Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 그럼에도 불구하고
- redux
- TypeScript
- JS
- 프론트엔드
- react
- Servlet
- 그럼에도불구하고
- node
- 코드업
- git
- @media
- frontend
- 코딩테스트
- cleancode
- 자바문제풀이
- HTML
- coding
- media query
- 자바
- JavaScript
- react-router-dom
- node.js
- java
- 변수
- max-width
- CSS
- webpack
- 반응형 페이지
- github
Archives
- Today
- Total
그럼에도 불구하고
[Visual Studio Code] 가로 / 세로 메뉴바 만들기 본문
가로 / 세로 메뉴바를 만들어보자

[ 가로 상단 메뉴바 ]

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 | <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>horizontal-menu</title> <link rel="stylesheet" href="../style/reset.css"> <style> * { margin: 0; padding: 0; box-sizing: border-box; } a, a:active, a:visited { text-decoration: none; color: inherit; } a:hover { color: inherit; text-decoration: underline; } li { list-style-type: none; } .lnb>ul {display: flex; justify-content: center; text-align: center; } .lnb li { margin-right:2px; } .lnb a {display: block; width: 150px; height: 40px; text-align: center; line-height: 40px; background-color: gray; color: white; } .subMenu { display: none; position: absolute;} .lnb>ul>li:hover .subMenu {display: block;} .lnb>ul>li:hover>a{ background-color: palegreen; } .subMenu a:hover { background-color: palegreen;} </style> </head> <body> <header> <div class="lnb"> <ul> <li><a href="#">관람안내</a> <ul class="subMenu"> <li><a href="#">관람규칙 및 규정</a></li> <li><a href="#">관람코스</a></li> <li><a href="#">관람시간</a></li> <li><a href="#">오시는길</a></li> </ul> </li> <li><a href="#">관람예약</a> <ul class="subMenu"> <li><a href="#">한국어 단체해설</a></li> <li><a href="#">청소년단체관람</a></li> <li><a href="#">촬영및장소사용</a></li> </ul> </li> <li><a href="#">참여마당</a> <ul class="subMenu"> <li><a href="#">민원신청</a></li> <li><a href="#">자주하는 질문</a></li> </ul> </li> <li><a href="#">자료마당</a> <ul class="subMenu"> <li><a href="#">경복궁의 역사</a></li> <li><a href="#">알고싶은이야기</a></li> <li><a href="#">경복궁들여다보기</a></li> </ul> </li> <li><a href="#">행사</a> <ul class="subMenu"> <li><a href="#">행사일정</a></li> <li><a href="#">행사규정</a></li> </ul> </li> </ul> </div> </header> </body> </html> | cs |
[ 결과 ]
See the Pen Untitled by zenghyun (@zenghyun) on CodePen.
[ 가로 상단 메뉴바 (모든 메뉴 나오게) ]

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>horizontal-menu</title> <link rel="stylesheet" href="../style/reset.css"> <style> * { margin: 0; padding: 0; box-sizing: border-box; } a, a:active, a:visited { text-decoration: none; color: inherit; } a:hover { color: inherit; text-decoration: underline; } li { list-style-type: none; } header{ position: relative; } .lnb>ul {display: flex; justify-content: center; text-align: center; } .lnb li { margin-right:2px; } .lnb a {display: block; width: 150px; height: 40px; text-align: center; line-height: 40px; background-color: gray; color: white; } .subMenu { height:200px; display: none; position: absolute; background-color: gray; } .lnb>ul:hover .subMenu {display: block;} .lnb>ul>li:hover>a{ background-color: palegreen;} .subMenu a:hover { background-color: palegreen;} </style> </head> <body> <header> <div class="lnb"> <ul> <li><a href="#">관람안내</a> <ul class="subMenu"> <li><a href="#">관람규칙 및 규정</a></li> <li><a href="#">관람코스</a></li> <li><a href="#">관람시간</a></li> <li><a href="#">오시는길</a></li> </ul> </li> <li><a href="#">관람예약</a> <ul class="subMenu"> <li><a href="#">한국어 단체해설</a></li> <li><a href="#">청소년단체관람</a></li> <li><a href="#">촬영및장소사용</a></li> </ul> </li> <li><a href="#">참여마당</a> <ul class="subMenu"> <li><a href="#">민원신청</a></li> <li><a href="#">자주하는 질문</a></li> </ul> </li> <li><a href="#">자료마당</a> <ul class="subMenu"> <li><a href="#">경복궁의 역사</a></li> <li><a href="#">알고싶은이야기</a></li> <li><a href="#">경복궁들여다보기</a></li> </ul> </li> <li><a href="#">행사</a> <ul class="subMenu"> <li><a href="#">행사일정</a></li> <li><a href="#">행사규정</a></li> </ul> </li> </ul> </div> </header> </body> </html> | cs |
[ 결과 ]
See the Pen Untitled by zenghyun (@zenghyun) on CodePen.
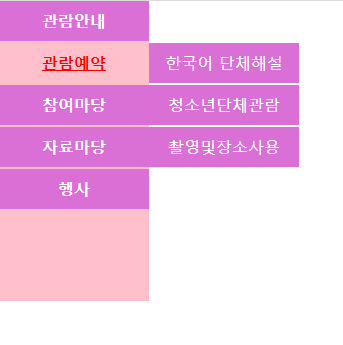
[ 세로 상단 메뉴바 ]

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>verticalmenu-2d</title> <link rel="stylesheet" href="../style/reset.css"> <style> * { margin: 0; padding: 0; box-sizing: border-box; } a, a:active, a:visited { text-decoration: none; color: inherit; } a:hover { color: inherit; text-decoration: underline; } li { list-style-type: none; } .lnb { width: 150px; height: 300px; background-color: pink; } .lnb>ul>li>a{ color: white; font-weight: bold;} .lnb>ul>li:hover>a {color: red; background-color: pink;} /* 1depth와 2depth에 hover시 차이 */ .lnb a {display: block; width: 150px; height: 40px; text-align: center; line-height: 40px; background-color:orchid; color: white; margin-bottom:2px; } .lnb>ul>li {position: relative;} .subMenu {position: absolute; left: 150px; top:0; display: none;} .lnb>ul>li:hover> .subMenu {display: block;} .subMenu a:hover {color: red; background-color: pink; } </style> </head> <body> <header> <div class="lnb"> <ul> <li><a href="#">관람안내</a> <ul class="subMenu"> <li><a href="#">관람규칙 및 규정</a></li> <li><a href="#">관람코스</a></li> <li><a href="#">관람시간</a></li> <li><a href="#">오시는길</a></li> </ul> </li> <li><a href="#">관람예약</a> <ul class="subMenu"> <li><a href="#">한국어 단체해설</a></li> <li><a href="#">청소년단체관람</a></li> <li><a href="#">촬영및장소사용</a></li> </ul> </li> <li><a href="#">참여마당</a> <ul class="subMenu"> <li><a href="#">민원신청</a></li> <li><a href="#">자주하는 질문</a></li> </ul> </li> <li><a href="#">자료마당</a> <ul class="subMenu"> <li><a href="#">경복궁의 역사</a></li> <li><a href="#">알고싶은 이야기</a></li> <li><a href="#">경복궁들여다보기</a></li> </ul> </li> <li><a href="#">행사</a> <ul class="subMenu"> <li><a href="#">행사일정</a></li> <li><a href="#">행사규정</a></li> </ul> </li> </ul> </div> </header> </body> </html> | cs |
[ 결과 ]
'HTML, CSS > Function implementation' 카테고리의 다른 글
| [Visual Studio Code] table 만들기 (0) | 2022.12.10 |
|---|---|
| [Visual Studio Code] 여러가지 shadow 이용해보기 (0) | 2022.11.13 |
| [Visual Studio Code] mask 이용한 로고 만들기 (0) | 2022.11.07 |
| [Visual Studio Code] 애니메이션 반복하기 (0) | 2022.11.07 |
| [Visual Studio Code] 이미지 위에 글 띄우기 (0) | 2022.11.07 |
Comments




