| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 자바
- 그럼에도 불구하고
- JavaScript
- 반응형 페이지
- git
- HTML
- java
- github
- redux
- CSS
- node
- 코딩테스트
- webpack
- Servlet
- JS
- coding
- react
- @media
- cleancode
- react-router-dom
- node.js
- frontend
- media query
- 변수
- 그럼에도불구하고
- 코드업
- TypeScript
- max-width
- 자바문제풀이
- 프론트엔드
- Today
- Total
그럼에도 불구하고
[Responsive web] flexbox와 main axis, class axis에 대해 알아보자 본문
[Responsive web] flexbox와 main axis, class axis에 대해 알아보자
zenghyun 2023. 1. 9. 14:45flexbox

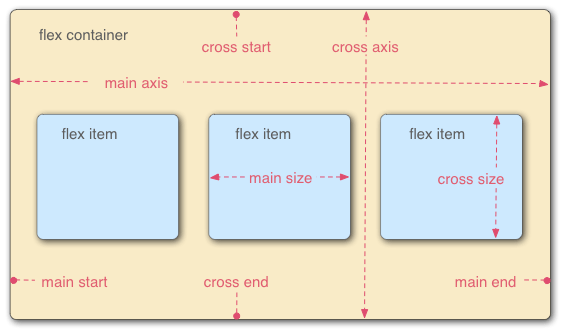
flexbox에서 제일 중요한 것은 flex-direction이다.
flex-direction이란 flex 속성을 부여했을 때 기준점을 잡는 것을 말한다.
기본값은 row로 되어있다.
여기서 중요한 점은 flex-direction이 row일때 main-axis이 가로 축이며, cross-axis는 세로 축이라는 것이다.
flex-direction이 column이면 main-axis는 세로축이며, cross-axis는 가로축이다.
※ flex-direction : row (기본값)
main-axis : 가로
cross-axis : 세로
※ flex-direction : column
main-axis : 세로
cross-axis : 가로
이 부분을 확실하게 알고나니 내가 자주하던 실수가 왜 일어나는지 알게 됐다.
다음 코드를 보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrapper {
display: flex;
flex-direction: row;
/* Main Axis */
justify-content: center;
/* Cross Axis */
align-items: center;
}
.box {
width: 200px;
height: 200px;
color: white;
font-size: 40px;
background-color: darkgoldenrod;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
</body>
</html>
위 코드는

사진과 같이 화면 정 중앙에 박스를 놓기 위해서 작성한 코드이다.
하지만 저 코드대로 화면을 열어보면

위 사진과 같이 정중앙에 나오지 않고 가로 중앙, 세로 상단에 나오게 된다.
.wrapper {
display: flex;
flex-direction: row;
/* Main Axis */
justify-content: center;
/* Cross Axis */
align-items: center;
}justify-content: center; align-items: center; 를 통해 분명 가로 중앙 세로 중앙을 지정했지만 세로 중앙으로 가지 않았다.
내가 가끔씩 layout을 만들다보면 흔히 했던 실수였다.
하지만, main-axis와 cross-axis에 대한 개념을 숙지하니 왜 세로 중앙으로 가지 않았는지 알게 되었다.
다음 사진을 보자

개발자 도구를 통해 확인해보면 box의 부모인 wrapper의 높이는 200px이다.
이건 box class에서 내가 높이를 200px로 잡아줬기 때문에 부모인 wrapper도 200px로 잡힌 것이다.
flex-direction이 row일 때, align-items는 cross axis는 세로 축을 가리킨다.
즉, 부모 wrapper에 높이를 지정해주지 않아 자동으로 200px로 적용된 상황에서, align-items는 이미 center이다.
그래서 화면 세로 중앙으로 가지 않는 것이다.
화면 세로 중앙으로 보내기 위해서는 wrapper class의 높이를 지정해줘야 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrapper {
display: flex;
flex-direction: row;
/* Main Axis */
justify-content: center;
/* Cross Axis */
height: 100vh;
align-items: center;
}
.box {
width: 200px;
height: 200px;
color: white;
font-size: 40px;
background-color: darkgoldenrod;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
</body>
</html>
wrapper class의 높이를 지정해줬을 때, 그 높이의 세로 중앙에 box가 배치된다.

※ flex-direction : column
main-axis : 세로
cross-axis : 가로
flex-direction이 column일 경우 row일 때랑 반대로 main-axis가 가로축이고 cross-axis가 세로축이다.
'HTML, CSS > Responsive web' 카테고리의 다른 글
| [Responsive web] Grid Garden (0) | 2023.01.14 |
|---|---|
| [Responsive web] Flexbox Froggy (0) | 2023.01.11 |
| [Responsive web] CSS 그리드 레이아웃이란? (0) | 2022.12.23 |
| [Responsive web] 플렉시블 박스 레이아웃이란? (0) | 2022.12.22 |
| [Responsive web] 그리드 레이아웃이란? (0) | 2022.12.22 |



