| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- JavaScript
- TypeScript
- coding
- redux
- github
- 반응형 페이지
- webpack
- cleancode
- media query
- HTML
- JS
- Servlet
- 변수
- 코드업
- node
- CSS
- @media
- 그럼에도 불구하고
- git
- max-width
- frontend
- 그럼에도불구하고
- 자바문제풀이
- 자바
- node.js
- react-router-dom
- java
- 코딩테스트
- react
- 프론트엔드
- Today
- Total
그럼에도 불구하고
[CSS] 캐스케이딩 / 스타일 우선순위 본문
오늘은 캐스케이딩과 스타일 우선순위에 대해 알아보자
[ 캐스케이딩 ]
CSS에서 'C'는 캐스케이딩(cascading)의 줄임말이며 스타일 시트에서는 우선순위가 위에서 아래, 즉 계단식으로 적용된다는 의미로 사용된다.
다시 말해 CSS는 우선순위가 있는 스타일 시트 정도로 해석할 수 있다.
그래서 CSS에서는 웹 요소에 둘 이상의 스타일을 적용할 때 우선순위에 따라 적용할 스타일을 결정한다.
캐스케이딩은 스타일끼리 충돌하지 않도록 막아 주는 중요한 개념이다. 스타일이 충돌되지 않게 하는 방법으로는
다음 2가지 방법이 있다.
- 스타일 우선순위: 스타일 규칙의 중요도와 적용 범위에 따라 우선순위가 결정되고, 그 우선순위에 따라 위에서 아래로 스타일을 적용한다.
- 스타일 상속: 태그의 포함 관계에 따라 부모 요소의 스타일을 자식 요소로, 위에서 아래로 전달한다.
[ 스타일 우선순위 ]
스타일 우선순위는 캐스케이딩에서 가장 중요하다.
이때 우선순위란 어떤 스타일을 먼저 적용할 것인지 결정하는 규칙을 말한다.
그리고 우선순위는 다음 3가지 개념에 따라 지정된다.
[ 얼마나 중요한가? ]
웹 브라우저에 내용을 표시할 때에는 단순히 CSS 소스의 스타일만 적용되는 것이 아니다.
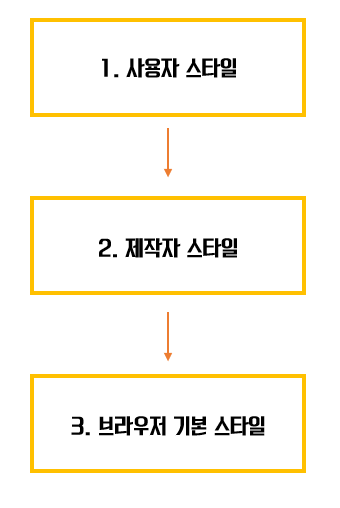
컴퓨터 사용자가 지정한 스타일과 웹 문서를 제작한 제작자의 스타일, 그리고 웹 브라우저가 기본으로 정해놓은 스타일
이렇게 3가지 스타일을 함께 사용한다.
여기서 가장 중요한 것은 사용자 스타일이다.
그리고 이어서 제작자 스타일이 중요하고, 마지막으로 브라우저 기본 스타일 순이다.

[ 적용 범위는 어디까지인가? ]
중요도가 같은 스타일이라면 스타일 적용 범위에 따라 우선순위를 정할 수 있다.
스타일 적용 범위가 좁을수록, 즉 정확한 필요한 요소에만 적용할 스타일일수록 우선순위가 높아진다.
단, 여기서 스타일 규칙에 !important를 붙이면 그 스타일은 다른 스타일보다 우선순위가 높아진다.

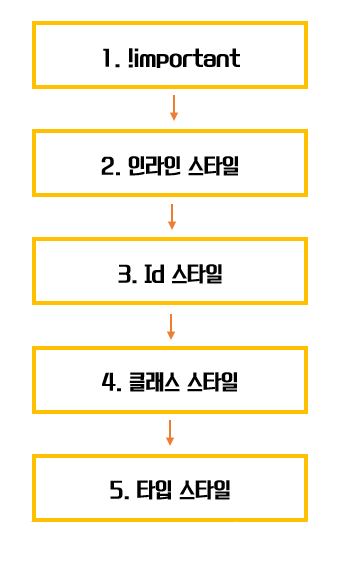
1. !important : 어떤 스타일보다 우선 적용하는 스타일이다.
2. 인라인 스타일 : 태그 안에 style 속성을 사용해 해당 태그만 스타일을 적용한다.
3. id 스타일 : 지정한 부분에만 적용되는 스타일이지만 한 문서에 한 번만 적용할 수 있다. ( 선택자 이름 앞에 # 기호 사용 )
4. 클래스 스타일 : 웹 문서에서 지정한 부분에만 적용되는 스타일로 한 문서에 여러 번 적용할 수 있다. ( 선택자 이름 앞에 마침표(.) 기호 사용 )
5. 타입 스타일 : 웹 문서에 사용한 특정 태그에 스타일을 똑같이 적용한다.
[ 적용 범위는 어디까지인가? ]
스타일 시트에서 중요도와 적용 범위가 같다면 그 다음은 스타일을 정의한 소스 순서로 우선순위가 정해진다.
소스에서 나중에 작성한 스타일이 먼저 작성한 스타일을 덮어쓰게 된다.
※ 요약
1. 얼마나 중요한가?
사용자 스타일 => 제작자 스타일 => 브라우저 기본 스타일
2. 적용 범위는 어디까지인가?
!important => 인라인 스타일 => id 스타일 => 클래스 스타일 => 타입 스타일
3. 소스 작성 순서는 어떠한가?
나중에 작성한 스타일이 먼저 작성한 스타일을 덮어쓴다.
'HTML, CSS > HTML, CSS basics' 카테고리의 다른 글
| [CSS] 여러가지 선택자 (0) | 2022.12.19 |
|---|---|
| [CSS] linear-gradient / radial-gradient / border gradient (0) | 2022.12.15 |
| [HTML] form 태그 / input 태그 타입 정리 (0) | 2022.12.13 |
| [HTML] 인라인 속성, 블록 속성, 태그의 관계 (1) | 2022.10.23 |
| [HTML] 문자 꾸미기, 여러가지 태그들 (0) | 2022.10.23 |

