Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Servlet
- media query
- JS
- coding
- frontend
- 변수
- TypeScript
- git
- java
- CSS
- 코딩테스트
- node
- github
- 자바문제풀이
- 그럼에도 불구하고
- 그럼에도불구하고
- max-width
- cleancode
- node.js
- @media
- 반응형 페이지
- 자바
- react-router-dom
- HTML
- react
- 코드업
- webpack
- JavaScript
- redux
- 프론트엔드
Archives
- Today
- Total
그럼에도 불구하고
이미지 로딩 지연시키기 본문
이미지 로딩을 지연시키는 코드를 작성해 보자
● 이미지 로딩 중인 상태를 표시하고 싶을 때 사용
● 이미지 로딩 후 이미지 데이터에 액세스 하고 싶을 때 사용
웹 페이지 내 이미지 로딩을 지연시키기 위해서는 DomContentLoaded 이벤트에서 img 요소 data-src 속성의 값을 Map에 보관한 뒤 요소의 속성 값을 비워야 합니다.. src가 아닌 data-src를 사용하는 이유는 src 속성에 공백 값이 들어가면 네트워크 통신이 발생하기 때문입니다. 로딩하고 싶은 시점에 Map에 보관한 값을 src 속성에 넣어 작업을 처리합니다. 해당 작업을 사용하여 버튼 클릭 시 이미지를 로딩하는 샘플을 확인해 보겠습니다.
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"/> <title>샘플</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> <link rel="stylesheet" href="../../common/css/style.css"/> <link rel="stylesheet" href="style.css"/> <script src="main.js" defer></script> </head> <body class="chapter-11"> <main class="centering"> <p> <img data-src="images/photo_a.jpg" width="320" height="214"/> <img data-src="images/photo_b.jpg" width="320" height="214"/> </p> <button class="btn">그림 로딩하기</button> </main> </body> </html> | cs |
JavaScript
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | // 데이터 보관을 위한 Map const srcMap = new Map(); window.addEventListener('DOMContentLoaded', () => { // 모든 img 요소 참조 const imgs = document.querySelectorAll('img'); imgs.forEach((img) => { // 각 img 요소 data-src 속성을 Map에 보관 srcMap.set(img, img.dataset.src); // 로딩을 지연시키기 위해 요소의 속성 제거 console.log(img.dataset.src); img.removeAttribute('src'); }); }); const btn = document.querySelector('.btn'); btn.addEventListener('click', () => { // 모든 img 요소 참조 const imgs = document.querySelectorAll('img'); imgs.forEach((img) => { // Map에 보관한 값을 src 속성에 대입 const source = srcMap.get(img); img.src = source; }); }); | cs |
클릭 전

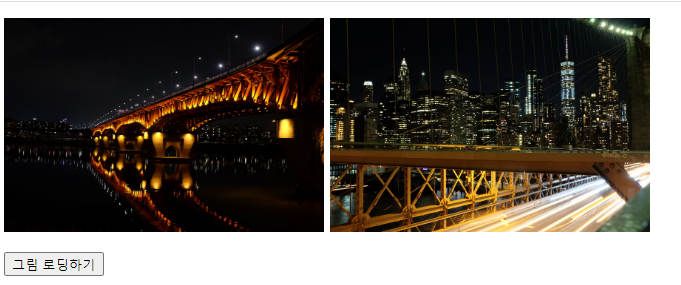
클릭 후

'JavaScript > Function implementation' 카테고리의 다른 글
| Google maps platform API 사용하기 (0) | 2023.04.14 |
|---|---|
| 카메라 기능 사용하기 (0) | 2023.03.23 |
| 배경색 무작위 조작하기 (0) | 2023.02.02 |
| 숫자 뽑기 게임 (0) | 2023.01.31 |
| Drag & Drop 이용하여 이미지 올리기 (0) | 2023.01.26 |



