Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 그럼에도 불구하고
- 코드업
- Servlet
- frontend
- JavaScript
- media query
- node.js
- 변수
- 그럼에도불구하고
- github
- JS
- CSS
- 자바
- TypeScript
- git
- @media
- node
- cleancode
- react
- coding
- webpack
- 반응형 페이지
- 자바문제풀이
- max-width
- 프론트엔드
- java
- redux
- react-router-dom
- HTML
- 코딩테스트
Archives
- Today
- Total
그럼에도 불구하고
[Responsive web] break point / 반응형 페이지 만들기 본문
오늘은 브레이크 포인트를 이용하여 반응형 페이지를 만들어보자
웹을 만들 때는 웹을 이용하는 기기의 사이즈에 맞춰서 웹사이트를 배치해야 한다.
장비( 스크린: 모니터, 프린트, 빔프로젝트,. 스크린리더기)등의 가로 사이즈에 맞춰서 웹사이트를 배치해야한다.
즉, 브레이크 포인트를 사용하여 모니터 가로 너비 기준을 잡아야 한다.
[ 브레이크 포인트 사용 방법 ]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>반응형페이지</title> <style> body{background-color: lightcoral;} /* desktop first 일때 브레이크 포인트 지점의 내림차순으로 나열해야 한다. */ @media screen and (max-width:1200px){ /* 1200px 이하 모니터*/ body {background-color: pink;} } @media screen and (max-width:760px){ /* 760px 이하 모니터*/ body {background-color: azure;} } /* 브레이크 포인터 만드는 법 */ </style> </head> <body> --> </body> </html> | cs |
@media screen and (max-width:1200px){ }
위와 같이 사용하면 되는데 max-width의 부분이 사이트의 크기를 나타내며
min-width와 같이 최소에 초점을 맞춰 사용할 수 있다.
혹은, @mediascreen and (min-width:760px) and (max-width:1199px){ }와 같이 범위를 지정하여 사용할 수도 있다.
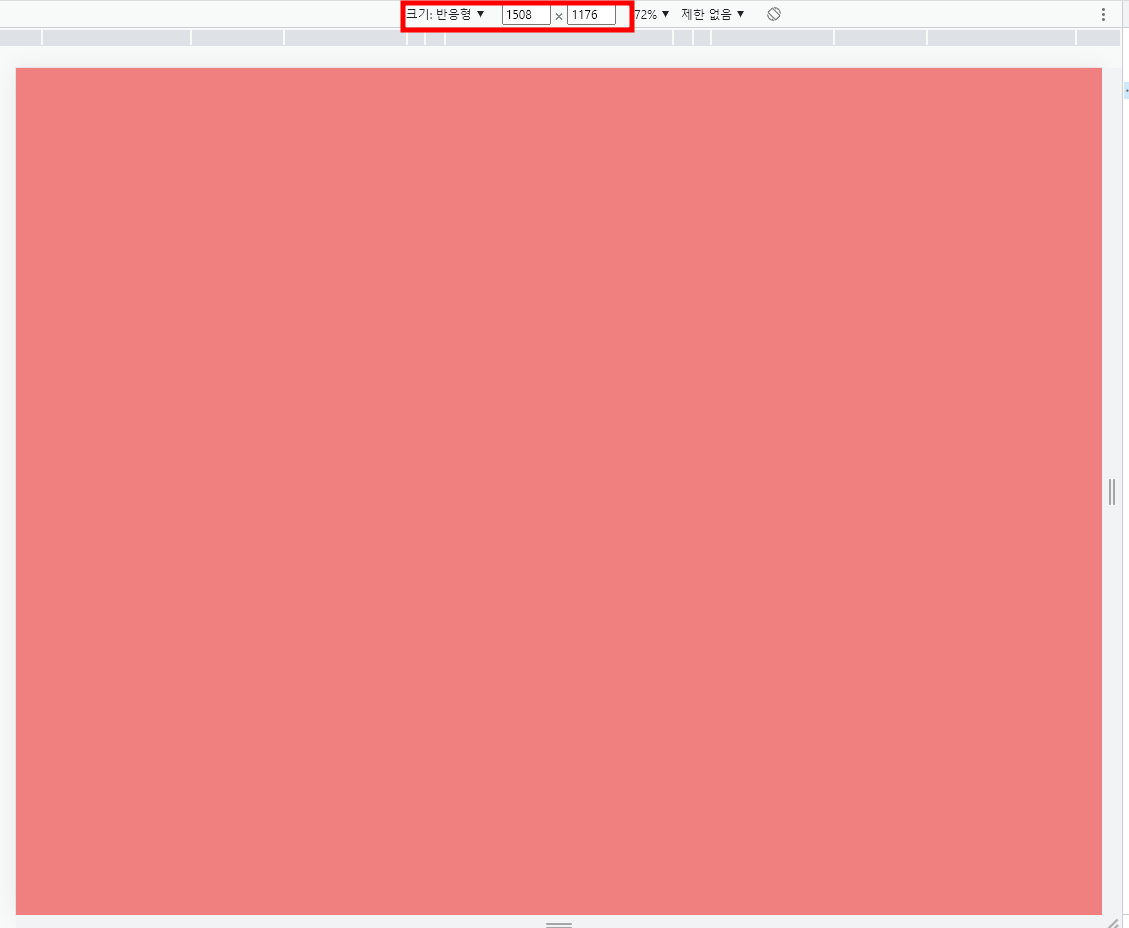
[ max-width 1200px 이상 ]

max-width가 1200px 이상일 때는 화면이lightcoral 색으로 나타난다.
[ max-width 1200px 이하 ]

max-width가 1200px이하 일 때는 pink 색으로 바뀐다.
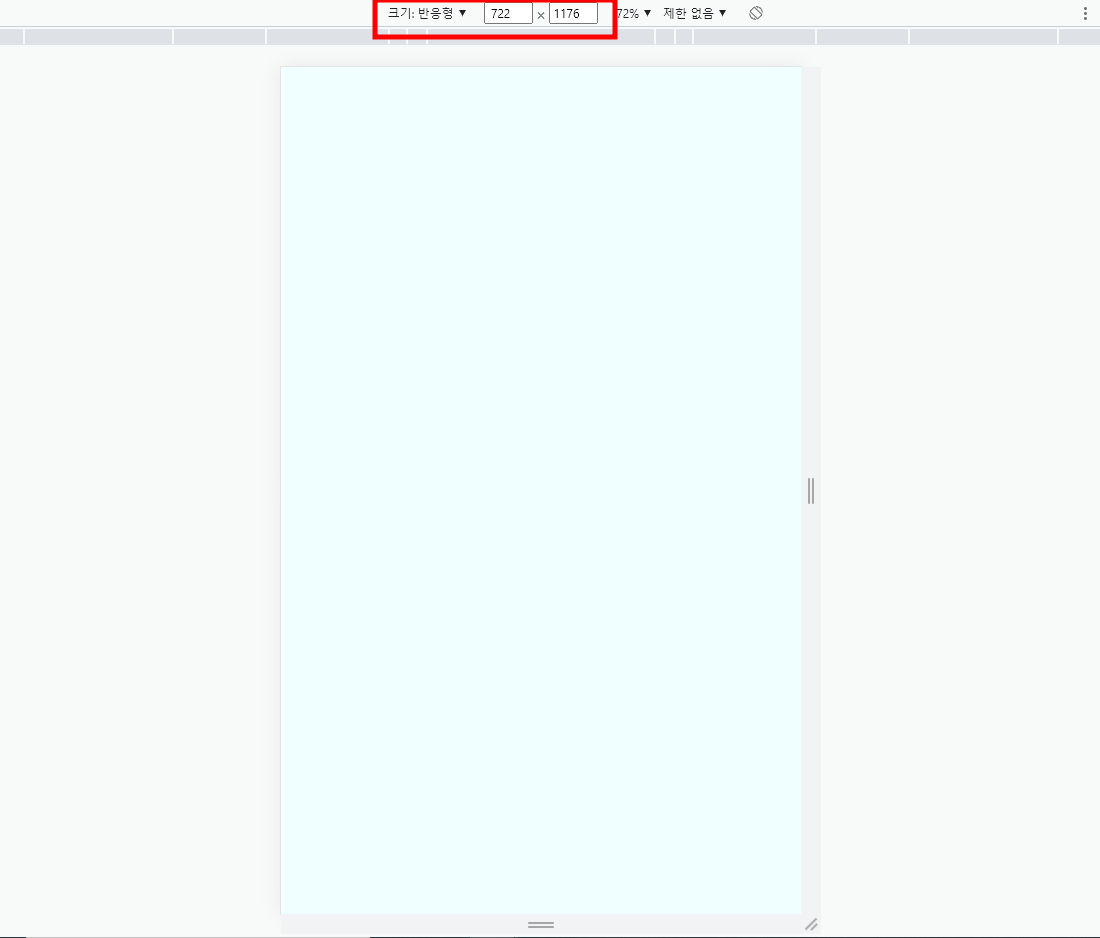
[ max-width 760px 이하 ]

max-width가 760px 이하일 경우 배경 색이 azure 색으로 바뀐다.
이렇게 브레이크 포인트를 이용하면 간단한 반응형 페이지를 만들 수 있다.
'HTML, CSS > Responsive web' 카테고리의 다른 글
| [Responsive web] flexbox와 main axis, class axis에 대해 알아보자 (0) | 2023.01.09 |
|---|---|
| [Responsive web] CSS 그리드 레이아웃이란? (0) | 2022.12.23 |
| [Responsive web] 플렉시블 박스 레이아웃이란? (0) | 2022.12.22 |
| [Responsive web] 그리드 레이아웃이란? (0) | 2022.12.22 |
| [Responsive web] 반응형 웹 알아보기 (4) | 2022.12.22 |
Comments


