| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- github
- 그럼에도 불구하고
- react
- CSS
- JavaScript
- node
- media query
- 변수
- 그럼에도불구하고
- coding
- 코딩테스트
- cleancode
- java
- react-router-dom
- max-width
- webpack
- git
- HTML
- 자바
- JS
- Servlet
- node.js
- TypeScript
- 반응형 페이지
- 프론트엔드
- frontend
- @media
- 자바문제풀이
- redux
- 코드업
- Today
- Total
그럼에도 불구하고
[CSS] linear-gradient / radial-gradient / border gradient 본문
[CSS] linear-gradient / radial-gradient / border gradient
zenghyun 2022. 12. 15. 18:16
오늘은 그러데이션 효과에 대해 알아보자
[ 그러데이션 효과 ]
웹 문서의 배경을 꾸밀 때 배경색이나 이미지를 사용하는 것 외에 그러데이션 효과로 색 다른 느낌을 줄 수 있다.
[ 선형 그러데이션 ]
선형 그러데이션이란 색상이 수직, 수평 또는 대각선 방향으로 일정하게 변하는 것을 말한다.
함수 : linear-gradient
linear-gradient( to 방향 / 각도, 색상 중지점, [색상 중지점.....]);
[ 방향 ]
그라데이션 방향을 지시할 때는 끝 지점을 기준으로 to 예약어와 함께 사용한다.
to 다음에는 방향을 나타내는 예약어를 최대 2개까지 사용할 수 있다.
여기서 예약어는 수평 방향을 나타내는 left와 right, 수직 방향을 나타내는 top과 bottom을 사용한다.
ex)
1. 색상이 왼쪽에서 오른쪽으로 변하는 그러데이션 => to right
2. 색상이 왼쪽 아래에서 오른쪽 위로 변하는 그라데이션 => to top right / to right top
3. 선형 그러데이션의 위치나 각도 옵션을 생략 =? to bottom으로 인식
예제 1
See the Pen Untitled by zenghyun (@zenghyun) on CodePen.
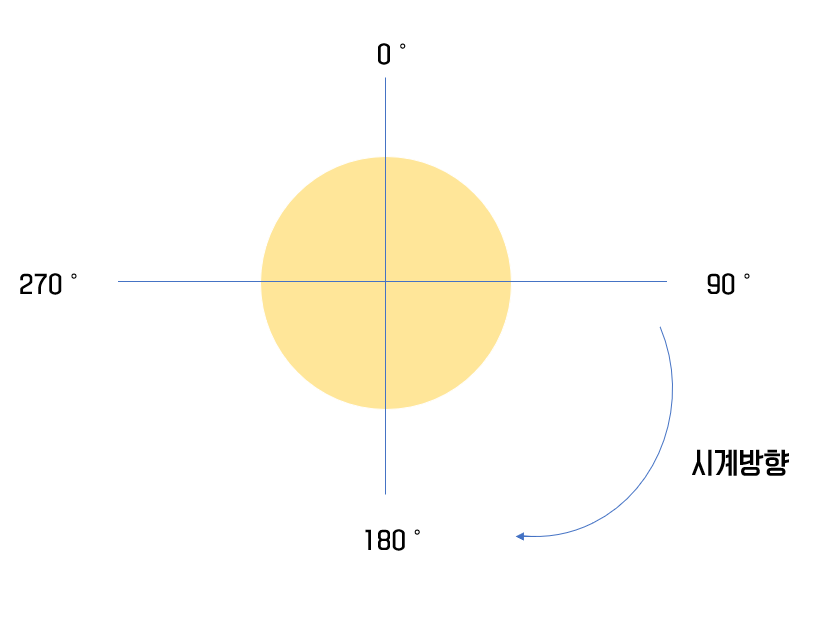
[ 각도 ]
각도는 선형 그러데이션에서 색상이 바뀌는 방향을 지정하는 것을 말한다.
이때 각도는 그러데이션이 끝나는 부분을 말하며, deg로 표기한다.

각도를 이용하여 예제를 만들어보자
예제 2
See the Pen Untitled by zenghyun (@zenghyun) on CodePen.
[ 색상 중지점 ]
2가지 색 이상의 선형 그러데이션을 만들려면 색상이 바뀌는 부분을 지정해야 한다.
이때, 그러데이션에서 바뀌는 색을 색상 중지점 ( color-stop )라고 한다.
색상 중지점을 지정할 때 쉼표(,)로 색상을 구분하는데, 색상만 지정할 수도 있고 색상과 함께 중지점의 위치도 지정할 수 있다.
예제 3
See the Pen Untitled by zenghyun (@zenghyun) on CodePen.
[ 원형 그러데이션 ]
선형 그러데이션이 직선 형태로 색상이 바뀌는 거라면, 원형 그러데이션은 원 또는 타원의 중심에서부터 동심원을 그리며 바깥 방향으로 색상이 바뀐다.
따라서, 원형 그라데이션은 색상이 바뀌기 시작하는 원의 중심과 크기를 지정하고 그러데이션의 모양을 선택해야 한다.
radial-gradient( 모양 / 크기 at 위치, 색상 중지점, [색상 중지점......]);
[ 모양 ]
원형 그러데이션에서 만들어지는 모양은 원형 (circle)과 타원형 (ellipse)가 있다.
모양을 따로 지정하지 않으면 타원형으로 인식한다.
예제 1
See the Pen Untitled by zenghyun (@zenghyun) on CodePen.
[ 크기 ]
원형 그러데이션을 지정할 때 원의 크기도 정할 수 있다. 원의 모양과 크기를 나타내는 키워드 값을 함께 쓰면 된다.
| 속성값 | 설명 |
| closest-side | * 원형이라면 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 요소의 측면에 닿을 때까지 그린다. * 타원형이라면 그라데이션 중심에서 가장 가까운 요소의 가로 측면이나 세로 측면에 닿을 때까지 그린다. 결과 화면은 그라데이션을 적용하는 요소가 변이 4개인 사각형이다. 여기서 오른쪽 측면에 그라데이션의 가장자리가 닿을 때까지 그라데이션을 그린다. |
| closest-corner | * 그라데이션 가장자리가 중심에서 가장 가까운 요소의 코너에 닿도록 그린다. 결과 화면은 그라데이션이 적용되는 사각형 요소에 꼭지점이 4개 있는데, 그라데이션의 중심에서 가장 가까운 꼭짓점에 닿을 때까지 그라데이션을 그린다. |
| farthest-side | * 원형이라면 그라데이션 가장자리가 그라데이션 중심에서 가장 멀리 떨어져 있는 측면에 닿을 때까지 그린다. * 타원형이라면 그라데이션 가장자리가 그라데이션 중심에서 가장 멀리 떨어져 있는 가로 또는 세로 측면과 만나도록 한다. |
| farthest-corner | * 그라데이션의 가장자리가 그라데이션 중심에서 가장 멀리 떨어져 있는 코너에 닿도록 한다. 기본값이다. |
예제 2
See the Pen Untitled by zenghyun (@zenghyun) on CodePen.
[ 위치 ]
at 키워드와 함께 지정하면 그러데이션이 시작하는 원의 중심을 다르게 나타낼 수 있다.
사용할 수 있는 위치 속성 값은 키워드 (left, center, right 중 하나 또는 top, center, bottom 중 하나 ) 또는 30%, 20%와 같은 백분율이다. 또한, 속성 값을 생략하면 가로와 세로 모두 중앙인 center로 인식한다.
예제 3
See the Pen Untitled by zenghyun (@zenghyun) on CodePen.
[ 색상 중지점 ]
선형 그러데이션처럼 원형 그러데이션에서도 색상이 바뀌는 부분을 색상 중지점이라고 한다.
그러데이션의 색상과 어느 부분에서 색상을 바꿀지 위치 지정도 가능하다.
See the Pen Untitled by zenghyun (@zenghyun) on CodePen.
gradient2의 경우 노란색에서 10% 위치의 흰색, 60% 위치의 주황색으로 바뀌는 타원형 그러데이션이다.
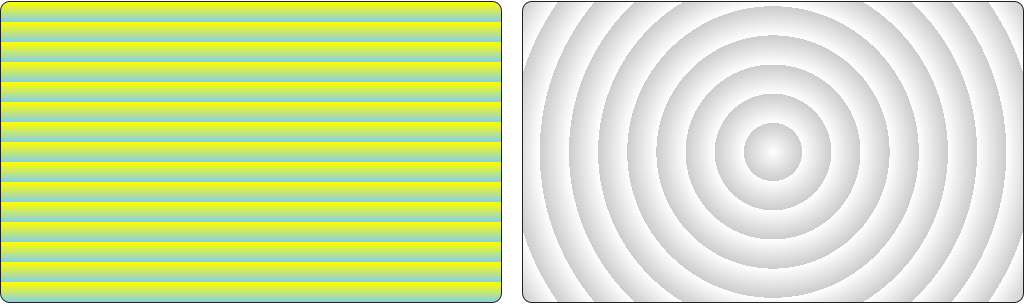
[ 그러데이션 패턴 만들기 ]
선형 그러데이션과 원형 그러데이션을 반복해서 패턴을 만들어보자
선형 그라데이션을 반복할 때는 repeating-linear-gradient를 사용하고,
원형 그라데이션을 반복할 때는 repeating-linear-gradient를 사용한다.
예제 4
See the Pen Untitled by zenghyun (@zenghyun) on CodePen.

여기서 유심히 볼 점은 색상이 섞일 때 부드럽게 섞이는 것처럼 보이지만,
때로는 완전한 색 분리가 이루어지게 만들고 싶을 수 있다.
이럴 때는 그러데이션을 줄 각 색상 중지점의 위치를 적절하게 조절해야 한다.
.gradient1 {
background: repeating-linear-gradient(yellow, skyblue 20px);
}현재 코드를 보면 yellow와 skyblue를 20px만큼 반복해서 사용하고 있다.
yellow의 시작과 끝 그리고 skyblue의 시작과 끝에 대한 정확한 지점의 px이 없어서 완전한 색 분리가 되지 않는다.
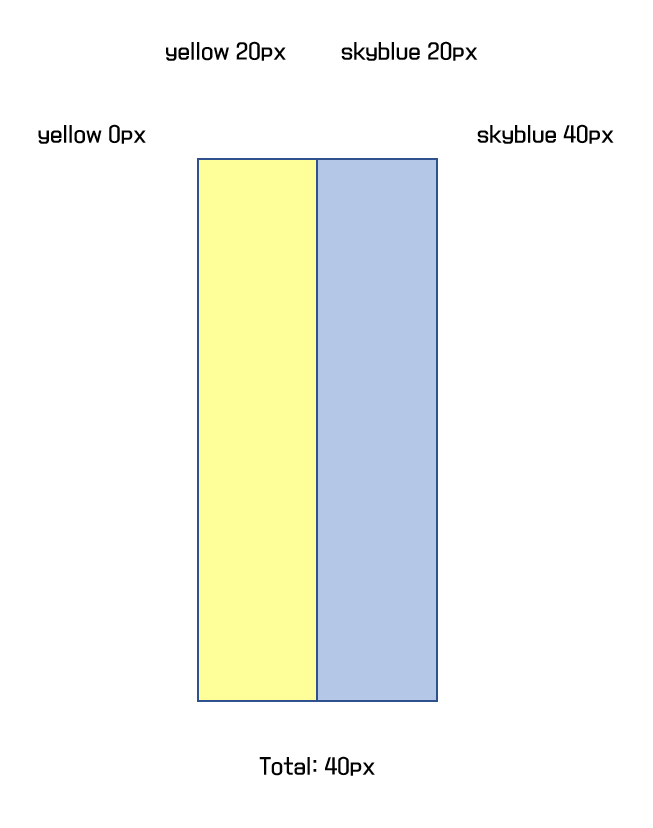
아래의 그림을 살펴보자

내가 만약 완벽한 색 분리를 이루고 싶다면, yellow의 시작과 끝 px를 지정해주면 된다. (초기 값 0px)
그렇기 때문에 yellow는 20px까지 나타내고, skyblue는 20px부터 40px까지 나타낼 수 있게 작성하면 된다.
이런 방식은 원형 그러데이션에서도 마찬가지이다.
예제 5
See the Pen Untitled by zenghyun (@zenghyun) on CodePen.
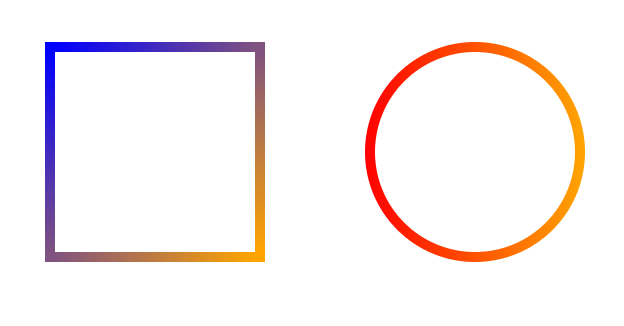
border에도 gradient를 사용할 수 있다.

See the Pen Untitled by zenghyun (@zenghyun) on CodePen.
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 100px;
}
div {
width: 200px;
height: 200px;
float: left;
margin-left: 100px;
}
.d1 {
border: 10px solid transparent;
border-image: linear-gradient(-45deg, orange, blue);
border-image-slice: 1;
}
.d2 {
border: 10px solid transparent;
border-radius: 50%;
background-image: linear-gradient(#fff, #fff),
linear-gradient(to right, red 0%, orange 100%);
background-origin: border-box;
background-clip: content-box, border-box;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
</body>
</html>
border에 그러데이션을 설정할 때는 border-image, border-image-slice 속성을 이용해야 한다.
d1의 경우는 내가 원하는 대로 그러데이션이 만들어졌다.

[ border-image-slice 정의]
1. 기본적으로, 이미지를 9 등분해서, 4개의 모퉁이, 4개의 변, 그리고 한가운데로 자름.
2. 4개의 모퉁이는 각각 테두리의 모퉁이로 보내고, 4개의 변은 테두리의 변으로 사용.
3. 일반적으로, 한가운데는 transparent (투명) 처리되어 보이지 않게 되지만,
속성 값에 fill 키워드가 들어간 경우엔 사용됨.
4. 1로 지정할 경우 전체를 채움
하지만, d2와 같이 원형에 그러데이션을 줄 경우는 border-image 속성과 border-radius 속성은 호환이 되지 않는다.
그래서 다른 방법을 이용해야 한다.
border-image를 대신해 background를 이용해 border-radius에 그러데이션을 설정하려면,
더의 색을 투명하게 한 뒤, background에 보더 색을 설정해야 한다.
아래 코드에서는
background-image: linear-gradient(#fff, #fff) , linear-gradient(to right, red 0%, orange 100%);
linear-gradient(#fff, #fff) : 콘텐츠 색상
linear-gradient(to right, red 0%, orange 100%) : 보더 색상을 나타낸다.
[ background-origin ]
배경 이미지의 적용 범위를 조절하기 위해 사용된다.
| 종류 | 설명 |
| content-box | 박스 모델에서 내용 부분에만 배경 이미지를 표시하며, 기본값임 |
| padding-box | 박스 모델에서 패딩까지 배경 이미지를 표시 |
| border-box | 박스 모델에서 테두리까지 배경 이미지를 표시 |
[ background-clip ]
배경색의 적용 범위를 조절하기 위해 사용된다.
| 종류 | 설명 |
| border-box | 박스 모델의 가장 외곽인 테두리까지 적용하며, 기본값임 |
| padding-box | 박스 모델에서 테두리를 뺀 패딩 범위까지 적용함 |
| content-box | 박스 모델에서 내용(콘텐츠) 부분에만 적용 |
ref:https://homzzang.com/b/css-133,
https://developer.mozilla.org/en-US/docs/Web/CSS/border-image,
'HTML, CSS > HTML, CSS basics' 카테고리의 다른 글
| [HTML] 시맨틱 웹(Sementic Web) / 시맨틱 태그(Sementic tag) (0) | 2022.12.19 |
|---|---|
| [CSS] 여러가지 선택자 (0) | 2022.12.19 |
| [CSS] 캐스케이딩 / 스타일 우선순위 (0) | 2022.12.13 |
| [HTML] form 태그 / input 태그 타입 정리 (0) | 2022.12.13 |
| [HTML] 인라인 속성, 블록 속성, 태그의 관계 (1) | 2022.10.23 |


