Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CSS
- git
- cleancode
- @media
- 코딩테스트
- 자바문제풀이
- JavaScript
- HTML
- 프론트엔드
- 변수
- 코드업
- 반응형 페이지
- node
- node.js
- 그럼에도불구하고
- TypeScript
- webpack
- frontend
- github
- 자바
- java
- redux
- max-width
- coding
- Servlet
- 그럼에도 불구하고
- react
- media query
- react-router-dom
- JS
Archives
- Today
- Total
그럼에도 불구하고
[Responsive web] Flexbox Froggy 본문
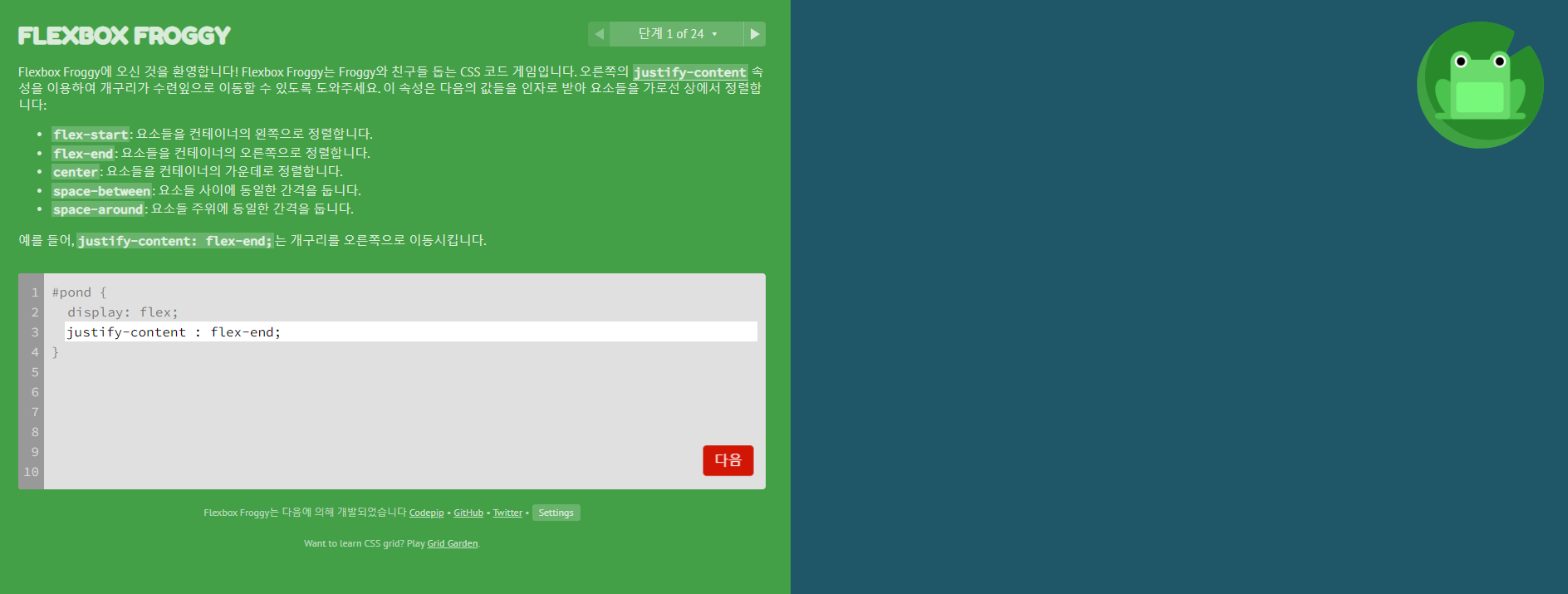
flex layout 연습을 할 수 있는 Flexbox Froggy라는 사이트를 소개해보고자 한다.


Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
이 사이트에는 flex layout에 대한 각종 연습을 할 수 있다!
justify-content, align-items, align-self, align-content, flex-direcion, order 등을 이용하여 단계별로 개구리를 배치하면 된다.
한국어로 번역해서도 볼 수 있으니 flex layout을 연습할 때 참고하길 바란다. :)
개인적인 리뷰로는 24단계까지 있는데 24단계에서 막혔다 ㅎ
막힌 이유는 내가 모르는 속성? 이 있어서 flex-wrap에 reverse가 있는 줄 몰랐지..
아무튼 가볍게 시도해볼 만한 것 같다.
'HTML, CSS > Responsive web' 카테고리의 다른 글
| [Responsive web] 미디어쿼리란? (0) | 2023.01.18 |
|---|---|
| [Responsive web] Grid Garden (0) | 2023.01.14 |
| [Responsive web] flexbox와 main axis, class axis에 대해 알아보자 (0) | 2023.01.09 |
| [Responsive web] CSS 그리드 레이아웃이란? (0) | 2022.12.23 |
| [Responsive web] 플렉시블 박스 레이아웃이란? (0) | 2022.12.22 |
Comments



