| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- @media
- webpack
- 코드업
- TypeScript
- 자바
- 그럼에도 불구하고
- HTML
- 반응형 페이지
- node
- github
- frontend
- Servlet
- cleancode
- coding
- node.js
- max-width
- java
- JavaScript
- git
- redux
- react
- 자바문제풀이
- media query
- 그럼에도불구하고
- react-router-dom
- 프론트엔드
- JS
- 코딩테스트
- 변수
- CSS
- Today
- Total
그럼에도 불구하고
[JavaScript] 단축 평가 본문
오늘은 단축 평가에 대해 알아보자
[ 논리 연산자를 사용한 단축 평가 ]
논리 합 (| |) 또는 논리 곱 (&&) 연산자 표현식은 언제나 2개의 피연산자 중 어느 한쪽으로 평가된다.
다음 예제를 살펴보자
'Orange' && 'Grape' // -> "Grape"
논리곱(&&) 연산자는 두 개의 피연산자가 모두 true로 평가될 때 true를 반환한다.
논리곱 연산자는 좌항에서 우항으로 평가가 진행된다.
첫 번째 피연산자 'Orange'는 Truthy 값이므로 true로 평가된다. 하지만 이 시점까지는 위 표현식을 평가할 수 없다.
두 번째 피연산자까지 평가해 보아야 위 표현식을 평가할 수 있다.
논리곱(&&) 연산자에서는 두 번째 피연산자가 논리곱 연산자 표현식의 평가 결과를 결정한다.
이때 논리곱 연산자는 논리 연산의 결과를 결정하는 두 번째 피연산자 문자열 'Grape'를 그대로 반환한다.
다음은 논리합(| |) 연산자도 살펴보자
'Orange' || 'Grape' // -> "Orange"
논리합(| |) 연산자는 두 개의 피연산자 중 하나만 true로 평가되어도 true를 반환한다.
논리합 연산자도 좌항에서 우항으로 평가가 진행된다.
첫 번째 피연산자 'Orange'는 Truthy 값이므로 true로 평가된다.
이 시점에 두 번째 피연산자까지 평가해 보지 않아도 위 표현식을 평가할 수 있다.
이때 논리합 연산자는 논리 연산의 결과를 결정한 첫 번째 피연산자 문자열 'Orange'를 그대로 반환한다.
이처럼 논리곱 연산자와 논리합 연산자는 논리 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환한다.
이를 단축 평가(short-circuit evaluation)라 한다.
단축 평가는 표현식을 평가하는 도중에 결과가 확정된 경우 나머지 평가 과정을 생략 하는 것을 말한다.
단축 평가는 다음 규칙을 따른다.
| 단축 평가 표현식 | 평가 결과 |
| true || anything | true |
| false || anything | anything |
| true && anything | anything |
| false && anything | false |
// 논리합(||) 연산자
'Orange' || 'Grape' // -> "Orange"
false || 'Grape' // -> "Grape"
'Orange' || false // -> "Orange"
// 논리곱(&&) 연산자
'Orange' && 'Grape' // -> "Grape"
false && 'Grape' // -> false
'Orange' && false // -> false
[ if문을 대체할 수 있는 단축 평가 ]
단축 평가를 사용하면 if 문을 대체할 수 있다.
다음 예제를 살펴보자
var done = true;
var message = '';
// 주어진 조건이 true일 때
if (done) message = '완료';
// if 문은 단축 평가로 대체 가능하다.
// done이 true라면 message에 '완료'를 할당
message = done && '완료';
console.log(message); // 완료
주석과 같이 done이 true라면, 단축 평가를 이용하여 message = done && '완료'; 에서 message에 '완료'라는
문자열 값을 할당할 수 있다.
다른 예제도 살펴보자
var done = false;
var message = '';
// 주어진 조건이 false일 때
if (!done) message = '미완료';
// if 문은 단축 평가로 대체 가능하다.
// done이 false라면 message에 '미완료'를 할당
message = done || '미완료';
console.log(message); // 미완료
done이 false라면 message = done || '미완료';에서 message에 '미완료'라는 문자열 값을 할당할 수 있다.
삼항 조건 연산자는 if ... else문 또한 대체할 수 있다.
var done = true;
var message = '';
// if..else문
if(done) message = '완료';
else message = '미완료';
console.log(message); // 완료
// if ... else문은 삼항 조건 연산자로 대체 가능하다.
message = done ? '완료' : '미완료' ;
console.log(message); // 완료
[ 객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하는 방법 ]
객체는 키(key)와 값(value)으로 구성된 프로퍼티(property)의 집합이다.
만약 객체를 가리키기를 기대하는 변수의 값이 객체가 아니라 null이나 undefined인 경우 객체의 프로퍼티를 참조하면 타입 에러가 발생한다.
var elem = null;
var value = elem.value; // TypeError: Cannot read property 'value' of null
이때 단축 평가를 사용하면 에러를 발생시키지 않는다.
에러를 발생시킬 경우 프로그램이 강제 종료될 수 있기 때문에 단축 평가를 사용하는 것이 중요하다.
var elem = null;
var value = elem && elem.value; // null
위의 예제의 경우 elem이 null이거나 undefined일 경우 value의 값은 null이 된다.
하지만, elem이 null, undefined과 같은 Falsy 값이 아닌 Truthy 값이면 elem.value로 평가된다.
[ 함수 매개변수에 기본 값 설정 ]
함수를 호출할 때 인수를 전달하지 않으면 매개변수에는 undefined가 할당된다.
이때 단축 평가를 사용해 매개변수의 기본값을 설정하면 undefined로 인해 발생할 수 있는 에러를 방지할 수 있다.
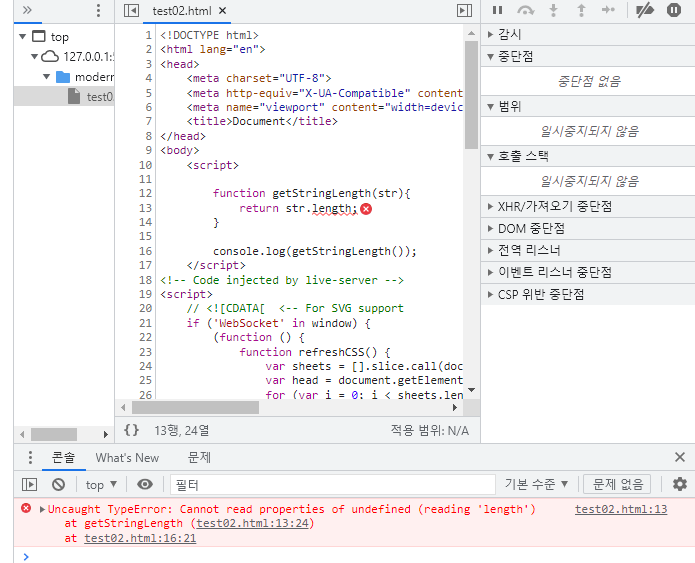
에러 발생 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getStringLength(str){
return str.length;
}
console.log(getStringLength());
</script>
</body>
</html>
위 html 파일을 실행시켜 콘솔을 확인해보면 다음과 같은 오류가 발생한다.

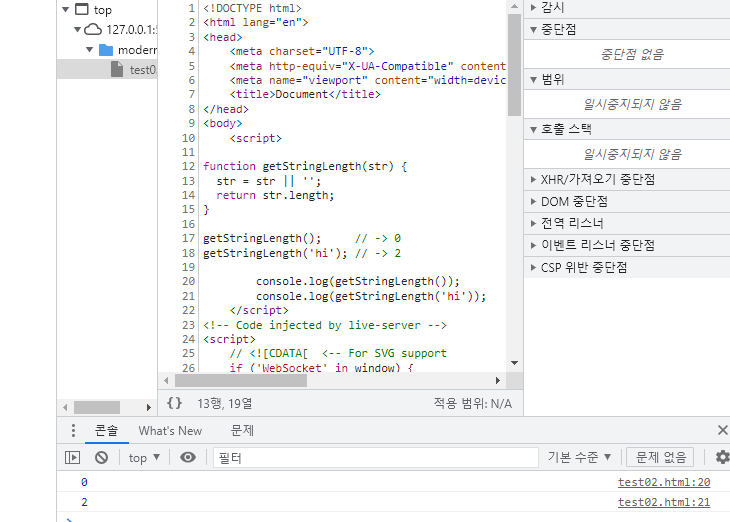
여기서 다음과 같이 코드를 변경해보자
function getStringLength(str) {
str = str || '';
return str.length;
}
getStringLength(); // -> 0
getStringLength('hi'); // -> 2

정상적으로 값이 출력되는 것을 볼 수 있다.
ES6의 매개변수의 기본값 설정으로도 가능하다.
// ES6의 매개변수의 기본값 설정
function getStringLength(str = '') {
return str.length;
}
getStringLength(); // -> 0
getStringLength('hi'); // -> 2
[ 옵셔널 체이닝 연산자 ]
ES11(ECMAScript2020)에서 도입된 옵셔널 체이닝(optional chaining) 연산자는?. 는 좌항의 피연산자가 null 또는
undefined인 경우 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
var elem = null;
// elem이 null 또는 undefined이면 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
var value = elem?.value;
console.log(value); // undefined
옵셔널 체이닝 연산자?. 는 객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때 유용하다.
하지만, 옵셔널 체이닝 연산자 ?.는 좌항 피연산자가 false로 평가되는
Falsy 값 (false, undefined, null, 0, -0, NaN, ' ')이라도 null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어간다.
var str = '';
// 문자열의 길이(length)를 참조한다. 이때 좌항 피연산자가 false로 평가되는 Falsy 값이라도
// null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어간다.
var length = str?.length;
console.log(length); // 0
[ null 병합 연산자 ]
ES11(ECMAScript2020)에서 도입된 null 병합(nullish coalescing) 연산자?? 는 좌항의 피연산자가 null 또는 undefined인 경우 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다.
null 병합 연산자?? 는 변수에 기본값을 설정할 때 유용한다.
// 좌항의 피연산자가 null 또는 undefined이면 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다.
var foo = null ?? 'default string';
console.log(foo); // "default string"
null 병합 연산자 ??는 변수에 기본 값을 설정할 때 유용하다.
하지만 null 병합 연산자 ??는 좌항의 피연산자가 false로 평가되는 Falsy값(false, undefined, null, 0, -0, NaN, ' ')이라도 null 또는 undefined가 아니면 좌항의 피연산자를 그대로 반환한다.
// 좌항의 피연산자가 Falsy 값이라도 null 또는 undefined가 아니면 좌항의 피연산자를 반환한다.
var foo = '' ?? 'default string';
console.log(foo); // ""
'JavaScript > JavaScript basics' 카테고리의 다른 글
| [JavaScript] Immutability와 mutable (0) | 2022.12.19 |
|---|---|
| [JavaScript] Pass by Reference / Pass by Value 란? (0) | 2022.12.19 |
| [JavaScript] 데이터 타입 (0) | 2022.12.12 |
| [JavaScript] 표현식과 문 (0) | 2022.12.12 |
| [JavaScript] 변수 선언 / 변수 호이스팅 / 값의 할당 (2) | 2022.12.08 |

