| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- TypeScript
- redux
- 프론트엔드
- Servlet
- 자바
- coding
- cleancode
- github
- 변수
- 반응형 페이지
- JavaScript
- git
- react-router-dom
- CSS
- 그럼에도 불구하고
- node.js
- 코딩테스트
- react
- @media
- node
- java
- webpack
- 코드업
- frontend
- media query
- max-width
- 자바문제풀이
- JS
- 그럼에도불구하고
- HTML
- Today
- Total
그럼에도 불구하고
[JavaScript] 변수 선언 / 변수 호이스팅 / 값의 할당 본문
오늘은 변수 선언 / 변수 호이스팅 / 값의 할당에 대해 알아보자
[ 변수 선언 ]
변수 선언(variable declaration)이란 변수를 생성하는 것을 말한다.
좀 더 자세히 말하면 값을 저장하기 위한 메모리 공간을 확보(allocate)하고 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비하는 것이다.
변수 선언에 의해 확보된 메모리 공간은 확보가 해제(release)되기 전까지는 누구도 확보된 메모리 공간을 사용할 수 없도록 보호되므로 안전하게 사용할 수 있다.
변수를 사용하려면 반드시 선언이 필요하다. 변수를 선언할 때는 var, let, const 키워드를 사용한다.
ES6에서 let, const 키워드가 도입되기 이전까지 var 키워드는 자바스크립트에서 변수를 선언할 수 있는 유일한 키워드였다. 먼저 var 키워드를 사용해 변수를 선언하는 방법을 살펴보고 let, const 키워드에 대해서는 나중에 자세히 알아보자.
※ ES5 VS ES6
var 키워드는 여러 단점이 있다. var 키워드의 여러 단점 중에서 가장 대표적인 것이 블록 레벨 스코프 (block-level scope)를
지원하지 않고 함수 레벨 스코프(function-level scope)를 지원한다는 것이다. 이로 인해 의도치 않게 전역 변수가 선언되어
심각한 부작용이 발생하기도 한다. ES6에서 let과 const 키워드를 도입한 이유는 var 키워드의 여러 단점을 보완하기 위해서다.
따라서 let과 const 키워드가 도입된 이유를 정확히 파악하려면 먼저 var 키워드의 단점부터 정확히 이해해야 한다.
var 키워드의 단점을 이해하려면 먼저 스코프와 같은 자바스크립트의 핵심 개념을 먼저 살펴봐야 한다.
다음 코드를 살펴보자. var 키워드는 뒤에 오는 변수 이름으로 새로운 변수를 선언할 것을 지시하는 키워드이다.
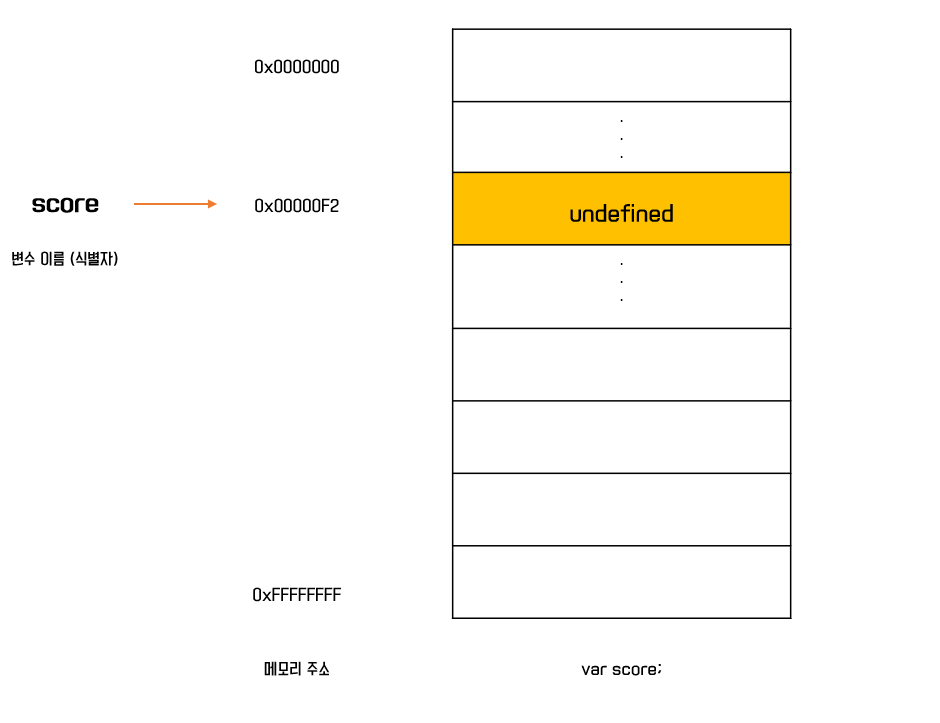
var score; // 변수 선언(변수 선언문)
※ 키워드
키워드는 자바스크립트 코드를 해석하고 실행하는 자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령어이다.
자바스크립트 엔진은 키워드를 만나면 자신이 수행해야 할 약속된 동작을 수행한다. 예를 들어 var 키워드를 만나면 자바스크립
트 엔진은 뒤에 오는 변수 이름으로 새로운 변수를 선언한다.

변수를 선언한 이후, 아직 변수에 값을 할당하지 않았다. 따라서 변수 선언에 의해 확보된 메모리 공간은 비어 있을 것으로 생각할 수 있으나 확보된 메모리 공간에는 자바스크립트 엔진에 의해 undefined라는 값이 암묵적으로 할당되어 초기화된다.
※ undefined
undefined는 자바스크립트에서 제공하는 원시 타입의 값(primitive value)이다.
자바스크립트 엔진은 변수 선언을 다음과 같은 2단계에 거쳐 수행한다.
- 선언 단계: 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
var 키워드를 사용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행된다. var score;는 선언 단계를 통해 변수 이름 score를 등록하고, 초기화 단계를 통해 score 변수에 암묵적으로 undefined를 할당해 초기화한다.
일반적으로 초기화(initialization)란 변수가 선언된 이후 최초로 값을 할당하는 것을 말한다. var 키워드로 선언한 변수는 undefined로 암묵적인 초기화가 자동 수행된다. 따라서 var 키워드로 선언한 변수는 어떠한 값도 할당하지 않아도 undefined라는 값을 갖는다.
변수를 사용하려면 반드시 선언이 필요하다.
변수뿐만 아니라 모든 식별자(함수, 클래스 등)가 그렇다. 만약 선언하지 않은 식별자에 접근하면 ReferenceError (참조 에러)가 발생한다. ReferenceError는 식별자를 통해 값을 참조하려 했지만 자바스크립트 엔진이 등록된 식별자를 찾을 수 없을 때 발생하는 에러이다.
[ 변수 선언의 실행 시점과 변수 호이스팅 ]
console.log(score); // undefined
var score; // 변수 선언문
위의 예제에서는 변수 선언문보다 변수를 참조하는 코드가 앞에 있다. 자바스크립트 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행되므로 console.log(score);가 가장 먼저 실행되고 순차적으로 다음 줄에 있는 코드를 실행한다. 따라서 console.log(score);가 실행되는 시점에는 아직 score 변수의 선언이 실행되지 않았으므로 참조 에러(ReferenceError)가 발생할 것처럼 보인다. 하지만 참조 에러가 발생하지 않고 undefined가 출력된다.
그 이유는 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임(runtime)이 아니라 그 이전 단계에서 먼저 실행되기 때문이다.
★ 자바스크립트 엔진은 소스코드를 한 줄씩 순차적으로 실행하기에 앞서 먼저 소스코드의 평과 가정을 거치면서 소스코드를
실행하기 위한 준비를 한다. 이때 소스코드 실행을 위한 준비 단계인 소스코드의 평가 과정에서 자바스크립트 엔진은 변수 선언
을 포함한 모든 선언문(변수 선언문, 함수 선언문 등)을 소스코드에서 찾아내 먼저 실행한다. 그리고 소스코드의 평가 과정이 끝
나면 비로소 변수 선언을 포함한 모든 선언문을 제외하고 소스코드를 한 줄씩 순차적으로 실행한다.
즉, 자바스크립트 엔진은 변수 선언이 소스코드의 어디에 있든 상관없이 다른 코드보다 먼저 실행된다.
따라서 변수 선언이 소스코드의 어디에 위치하는지와 상관없이 어디서든지 변수를 참조할 수 있다.
이처럼 변수 선언문이 코드의 선두로 끌어올려진 것처럼 동작하는 자바스크립트 고유의 특징을
변수 호이스팅(variable hoisting)이라 한다.
하지만, 변수 호이스팅은 변수 생성 및 초기화와 할당이 분리되어 진행된다.
호이스팅된 변수는 undefined로 초기화 되고 실제 값의 할당은 할당문에서 이루어진다는 것을 명심해야한다.
[ 값의 할당 ]
변수에 값을 할당(assignment)할 때는 할당 연산자 = 를 사용한다.
할당 연산자는 우변의 값을 좌변의 변수에 할당한다.
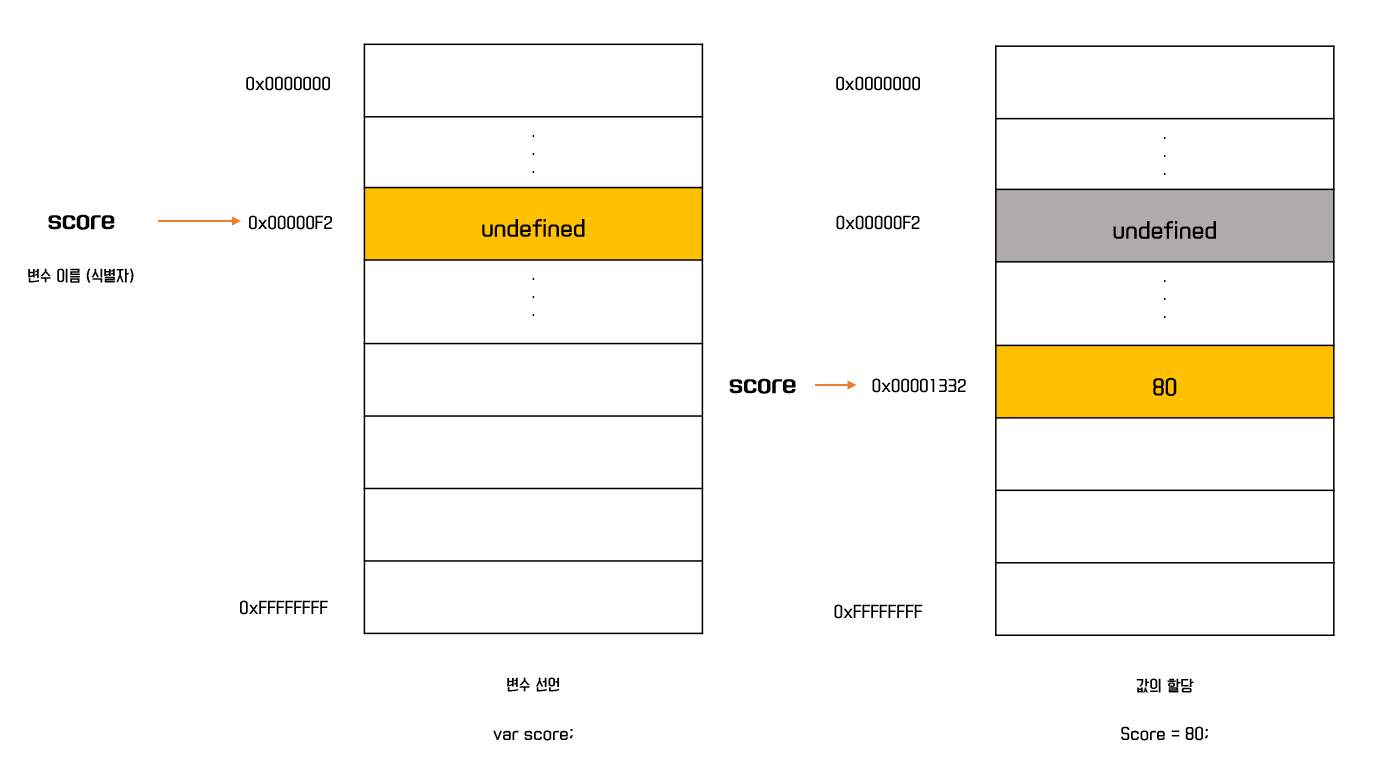
var score; // 변수 선언
score = 80; // 값의 할당변수 선언과 값의 할당은 다음과 같이 하나의 문(statement)으로 단축 표현할 수 있다.
var score = 80; // 변수 선언과 값의 할당
변수 선언과 값의 할당을 2개의 문으로 나누어 표현한 코드와 변수 선언과 값의 할당을 하나의 문으로 단축 표현한 코드는 정확히 동일하게 동작한다. 즉, 자바스크립트 엔진은 변수 선언과 값의 할당을 하나의 문으로 단축 표현해도 변수 선언과 값의 할당을 2개의 문으로 나누어 각각 실행한다.
이때 주의할 점은 변수 선언과 값의 할당의 실행 시점이 다르다는 것이다.
변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만, 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다.
다음 예제를 살펴보자
console.log(score); // undefined
var score; // ① 변수 선언
score 80; // ② 값의 할당
console.log(score); // 80변수 선언은 런타임 이전에 먼저 실행되고 값의 할당은 런타임에 실행된다. 따라서 score 변수에 값을 할당하는 시점에는 이미 변수 선언이 완료된 상태이며, 이미 undefined로 초기화되어 있다. 따라서 score 변수에 값을 할당하면 score 변수의 값은 undefined에서 새롭게 할당한 숫자 값 80으로 변경 (재할당)된다.
위의 예제는 아래의 예제와 동일하다.
console.log(score); // undefined
var score = 80; // 변수 선언과 값의 할당
console.log(score); // 80
변수의 선언과 값의 할당을 하나의 문장으로 단축 표현해도 자바스크립트 엔진은 변수의 선언과 값의 할당을 2개의 문으로 나누어 각각 실행한다. 따라서 변수에 undefined가 할당되어 초기화되는 것은 변함이 없다.

위 그림처럼 변수에 값을 할당할 때는 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고, 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그곳에 할당 값 80을 저장한다는 점에 주의하자
[ 값의 재할당 ]
이번에는 다음과 같이 score 변수에 새로운 값을 재할당해보자. 재할당이란 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것을 말한다.
var score = 80; // 변수 선언과 값의 할당
score = 90;
var 키워드로 선언한 변수는 값을 재할당 할 수 있다. 재할당은 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것이다. var 키워드로 선언한 변수는 선언과 동시에 undefined로 초기화되기 때문에 엄밀히 말하자면 변수에 처음으로 값을 할당하는 것도 사실은 재할당이다.
재할당은 변수에 저장된 값을 다른 값으로 변경한다. 그래서 변수라고 하는 것이다.
만약 값을 재할당 할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수(constant)라 한다.
상수는 한번 정해지면 변하지 않는 값이다. 다시 말해 상수는 단 한 번만 할당할 수 있는 변수다,
변수에 값을 재할당하면 score 변수에 값은 이전 값 80에서 재할당한 값 90으로 변경된다. 처음 값을 할당했을 때와 마찬가지로 이전 값 80이 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 재할당 값 90을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그 메모리 공간에 숫자 값 90을 저장한다.
즉, 현재 score 변수의 값은 90이다. score 변수의 이전 값인 undefined와 80은 어떤 변수도 값으로 갖고 있지 않다.
다시 말해, 어떤 식별자와도 연결되어 있지 않다. 이것은 undefined와 80이 더 이상 필요하지 않다는 것을 의미한다.
아무도 사용하고 있지 않으니 필요하지 않은 것이다. 이러한 불필요한 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제된다. 단, 메모리에서 언제 해제될지는 예측할 수 없다.
※ 가비지 콜렉터(garbage collector)
| 가비지 콜렉터는 애플리케이션이 할당(allocate)한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제(release)하는 기능을 말한다. 더 이상 사용되지 않는 메모리란 간단히 말하자면 어떤 식별자도 참조하지 않는 메모리 공간을 의미한다. 자바스크립트는 가비지 콜렉터를 내장하고 있는 매니지드 언어로서 가비지 콜렉터를 통해 메모리 누수를 방지한다. |
※ 언 매니지드 언어(unmanaged language)와 매니지드 언어(managed language)
| 프로그래밍 언어는 메모리 관리 방식에 따라 언매니지드 언어와 매니지드 언어로 분류할 수 있다. C언어와 같은 언매니지드 언어는 개발자가 명시적으로 메모리를 할당하고 해제하기 위해 malloc()과 free() 같은 저수준 메모리 제어 기능을 제공한다. 언매니지드 언어는 메모리 제어를 개발자가 주도할 수 있으므로 개발자의 역량에 따라 최적의 성능을 확보할 수 있지만, 그 반대의 경우 치명적 오류를 생산할 가능성도 있다. 자바스크립트 같은 매니지드 언어는 메모리의 할당 및 해제를 위한 메모리 관리 기능을 언어 차원에서 담당하고 개발자의 직접적인 메모리 제어를 허용하지 않는다. 즉, 개발자가 명시적으로 메모리를 할당하고 해제할 수 없다. 더 이상 사용하지 않는 메모리의 해제는 가비지 콜렉터가 수행하며, 이 또한 개발자가 관여할 수 없다. 매니지드 언어는 개발자의 역량에 의존하는 부분 이 상대적으로 작아져 어느정도 생산성을 확보할 수 있다는 장점이 있지만 성능 면에서 어느정도의 손실은 감수할 수밖에 없다. |
'JavaScript > JavaScript basics' 카테고리의 다른 글
| [JavaScript] 데이터 타입 (0) | 2022.12.12 |
|---|---|
| [JavaScript] 표현식과 문 (0) | 2022.12.12 |
| [JavaScript] 변수란 무엇인가? (0) | 2022.12.08 |
| [JavaScript] JSON / XML (0) | 2022.11.11 |
| [JavaScript] Ajax (Asynchronous JavaScript and XML) (0) | 2022.11.11 |


