| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 프론트엔드
- 자바문제풀이
- 반응형 페이지
- redux
- 그럼에도불구하고
- @media
- 코드업
- media query
- node.js
- TypeScript
- Servlet
- cleancode
- webpack
- 코딩테스트
- CSS
- 변수
- react-router-dom
- JavaScript
- coding
- HTML
- JS
- node
- java
- git
- 그럼에도 불구하고
- 자바
- github
- react
- max-width
- frontend
- Today
- Total
그럼에도 불구하고
[Visual Studio Code] table 만들기 본문
오늘은 table을 만들어보자
[ 표의 구성 요소 알아보기 ]
표(table)는 행(row)과 열(column) 그리고 셀(cell)로 이루어진다.
셀은 행과 열이 만나 이루어진 것으로 표의 내용이 들어가는 한 칸을 의미한다.
[ 표 ]
4행 3열짜리 표
| 1행 1열 | 1행 2열 | 1행 3열 |
| 2행 1열 | 2행 2열 | 2행 3열 |
| 3행 1열 | 3행 2열 | 3행 3열 |
| 4행 1열 | 4행 2열 | 4행 3열 |
[ 표를 만드는 <table> <caption> 태그 ]
표의 시작과 끝을 알려주는 <table>과 </table> 태그를 표시하고 그 사이에 표와 관련된 태그를 모두 넣는다.
여기서 표에 제목을 붙이고 싶다면 <table> 태그 바로 아랫줄에 <caption> 태그를 사용한다.
<caption> 태그를 사용하면 제목은 표의 위쪽 중앙에 표시된다.
<table>
<caption> 표 제목 </caption>
</table>
[ 행을 만드는 <tr> 태그와 셀을 만드는 <td>, <th> 태그 ]
<table> 태그만 작성하면 표가 만들어지지 않는다.
<table> 태그 안에 행이 몇 개인지, 각 행에는 셀이 몇 개인지 지정해야 한다.
<tr> 태그는 행을 만들고, <td> 태그는 행 안에 있는 셀을 만들기 때문에 <table> 태그 안에 <tr>, <td> 태그가 모두 있어야 하나의 셀을 만들 수 있다.
<table>
<caption>표 제목</caption>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</table>
결과
| 1행 1열 | 1행 2열 |
| 2행 1열 | 2행 2열 |
또한, 표의 제목 행에 셀을 만들 때는 <td> 태그 대신 <th> 태그를 사용한다.
<th> 태그를 사용한 내용은 진하게 표시되고 셀 안에서 중앙에 배열되므로 다른 내용에 비해 눈에 띈다.
예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,th,td { border: 1px solid black; text-align: center;}
table { border-collapse: collapse;}
#container { width: 500px; margin: 50px;}
</style>
</head>
<body>
<div id="container">
<h1>상품구성</h1>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<colgroup>
<col style="background-color:#eee">
<col>
<col span="2" style="width:150px;">
</colgroup>
<tr>
<thead>
<th>용도</th>
<th>중량</th>
<th>개수</th>
<th>가격</th>
</thead>
</tr>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td> 11 ~ 16과 </td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td> 18 ~ 26과 </td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td> 11 ~ 16과 </td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td> 18 ~ 26과 </td>
<td>47,000원</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
결과
상품구성
| 용도 | 중량 | 개수 | 가격 |
|---|---|---|---|
| 선물용 | 3kg | 11 ~ 16과 | 35,000원 |
| 5kg | 18 ~ 26과 | 52,000원 | |
| 가정용 | 3kg | 11 ~ 16과 | 30,000원 |
| 5kg | 18 ~ 26과 | 47,000원 |
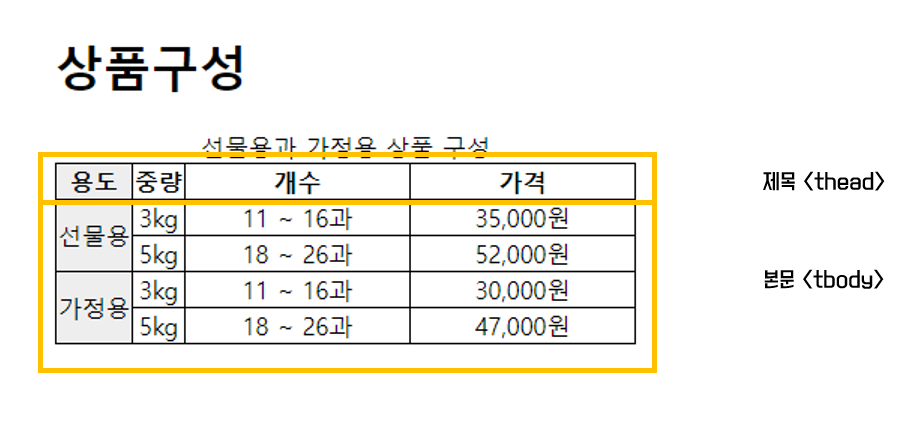
[ 표의 구조를 지정하는 <thead>, <tbody>, <tfoot> 태그 ]
일부 표에서는 제목이 표시된 셀과 자료가 표시된 셀 외에 표 아래쪽에 합계나 요약 내용을 표시하기도 한다.
이런 표는 제목과 본문 그리고 요약이 있는 부분으로 표의 구조를 나누어 놓는 것이 좋다.
이때 <thead>, <tbody>, <tfoot> 태그를 사용한다. 태그의 이름은 표를 뜻하는 table의 ' t '와 제목(head), 본문(body), 요약(foot)을 각각 합친 말이다.
<div id="container">
<h1>상품구성</h1>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<tr>
<thead>
<th>용도</th>
<th>중량</th>
<th>개수</th>
<th>가격</th>
</thead>
</tr>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td> 11 ~ 16과 </td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td> 18 ~ 26과 </td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td> 11 ~ 16과 </td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td> 18 ~ 26과 </td>
<td>47,000원</td>
</tr>
</tbody>
</table>
</div>
표의 구조를 지정하면 시각 장애인도 화면 낭독기를 통해 표를 쉽게 이해할 수 있다.
[ 행이나 열을 합치는 rowspan, colspan 속성 ]
표는 <tr>태그와 <th> 태그, <td> 태그를 이용해서 여러 셀로 구성된다. 이때 여러 셀을 합치거나 나누어서 다양한 형태로 바꿀 수 있다. 행이나 열을 합치는 것은 실제로는 셀을 합치는 것이므로 <td> 태그나 <th> 태그에서 이루어진다.
행을 합치려면 rowspan 속성을 사용하고, 열을 합치려면 colspan 속성을 사용해서 몇개의 셀을 합칠지 지정하면 된다.
<td rowspan ="합칠 셀의 개수">셀의 내용</td>
<td colspan ="합칠 셀의 개수">셀의 내용</td>
사용 예제
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td> 11 ~ 16과 </td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td> 18 ~ 26과 </td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td> 11 ~ 16과 </td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td> 18 ~ 26과 </td>
<td>47,000원</td>
</tr>
[ 열을 묶어 주는 <col>, <colgroup> 태그 ]
단순히 표를 만들기만 하는 것이 아니라 특정 열에 배경색을 넣거나 너비를 바꾸려면 원하는 열을 선택할 수 있어야 한다.
그럴 때 사용하는 태그가 <col>태그와 <colgroup> 태그이다.
이름에서 알 수 있듯이 <col>태그는 열을 1개만 지정할 때 사용하고, <colgroup> 태그는 <col> 태그를 2개 이상 묶어서 사용한다.
<colgroup>
<col> // ★ 실제 내 테이블의 열의 수만큼 적어야 한다.
</colgroup>
※ TIP
- <colgroup>, <col> 태그는 반드시 <caption> 태그 다음에 써야 한다. 즉, 표의 내용이 시작되기 전에 열의 상태를 알려주는 것이다.
- <col> 태그를 사용할 때는 <colgroup> 태그 안에 <col> 태그를 포함해 표 전체 열의 개수만큼 <col> 태그를 넣어야 한다.
아래의 코드블럭은 전체 테이블에서 <col>, <colgroup> 부분만 가져온 것이다.
<colgroup>
<col style="background-color:#eee"> // 첫번째 열의 배경색 지정
<col> // 스타일 지정을 안해도 실제 열의 수만큼 작성
<col span="2" style="width:150px;"> // 세번째, 네번째 열의 너비 지정
// <col span="2" style="width:150px;"> 는
// <col style="width:150px;">를 두번 쓴 것과 같다.
</colgroup>
'HTML, CSS > Function implementation' 카테고리의 다른 글
| [Visual Studio Code] Accordion 만들기 (0) | 2023.02.10 |
|---|---|
| [Visual Studio Code] input type="file" (0) | 2023.01.05 |
| [Visual Studio Code] 여러가지 shadow 이용해보기 (0) | 2022.11.13 |
| [Visual Studio Code] 가로 / 세로 메뉴바 만들기 (1) | 2022.11.13 |
| [Visual Studio Code] mask 이용한 로고 만들기 (0) | 2022.11.07 |



