Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- coding
- 그럼에도불구하고
- Servlet
- 반응형 페이지
- github
- JS
- @media
- 코드업
- webpack
- cleancode
- frontend
- CSS
- react-router-dom
- JavaScript
- 코딩테스트
- node.js
- java
- git
- HTML
- redux
- 자바
- max-width
- TypeScript
- 자바문제풀이
- media query
- 그럼에도 불구하고
- node
- react
- 변수
- 프론트엔드
Archives
- Today
- Total
그럼에도 불구하고
[Visual Studio Code] input type="file" 본문
input type="file"에 대해 알아보자

code
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<h1>이미지 미리보기</h1>
<div class="form-container">
<input type="file" id="image">
<input type="file" id="image" multiple>
<input type="file" id="image" accept="image/*" multiple>
<input type="file" id="image" accept="text/*" multiple>
</div>
</body>
</html>
1. <input type= "file">
type을 file로 할 경우

파일을 선택할 수 있는 버튼이 생기고 원하는 파일을 넣을 수 있다. ( 단, 다중 선택 불가 )
파일을 선택해서 넣으면

파일 이름을 보여준다.
2. <input type= "file" mutiple>
type을 file로 하고 mutiple 속성을 지정하면 한 번에 여러 파일을 선택해서 넣을 수 있다.


3. <input type= "file" accept = "image/*" mutiple>
accept 속성을 지정하면 내가 지정한 파일 형식만 올릴 수 있다.
위와 같이 "image/*"라고 지정하면 이미지 파일만 업로드 가능하고, 파일 형식은 상관없다는 뜻이다.
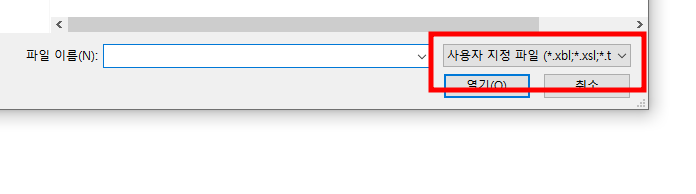
이렇게 파일 형식이 자동으로 지정되어 있다. 하지만 모든 파일로 바꾸면 accept 속성을 지정해도 올라간다는 단점이 있다.

4. <input type= "file" accept = "text/*" mutiple>
accept 속성은 image뿐만 아니라 다른 것도 가능하다.

'HTML, CSS > Function implementation' 카테고리의 다른 글
| [Visual Studio Code] 요소 밝기 및 채도 조절하기 (0) | 2023.02.14 |
|---|---|
| [Visual Studio Code] Accordion 만들기 (0) | 2023.02.10 |
| [Visual Studio Code] table 만들기 (0) | 2022.12.10 |
| [Visual Studio Code] 여러가지 shadow 이용해보기 (0) | 2022.11.13 |
| [Visual Studio Code] 가로 / 세로 메뉴바 만들기 (1) | 2022.11.13 |
Comments




