Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CSS
- frontend
- Servlet
- cleancode
- 코딩테스트
- 코드업
- 변수
- 자바문제풀이
- TypeScript
- max-width
- react
- github
- node
- 프론트엔드
- HTML
- media query
- coding
- JavaScript
- 자바
- JS
- redux
- @media
- node.js
- webpack
- 그럼에도불구하고
- java
- react-router-dom
- 그럼에도 불구하고
- git
- 반응형 페이지
Archives
- Today
- Total
그럼에도 불구하고
[Responsive web] Grid Garden 본문
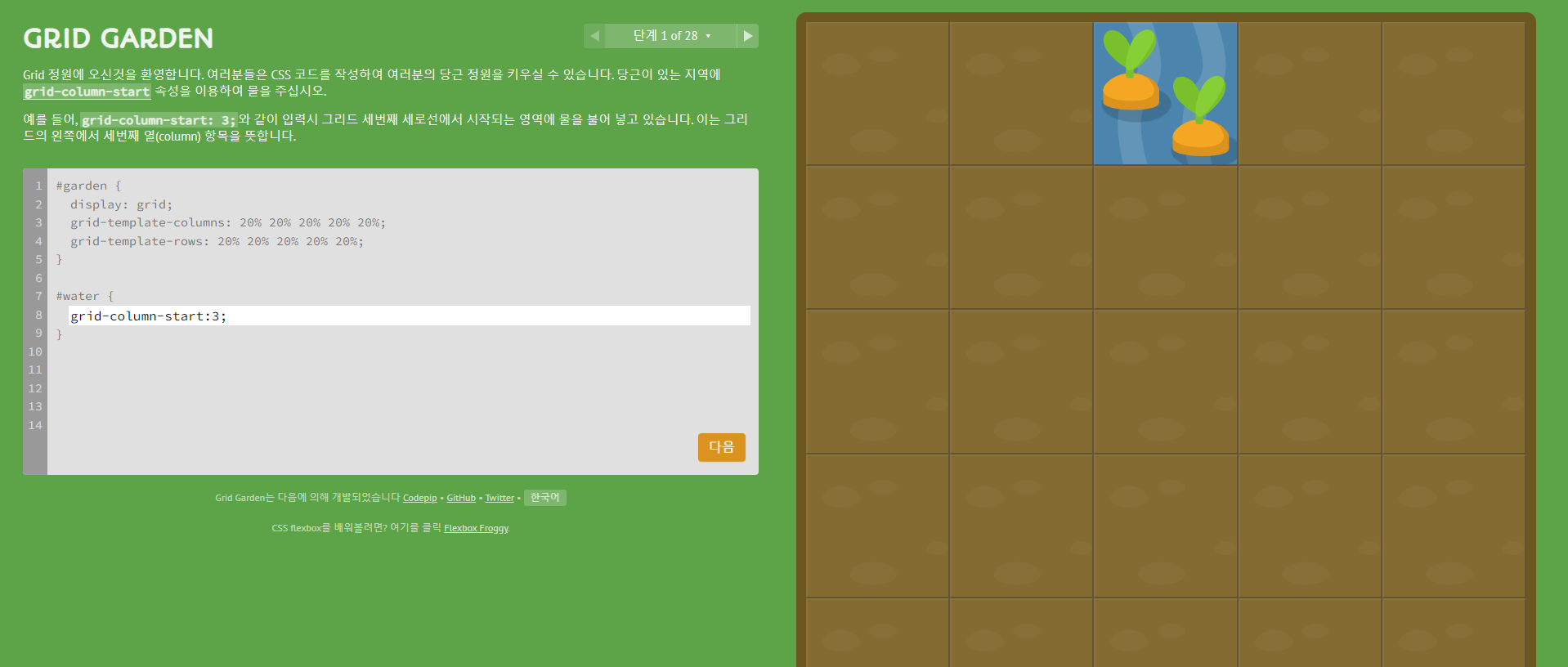
grid layout 연습을 할 수 있는 Grid Garden라는 사이트를 소개해보고자 한다.

Grid Garden
A game for learning CSS grid layout
cssgridgarden.com
CSS grid 속성을 이용하여 28문제를 풀어나가면 된다.
특별하게 어려운 건 없었지만 template를 row나 column으로 나눌 때 auto의 의미를 잘 파악해야 할 것 같다!
'HTML, CSS > Responsive web' 카테고리의 다른 글
| [Responsive web] 반응형 페이지 layout 만들기 Ver_1 (0) | 2023.01.18 |
|---|---|
| [Responsive web] 미디어쿼리란? (0) | 2023.01.18 |
| [Responsive web] Flexbox Froggy (0) | 2023.01.11 |
| [Responsive web] flexbox와 main axis, class axis에 대해 알아보자 (0) | 2023.01.09 |
| [Responsive web] CSS 그리드 레이아웃이란? (0) | 2022.12.23 |
Comments




