| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- node
- 그럼에도불구하고
- HTML
- redux
- 코드업
- 반응형 페이지
- react-router-dom
- @media
- coding
- webpack
- 프론트엔드
- 코딩테스트
- Servlet
- cleancode
- CSS
- max-width
- frontend
- git
- github
- react
- JavaScript
- 자바문제풀이
- node.js
- java
- TypeScript
- media query
- 자바
- 그럼에도 불구하고
- JS
- 변수
- Today
- Total
그럼에도 불구하고
[JavaScript] Immutability와 mutable 본문
오늘은 Immutability와 mutable에 대해 알아보자
[ Immutability(변경 불가성)]
Immutability(변경 불가성)는 객체가 생성된 이후 그 상태를 변경할 수 없는 디자인 패턴을 의미한다.
Immutability은 함수형 프로그래밍의 핵심 원리이다.
객체는 참조(reference) 형태로 전달하고 전달받는다. 객체가 참조를 통해 공유되어 있다면 그 상태가 언제든지 변경될 수 있기 때문에 문제가 될 가능성도 커지게 된다.
이는 객체의 참조를 가지고 있는 어떤 장소에서 객체를 변경하면 참조를 공유하는 모든 장소에서 그 영향을 받기 때문인데 이것이 의도한 동작이 아니라면 참조를 가지고 있는 다른 장소에 변경 사실을 통지하고 대처하는 추가 대응이 필요하다.
의도하지 않은 객체의 변경이 발생하는 원인의 대다수는 “레퍼런스를 참조한 다른 객체에서 객체를 변경”하기 때문이다.
이 문제의 해결 방법은 객체를 불변객체로 만들어 프로퍼티의 변경을 방지하며, 객체의 변경이 필요한 경우에는 참조가 아닌 객체의 방어적 복사(defensive copy)를 통해 새로운 객체를 생성한 후 변경한다.
불변 객체를 사용하면 복제나 비교를 위한 조작을 단순화할 수 있고 성능 개선에도 도움이 된다.
하지만 객체가 변경 가능한 데이터를 많이 가지고 있는 경우 오히려 부적절한 경우가 있다.
[ immutable value ]
Javascript의 원시 타입(primitive data type)은 변경 불가능한 값(immutable value)이다.
- Boolean
- null
- undefined
- Number
- String
- Symbol (New in ECMAScript 6)
원시 타입 이외의 모든 값은 객체(Object) 타입이며 객체 타입은 변경 가능한 값(mutable value)이다. 즉, 객체는 새로운 값을 다시 만들 필요없이 직접 변경이 가능하다는 것이다.
아래의 코드를 살펴보자.
var str = 'Hello';
console.log(str); // Hello
str = 'world';
console.log(str) // world
첫번째 구문이 실행되면 메모리에 문자열 'Hello'가 생성되고 식별자 str은 메모리에 생성된 문자열 'Hello'의 메모리 주소를 가리킨다. 그리고 두 번째 구문이 실행되면 이전에 생성된 문자열 'Hello'를 수정하는 것이 아닌 새로운 문자열 'world'를 메모리에 생성하고 식별자 str은 'world'의 메모리 주소를 가리킨다.
이때 문자열 'Hello'와 'world'는 모두 메모리에 존재한다.
var statement = 'I am an immutable value'; // string은 immutable value
var otherStr = statement.slice(8, 17);
console.log(otherStr); // immutable
console.log(statement); // I am an immutable value
2행에서 Stirng 객체의 slice() 메소드는 statement 변수에 저장된 문자열을 변경하는 것이 아니라 새로운 문자열을 생성하여 반환하고 있다. 그 이유는 문자열은 변경할 수 없는 immutable value이기 때문이다.
var arr = [];
console.log(arr.length); // 0
var v2 = arr.push(2); // arr.push()는 메소드 실행 후 arr의 length를 반환
console.log(arr.length); // 1
객체인 arr은 push 메소드에 의해 update 되고 v2에는 배열의 새로운 length 값이 반환된다.
처리 후 결과의 복사본을 리턴하는 문자열의 메소드메서드 slice()와는 달리 배열(객체)의 메서드 push()는 직접 대상 배열을 변경한다. 그 이유는 배열은 객체이고 객체는 immutable value가 아닌 변경 가능한 값이기 때문이다.
다른 예를 알아보자.
var user = {
name: 'Lee',
address: {
city: 'Seoul'
}
};
var myName = user.name; // 변수 myName은 string 타입이다.
user.name = 'Kim';
console.log(myName); // Lee
myName = user.name; // 재할당
console.log(myName); // Kim
user.name의 값을 변경했지만 변수 myName의 값은 변경되지 않았다.
이는 변수 myName에 user.name을 할당했을 때 user.name의 참조를 할당하는 것이 아니라 immutable 한 값 ‘Lee’가 메모리에 새로 생성되고 myName은 이것을 참조하기 때문이다.
따라서 user.name의 값이 변경된다 하더라도 변수 myName이 참조하고 있는 ‘Lee’는 변함이 없다.
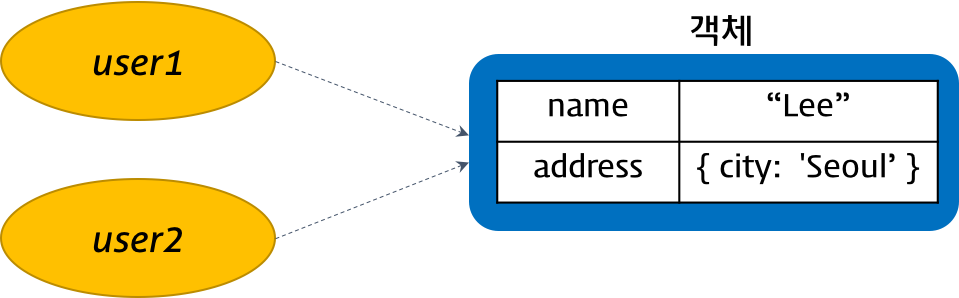
var user1 = {
name: 'Lee',
address: {
city: 'Seoul'
}
};
var user2 = user1; // 변수 user2는 객체 타입이다.
user2.name = 'Kim';
console.log(user1.name); // Kim
console.log(user2.name); // Kim위의 경우 객체 user2의 name 프로퍼티에 새로운 값을 할당하면 객체는 변경 불가능한 값이 아니므로 객체 user2는 변경된다.
그런데 변경하지도 않은 객체 user1도 동시에 변경된다.
이는 user1과 user2가 같은 어드레스를 참조하고 있기 때문이다.

Pass-by-reference
의도한 동작이 아니라면 참조를 가지고 있는 다른 장소에 변경 사실을 통지하고 대처하는 추가 대응이 필요하다.
https://despiteallthat.tistory.com/58
[Javascript] Pass by Reference / Pass by Value 란?
오늘은 Pass by Reference와 Pass by Value에 대해 알아보자 [ Pass by Reference ] object type을 객체 타입 또는 참조 타입이라고 한다. 참조 타입이란 객체의 모든 연산이 실제 값이 아닌 참조 값으로 처리됨을
despiteallthat.tistory.com
[ 불변 데이터 패턴(immutable data pattern) ]
의도하지 않은 객체의 변경이 발생하는 원인의 대다수는 “레퍼런스를 참조한 다른 객체에서 객체를 변경”하기 때문이다. 이 문제의 해결 방법은 객체를 불변객체로 만들어 프로퍼티의 변경을 방지하며 객체의 변경이 필요한 경우에는 참조가 아닌 객체의 방어적 복사(defensive copy)를 통해 새로운 객체를 생성한 후 변경한다.
이를 정리하면 아래와 같다.
- 객체의 방어적 복사(defensive copy) Object.assign
- 불변 객체화를 통한 객체 변경 방지 Object.freeze
[ Object.assign ]
Object.assign은 타깃 객체로 소스 객체의 프로퍼티를 복사한다. 이때 소스 객체의 프로퍼티와 동일한 프로퍼티를 가진 타켓 객체의 프로퍼티들은 소스 객체의 프로퍼티로 덮어쓰기된다. 리턴값으로 타킷 객체를 반환한다.
ES6에서 추가된 메서드이며 Internet Explorer는 지원하지 않는다.
// Copy
const obj = { a: 1 };
const copy = Object.assign({}, obj);
console.log(copy); // { a: 1 }
console.log(obj == copy); // false
// Merge
const o1 = { a: 1 };
const o2 = { b: 2 };
const o3 = { c: 3 };
const merge1 = Object.assign(o1, o2, o3);
console.log(merge1); // { a: 1, b: 2, c: 3 }
console.log(o1); // { a: 1, b: 2, c: 3 }, 타겟 객체가 변경됨
// Merge
const o4 = { a: 1 };
const o5 = { b: 2 };
const o6 = { c: 3 };
const merge2 = Object.assign({}, o4, o5, o6);
console.log(merge2); // { a: 1, b: 2, c: 3 }
console.log(o4); // { a: 1 }
Object.assign을 사용하여 기존 객체를 변경하지 않고 객체를 복사하여 사용할 수 있다.
하지만, Object.assign은 완전한 deep copy를 지원하지 않는다. 객체 내부의 객체(Nested Object)는 Shallow copy 된다.
const user1 = {
name: 'Lee',
address: {
city: 'Seoul'
}
};
// 새로운 빈 객체에 user1을 copy한다.
const user2 = Object.assign({}, user1);
// user1과 user2는 참조값이 다르다.
console.log(user1 === user2); // false
user2.name = 'Kim';
console.log(user1.name); // Lee
console.log(user2.name); // Kim
// 객체 내부의 객체(Nested Object)는 Shallow copy된다.
console.log(user1.address === user2.address); // true
user1.address.city = 'Busan';
console.log(user1.address.city); // Busan
console.log(user2.address.city); // Busan
user1 객체를 빈객체에 복사하여 새로운 객체 user2를 생성하였다. user1과 user2는 어드레스를 공유하지 않으므로 한 객체를 변경하여도 다른 객체에 아무런 영향을 주지 않는다.
주의할 것은 user1 객체는 const로 선언되어 재할당은 할 수 없지만 객체의 프로퍼티는 보호되지 않는다. 다시 말하자면 객체의 내용은 변경할 수 있다.
[ Object.freeze ]
Object.freeze()를 사용하여 불변(immutable) 객체로 만들 수 있다.
const user1 = {
name: 'Lee',
address: {
city: 'Seoul'
}
};
// Object.assign은 완전한 deep copy를 지원하지 않는다.
const user2 = Object.assign({}, user1, {name: 'Kim'});
console.log(user1.name); // Lee
console.log(user2.name); // Kim
Object.freeze(user1);
user1.name = 'Kim'; // 무시된다!
console.log(user1); // { name: 'Lee', address: { city: 'Seoul' } }
console.log(Object.isFrozen(user1)); // true
하지만 객체 내부의 객체(Nested Object)는 변경 가능하다.
const user = {
name: 'Lee',
address: {
city: 'Seoul'
}
};
Object.freeze(user);
user.address.city = 'Busan'; // 변경된다
console.log(user); // { name: 'Lee', address: { city: 'Busan' } }
내부 객체까지 변경 불가능하게 만들려면 Deep freeze를 하여야 한다.
function deepFreeze(obj) {
const props = Object.getOwnPropertyNames(obj);
props.forEach((name) => {
const prop = obj[name];
if(typeof prop === 'object' && prop !== null) {
deepFreeze(prop);
}
});
return Object.freeze(obj);
}
const user = {
name: 'Lee',
address: {
city: 'Seoul'
}
};
deepFreeze(user);
user.name = 'Kim'; // 무시된다
user.address.city = 'Busan'; // 무시된다
console.log(user); // { name: 'Lee', address: { city: 'Seoul' } }
'JavaScript > JavaScript basics' 카테고리의 다른 글
| [JavaScript] 전역 변수의 문제점 (0) | 2022.12.23 |
|---|---|
| [JavaScript] 스코프(scope)란? (0) | 2022.12.21 |
| [JavaScript] Pass by Reference / Pass by Value 란? (0) | 2022.12.19 |
| [JavaScript] 단축 평가 (0) | 2022.12.15 |
| [JavaScript] 데이터 타입 (0) | 2022.12.12 |

