| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- max-width
- 코드업
- HTML
- CSS
- 반응형 페이지
- media query
- 변수
- node
- 프론트엔드
- JavaScript
- git
- 그럼에도 불구하고
- 그럼에도불구하고
- 코딩테스트
- JS
- 자바
- react
- react-router-dom
- @media
- 자바문제풀이
- cleancode
- github
- java
- coding
- node.js
- TypeScript
- redux
- Servlet
- frontend
- webpack
- Today
- Total
그럼에도 불구하고
[Responsive web] 반응형 웹 알아보기 본문
오늘은 반응형 웹에 대해 알아보자
[ 반응형 웹 디자인이란? ]
요즘은 PC나 노트북보다 더 작은 스마트폰에서 웹 사이트에 접속하는 경우가 많다. 그런데 PC와 스마트폰의 화면 크기는 다르므로 PC용으로 만든 웹 사이트를 스마트폰에서 접속하면 매우 작은 글씨로 표시된다. 데스크톱에서 보여주던 내용을 스마트폰의 작은 화면 안에서 보여줘야 하기 때문이다.
그래서 포털 사이트나 쇼핑몰 사이트의 경우 모바일 기기의 특성을 충분히 활용할 수 있도록 모바일 사이트를 별도로 제작한다. 하지만 스마트폰이나 태블릿, 스마트 TV 등 브라우저 환경이 다양하게 바뀌는데 그때마다 웹사이트를 각각 제작하는 것은 쉬운 일이 아니다.
그래서 반응형 웹 디자인 (Responsive web design)이 필요하다.
반응형 웹 디자인은 웹 요소를 화면 크기에 맞게 재배치하고 각 요소의 표시 방법만 바꾸어 사이트를 구현해 준다.
[ 모바일 기기를 위한 뷰포트 ]
반응형 웹 디자인에서 기본적으로 알아 둬야 할 것이 뷰포트(viewport)이다.
PC에 맞게 제작한 웹사이트를 모바일 기기에서 접속해서 보면 모든 내용이 작게 표시된다. 그 이유는 PC화면과 모바일 화면에서 표시되는 픽셀의 차이 때문인데, 뷰포트를 지정하면 접속한 기기의 화면에 맞추어 확대하거나 축소해서 표시할 수 있다.
이때 '뷰포트'란 스마트폰 화면에서 실제 내용이 표시되는 영역을 말한다.
예를 들어 PC화면에 맞춰서 제작한 사이트를 모바일 기기에서 확인하면 원래 PC 화면 크기만큼 표시하므로 글자가 아주 작다. 또한 모바일 기기에 적합한 사이트를 제작했더라도 정작 스마트폰 화면에서 내용을 확인하면 원래 의도한 대로 표시되지 않기도 한다.
이는 웹키트(webkit)를 기반으로 한 모바일 브라우저의 기본 뷰포트 너비가 980px 이기 때문이다.
다시 말해 웹 페이지 너비를 스마트폰용인 320px로 맞추어 웹 사이트를 제작하더라도 스마트폰용 모바일 브라우저의 기본 뷰포트 너비가 980px이므로 웹페이지 너비를 무조건 980px로 표시하려고 한다.
결국 스마트폰용으로 제작한 웹 페이지 내용은 의도와 달리 작은 글씨와 그림으로 표시되는 것이다.
그러므로 모바일 기기에 적합한 사이트를 제작하려면 뷰포트 개념을 꼭 알아야 한다.
[ 뷰포트 지정하기 ]
뷰포트는 <meta> 태그를 이용에 <head>와 </head> 태그 사이에 작성한다.
기본형은 다음과 같다.
<meta name="viewport" content="속성1=값1, 속성2=값2, .......">
이와 같이 content 속성을 이용해 뷰포트 속성과 속성값을 지정한다.
content 안에서 사용하는 뷰포트의 속성은 다음과 같다.
| 종류 | 설명 | 사용 가능한 값 | 기본값 |
| width | 뷰포트 너비 | device-width 또는 크기 | 브라우저 기본값 |
| height | 뷰포트 높이 | device-height 또는 크기 | 브라우저 기본값 |
| user-scalable | 확대, 축소 가능 여부 | yes or no (yes는 1로, device-width와 device-height값은 10으로 간주) |
yes |
| initial-scale | 초기 확대, 축소 값 | 1 ~ 10 | 1 |
가장 많이 사용하는 뷰포트 속성은 웹 페이지 뷰포트의 너비를 스마트폰 화면 너비에 맞추고 초기 화면 배율을 1로 지정한다.
<meta name="viewport" content="width=device-width, initial-scale=1">
[ 뷰포트 단위 ]
다음과 같은 뷰포트를 기준으로 하는 단위를 사용할 수 있다.
(뷰포트의 개념이 등장하기 전까지는 주로 px, % 단위를 사용)
- vw (viewport width) : 1vw는 뷰포트 너비의 1%
- vh (viewport height) : 1vh는 뷰포트 높이의 1%
- vmin (viewport minimum) : 뷰포트의 너비와 높이 중에서 작은 값의 1%
- vmax (viewport maximum) : 뷰포트의 너비와 높이 중에서 큰 값의 1%
[ 미디어 쿼리 ]
미디어 쿼리는 반응형 웹 디자인에서 가장 기본적인 개념이다.
사이트에 접근하는 기기의 해상도에 따라 서로 다른 스타일 시트를 적용해주는 것이다.
CSS 모듈인 미디어 쿼리(media queries)는 사이트에 접속하는 장치에 따라 특정한 CSS 스타일을 사용하는 방법이다.
미디어 쿼리를 사용하면 접속하는 기기의 화면 크기에 따라 레이아웃이 달라진다.
다음 예시를 살펴보자.

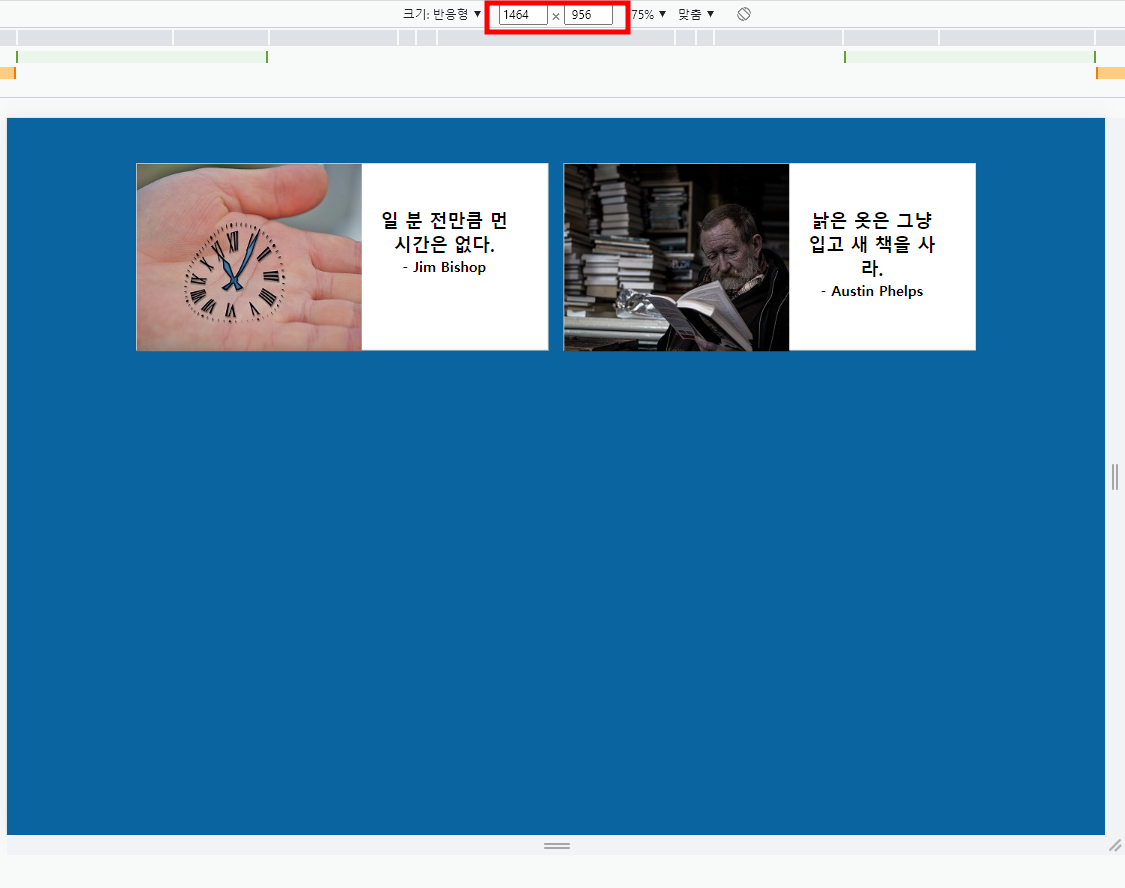
빨간색 박스는 현재 내가 보고 있는 웹 페이지의 width와 height를 나타낸다.
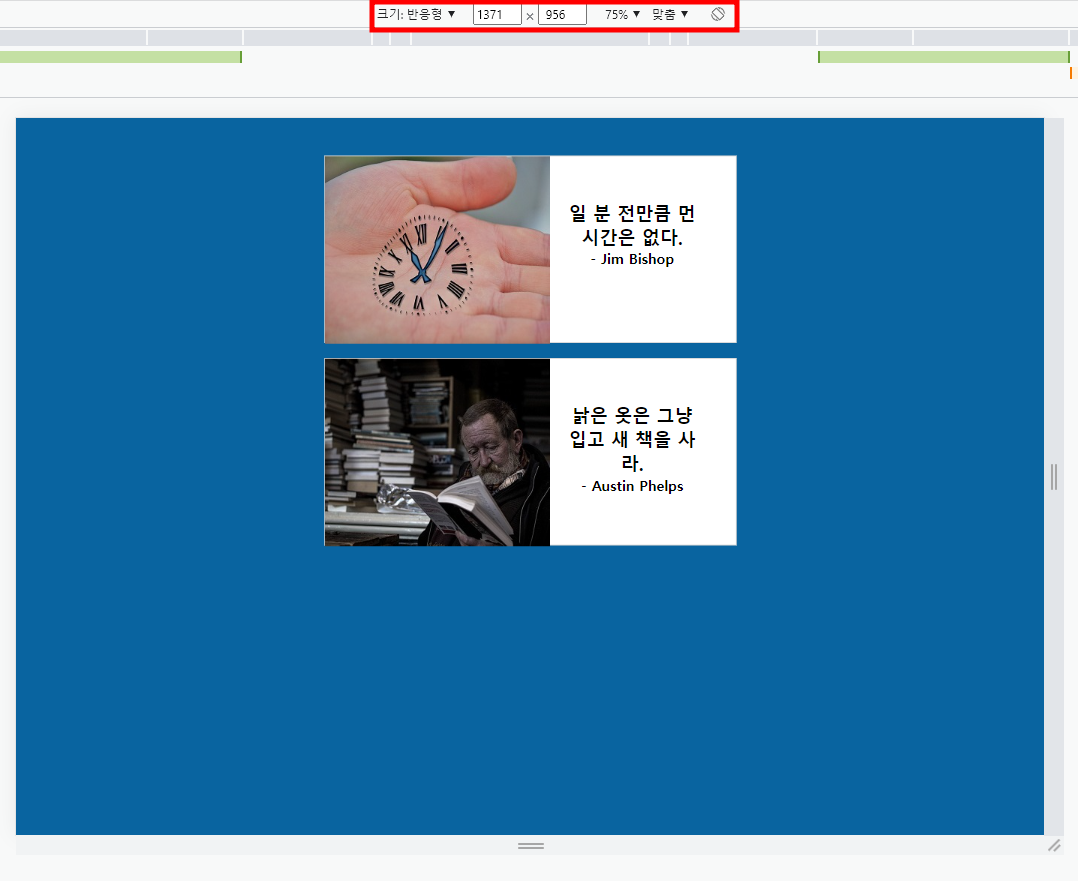
여기서 width를 1440px 미만으로 줄여보자

width가 1440px 미만으로 줄이자 나열되어 있던 카드가 한 줄에 하나씩 두 줄로 표시된다.
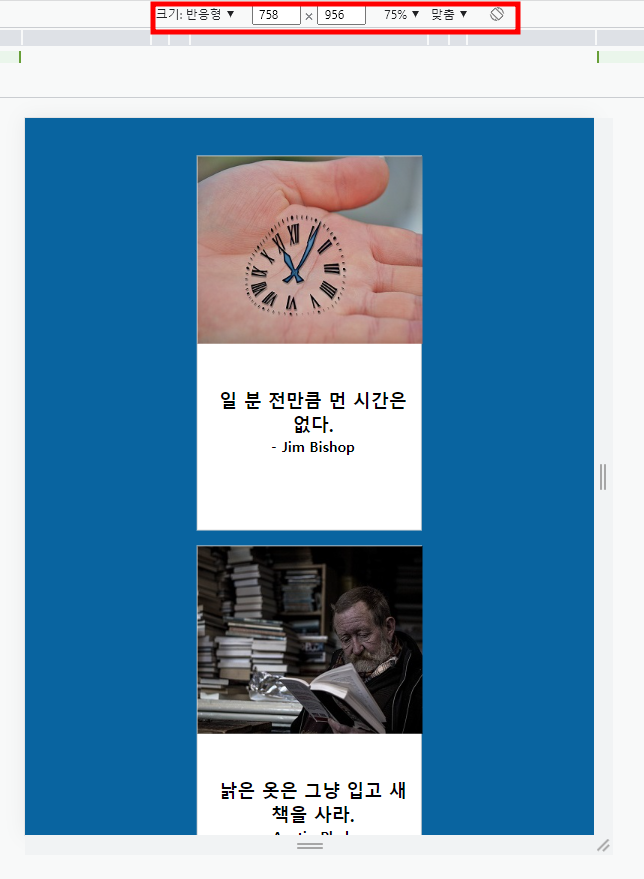
여기서 width를 768px 미만으로 줄여보자

브라우저 창을 768px 미만으로 줄이니 이미지는 위에, 텍스트는 아래에 표시된다.
즉, 웹 브라우저의 화면 크기에 따라 사이트 레이아웃이 바뀌는 것이다.
이처럼 사용자가 어떤 미디어를 사용하는가에 따라 사이트의 형태가 바뀌도록 CSS를 작성하는 방법을 미디어 쿼리라고 한다.
[ 미디어 쿼리 구문 ]
미디어 쿼리는 @media 속성을 사용해 특정 미디어에서 어떤 CSS를 적용할 것인지 지정해 준다.
미디어 쿼리의 기본형은 다음과 같다.
@media [only | not] 미디어 유형 [and 조건] * [and 조건]
- only : 미디어 쿼리를 지원하지 않는 웹 브라우저에서는 미디어 쿼리를 무시하고 실행하지 않는다.
- not : not 다음에 지정하는 미디어 유형을 제외한다.
- and : 조건을 여러 개 연결해서 추가할 수 있다.
내가 사용하고 싶은 미디어 쿼리 구문은 다음과 같이 CSS에 작성하면 된다.
@media screen and (min-width: 768px) and (max-width:1439px) {
// 내가 작성할 코드
}
[ 미디어 유형의 종류 ]
미디어 쿼리는 미디어별로 적용할 CSS를 따로 작성하므로 @media 속성 다음에 미디어 유형을 알려줘야 한다.
| 종류 | 설명 |
| all | 모든 미디어 유형에서 사용할 CSS를 정의한다. |
| 인쇄 장치에서 사용할 CSS를 정의한다. | |
| screen | 컴퓨터 스크린에서 사용할 CSS를 정의한다. (스마트폰의 스크린도 해당) |
| tv | 음성과 영상이 동시에 출력되는 TV에서 사용할 CSS를 정의한다. |
| aural | 음성 합성 장치(주로 화면을 읽어 소리로 출력해주는 장치)에서 사용할 CSS를 정의한다. |
| braile | 점자 표시 장치에서 사용할 CSS를 정의한다. |
| handheld | 패드(pad)처럼 손에 들고 다니는 장치를 위한 CSS를 정의한다. |
| projection | 프로젝터를 위한 CSS를 정의한다. |
| tty | 디스플레이 기능이 제한된 장치에 맞는 CSS를 정의한다 ※ px 사용 불가 |
| embossed | 점자 프린터에서 사용할 CSS를 정의한다. |
[ 웹 문서의 가로 너비와 세로 높이 속성 ]
뷰포트의 너비와 높이를 미디어의 쿼리의 조건으로 사용할 수 있다.
이때 높잇값은 미디어에 따라 달라지므로 주의해야 한다.
| 종류 | 설명 |
| width, height | 웹 페이지의 가로 너비, 세로 높이를 지정 |
| min-width, min-height | 웹 페이지의 최소 너비, 최소 높이를 지정 |
| max-width, max-height | 웹 페이지의 최대 너비, 최대 높이를 지정 |
예시
@media screen and (min-width:1440px) { // 너비가 최소 1440px인 화면용 스타일
// 생략
}
[ 단말기의 가로 너비와 세로 높이 속성 ]
단말기(device)의 너비와 높이는 단말기 브라우저 창의 너비와 높이를 말한다.
이때 주의할 점은 대부분의 단말기 해상도와 실제 브라우저의 너비는 다르다는 것이다.
예를 들어 아이폰 단말기 자체의 해상도와 아이폰의 웹 브라우저인 사파리의 너비는 다르다.
단말기의 너비나 높이를 고려해 미디어 쿼리를 작성해야 한다면 아래와 같은 속성을 사용할 수 있다.
| 종류 | 설명 |
| device-width, device-height | 단말기의 가로 너비, 세로 높이 지정 |
| min-device-width, min-device-height | 단말기의 최소 너비, 최소 높이 지정 |
| max-device-width, max-device-height | 단말기의 최대 너비, 최대 높이 지정 |
[ 화면 회전 속성 ]
스마트폰이나 태블릿에서는 화면을 세로로 보거나 가로로 돌려서 볼 수 있다.
미디어 쿼리에서 orientation 속성을 사용하면 기기의 방향을 확인할 수 있고, 그에 따라서 웹 사이트의 레이아웃을 바꿀 수 있다.
orientation의 속성 값으로는 portrait와 landscape가 있다.
| 종류 | 설명 |
| orientation : portrait | 단말기의 세로 모드 지정 |
| orientation : landscape | 단말기의 가로 모드 지정 |
예시
@media screen and (min-device-width: 812px) and (orientation: landscape){
// 생략
}
[ 미디어 쿼리의 중단점 ]
미디어 쿼리를 작성할 때 화면 크기에 따라 서로 다른 CSS를 적용할 분기점을 중단점(break point)라 한다.
이 중단점을 어떻게 지정하느냐에 따라 CSS가 달라지고 화면 레이아웃이 바뀌며, 대부분 기기의 화면 크기를 기준으로 한다.
보통 처리 속도나 화면 크기 등에서 다른 기기보다 모바일의 제약 조건이 더 많으므로 모바일의 레이아웃을 기본으로 하여 CSS를 만든다. 그리고 나서 사양이 더 좋고 화면이 큰 태블릿과 데스크톱에 맞춰 더 많은 기능과 스타일을 추가한다.
이렇게 모바일을 먼저 고려하여 미디어 쿼리를 작성하는 것을 모바일 퍼스트(mobile first) 기법이라 한다.
'HTML, CSS > Responsive web' 카테고리의 다른 글
| [Responsive web] flexbox와 main axis, class axis에 대해 알아보자 (0) | 2023.01.09 |
|---|---|
| [Responsive web] CSS 그리드 레이아웃이란? (0) | 2022.12.23 |
| [Responsive web] 플렉시블 박스 레이아웃이란? (0) | 2022.12.22 |
| [Responsive web] 그리드 레이아웃이란? (0) | 2022.12.22 |
| [Responsive web] break point / 반응형 페이지 만들기 (0) | 2022.11.13 |


