
section {
width: 60%;
}
article {
width: 100%;
height: 300px;
float: none;
clear: both;
}
}
/* 화면 너비 0 ~ 768px */
@media (max-width: 788px) {
aside {
width: 100%;
}
section {
width: 100%;
}
article {
width: 100%;
height: 300px;
}
}
/* 화면 너비 0 ~ 480px */
@media (max-width: 500px) {
aside {
width: 100%;
height: 300px;
}
section {
width: 100%;
height: 300px;
}
article {
width: 100%;
height: 300px;
}
}
</style>
</head>
<body>
<div id="wrap">
<header></header>
<aside></aside>
<section></section>
<article></article>
<footer></footer>
</div>
</body>
</html>
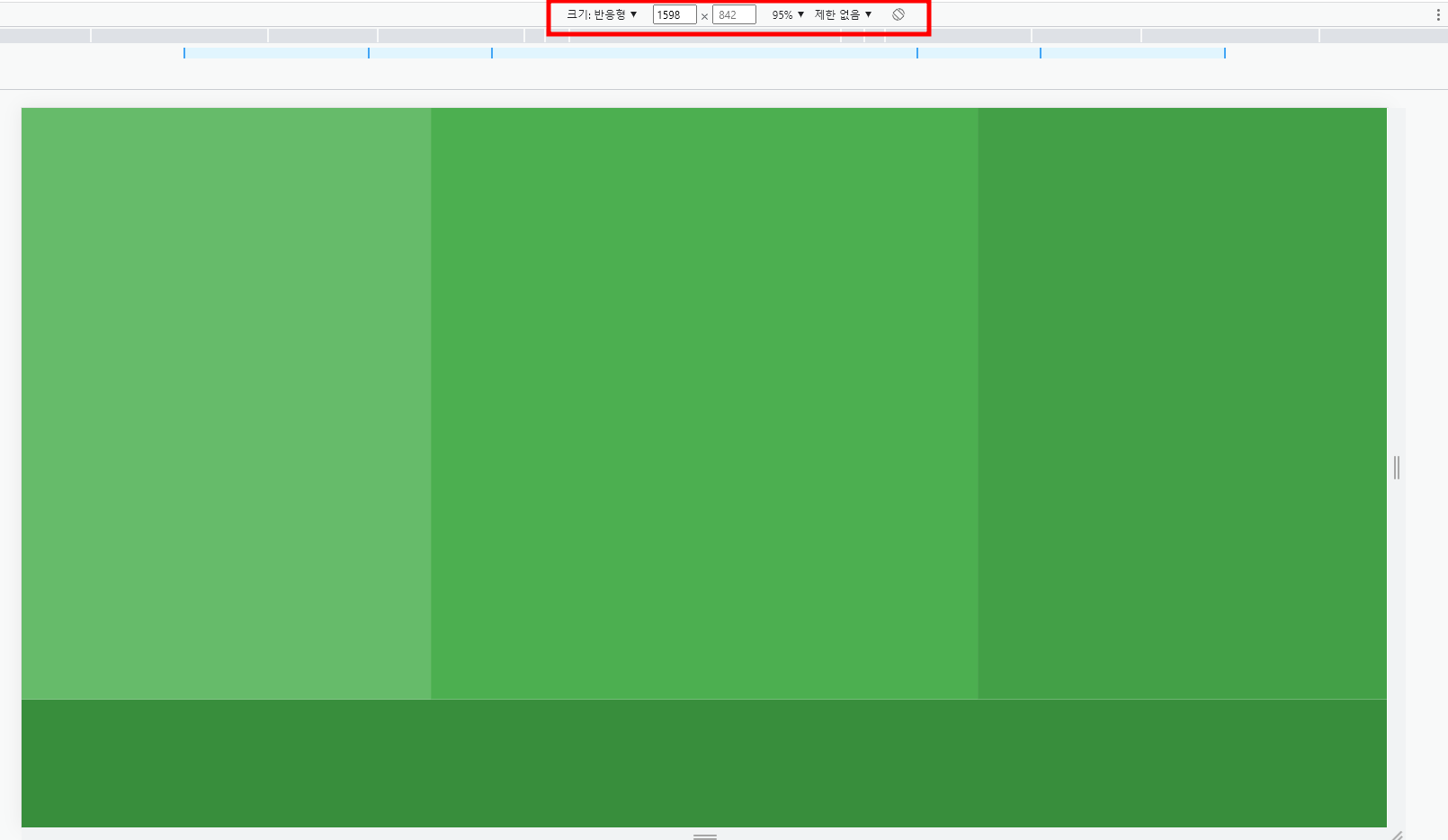
※ 화면 너비 1220px 초과

width 100%, 전체 영역 차지
※ 화면 너비 1220px 이하
/* 화면 너비 0 ~ 1200px */
@media (max-width: 1220px){
aside { width: 40%; }
section { width: 60%;}
article { width: 100%; height: 300px; float: none; clear: both;}
}

aside 영역이 전체 너비의 40%, section 영역이 전체 너비의 60%를 차지하며, article은 아래로 내려간다.
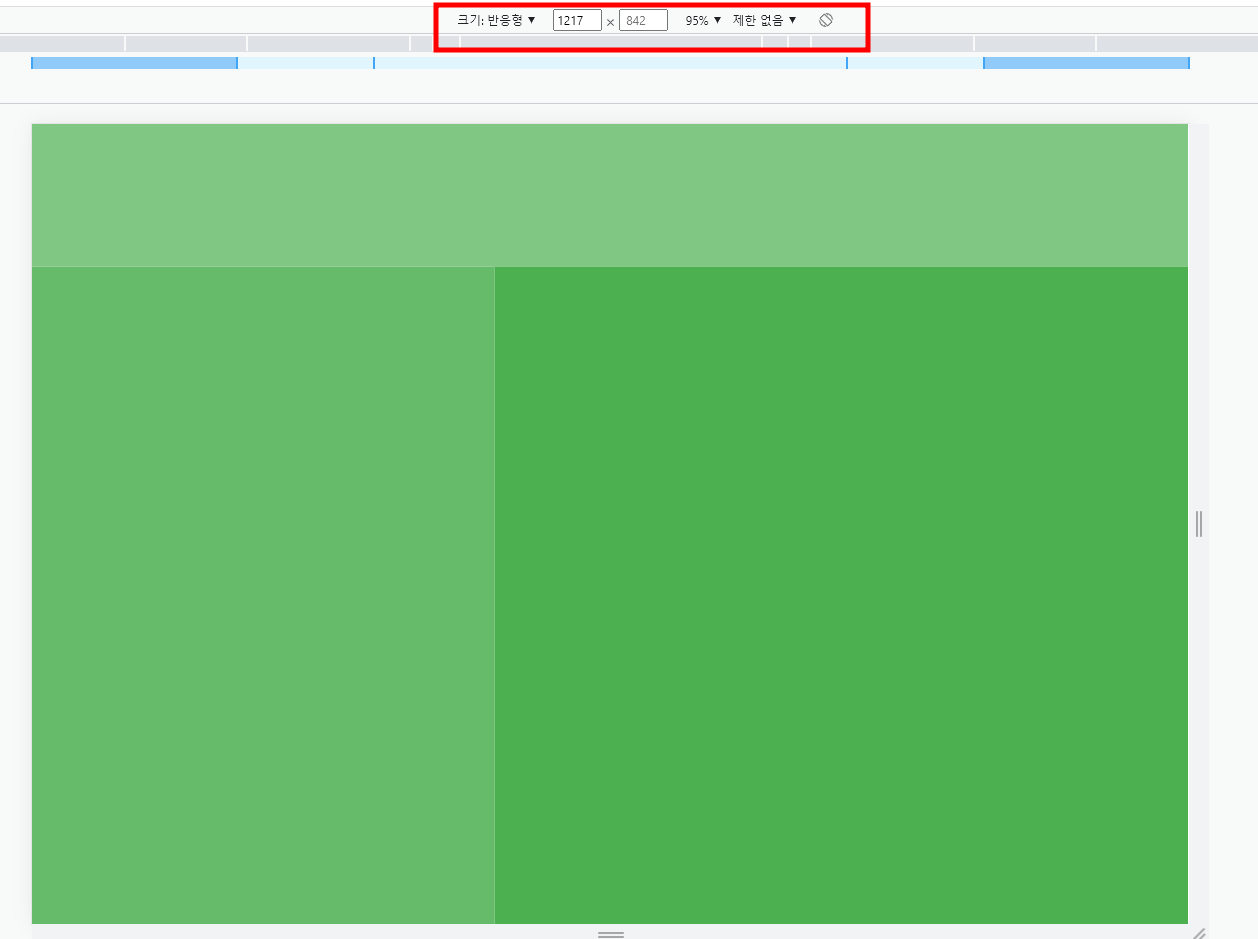
※ 화면 너비 768px 이하
/* 화면 너비 0 ~ 768px */
@media (max-width: 788px){
aside { width: 100%; }
section { width: 100%;}
article { width: 100%; height: 300px;}
}

aside가 전체 너비의 100%를 차지하여 section이 아래로 내려간다.
section도 마찬가지로 전체 너비의 100%를 차지하여 article도 아래로 내려간다.
※ 화면 너비 480px 이하
@media (max-width: 500px){
aside { width: 100%; height: 300px; }
section { width: 100%; height: 300px;}
article { width: 100%; height: 300px;}
}

aside, section, article 모두 전체 너비의 100%를 차지, 높이 300px 지정
'HTML, CSS > Responsive web' 카테고리의 다른 글
| [Responsive web] cloneCoding Elarm Artists (0) | 2023.01.19 |
|---|---|
| [Responsive web] 반응형 페이지 layout 만들기 Ver_3 (0) | 2023.01.18 |
| [Responsive web] 반응형 페이지 layout 만들기 Ver_1 (0) | 2023.01.18 |
| [Responsive web] 미디어쿼리란? (0) | 2023.01.18 |
| [Responsive web] Grid Garden (0) | 2023.01.14 |
Comments




