Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- coding
- 자바
- 코딩테스트
- max-width
- java
- TypeScript
- frontend
- 변수
- react-router-dom
- 그럼에도불구하고
- Servlet
- react
- HTML
- webpack
- 그럼에도 불구하고
- media query
- node.js
- 코드업
- JS
- @media
- github
- redux
- node
- git
- 반응형 페이지
- JavaScript
- CSS
- 자바문제풀이
- cleancode
- 프론트엔드
Archives
- Today
- Total
그럼에도 불구하고
[Responsive web] 반응형 페이지 layout 만들기 Ver_1 본문
layout 만들기 Ver_1

시맨틱 태그 참고 : https://despiteallthat.tistory.com/57
[HTML] 시맨틱 웹(Sementic Web) / 시맨틱 태그(Sementic tag)
오늘은 시맨틱 웹(Sementic Web)과 시맨틱 태그(Sementic tag)에 대해 알아보자 [ 시멘틱 웹 ] 시멘틱 웹이란? 시멘틱 웹은 '의미론적인 웹'이라는 뜻으로, 현재의 인터넷과 같은 분산 환경에서 리소스(웹
despiteallthat.tistory.com
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Layout</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
background-color: #f3e5f5;
}
#wrap {
width: 1200px;
margin: 0 auto;
}
header {
width: 100%;
height: 150px;
background-color: #9575cd;
}
aside {
width: 30%;
height: 700px;
background-color: #7e57c2;
float: left;
}
section {
width: 70%;
height: 700px;
background-color: #673ab7;
float: left;
}
footer {
width: 100%;
height: 150px;
background-color: #5e35b1;
clear: both;
}
/* 반응형 페이지 할 때는 width 스크롤바가 나오면 안됨 */
/* max-width 값은 전체 너비보다 좀 크게 */
/* 화면 너비 0 ~ 1200px */
@media (max-width:1200px) {
#wrap {
width: 98%;
}
}
/* 화면너비 0 ~ 768px */
@media (max-width:768px) {
#wrap {
width: 95%;
}
}
/* 화면너비 0 ~ 576px */
@media (max-width:596px) {
#wrap {
width: 100%;
}
header {
height: 250px;
}
footer {
height: 200px;
}
}
/* 화면 너비 0 ~ 480px */
@media (max-width:500px) {
#wrap {
width: 100%;
}
header {
height: 300px;
}
aside {
float: none;
width: 100%;
height: 200px;
}
section {
float: none;
width: 100%;
height: 400px;
}
}
</style>
</head>
<body>
<div id="wrap">
<header></header>
<aside></aside>
<section></section>
<footer></footer>
</div>
</body>
</html>
※ 화면너비 1200px 초과

#wrap의 영역의 width 1200px
※ 화면 너비 0 ~ 1200px
@media (max-width:1200px){
#wrap { width: 98%; }
}
#wrap 영역의 width 전체 화면의 98%
※ 화면 너비 0 ~ 768px
/* 화면너비 0 ~ 768px */
@media (max-width:768px){
#wrap { width: 95%;}
}
#wrap 영역의 width 전체 화면의 95%
※ 화면 너비 0 ~ 576px
width를 100%로 지정할 때, max-width 값은 내가 나타낼 px보다 조금 크게 지정하는 것이 좋다.
=> 전체 너비와 같게 하면 상황에 따라 화면이 잘리는 경우가 생기기 때문!!
예를 들어 576px로 지정하고 싶으면 max-width를 596px로 20px 정도의 여분을 준다.
/* 화면너비 0 ~ 576px */
@media (max-width:596px){
#wrap { width: 100%;}
header { height: 250px;}
footer { height: 200px;}
}
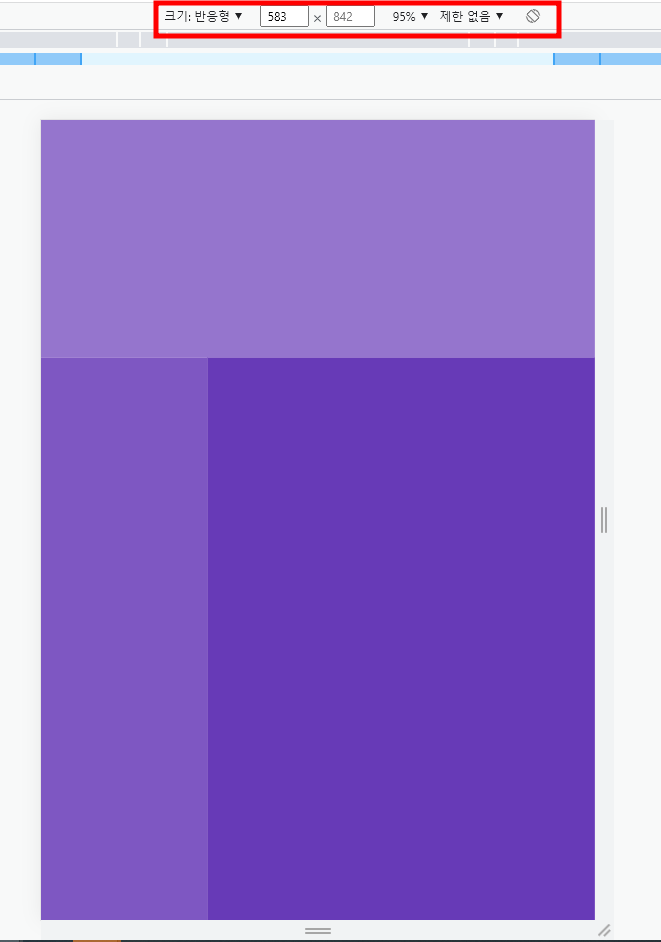
※ 화면 너비 0 ~ 480px
/* 화면 너비 0 ~ 480px */
@media (max-width:500px){
#wrap { width: 100%;}
header { height: 300px;}
aside { float: none; width: 100%; height: 200px;}
section { float: none; width: 100%; height: 400px;}
}
'HTML, CSS > Responsive web' 카테고리의 다른 글
| [Responsive web] 반응형 페이지 layout 만들기 Ver_3 (0) | 2023.01.18 |
|---|---|
| [Responsive web] 반응형 페이지 layout 만들기 Ver_2 (0) | 2023.01.18 |
| [Responsive web] 미디어쿼리란? (0) | 2023.01.18 |
| [Responsive web] Grid Garden (0) | 2023.01.14 |
| [Responsive web] Flexbox Froggy (0) | 2023.01.11 |
Comments




