Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- react-router-dom
- node.js
- media query
- git
- 변수
- 자바
- 자바문제풀이
- JS
- Servlet
- 그럼에도불구하고
- TypeScript
- 코드업
- 프론트엔드
- webpack
- cleancode
- redux
- 코딩테스트
- 그럼에도 불구하고
- max-width
- JavaScript
- HTML
- coding
- CSS
- 반응형 페이지
- @media
- github
- react
- java
- frontend
- node
Archives
- Today
- Total
그럼에도 불구하고
[JavaScript] importNode()란? 본문
importNode()에 대해 알아보자
[ importNode() ]
현재 문서가 아닌 외부 문서의 노드를 복사하여 현재 문서에 넣을 수 있도록 해준다.
var node = document.importNode(externalNode, deep);
● node : 문서에 추가될 새로운 노드를 말한다. 새로운 노드가 문서 트리에 추가되기 전까지, 새로운 노드의 parentNode는 null이다.
● externalNode : 다른 문서에서 가져올 노드를 말한다.
● deep : 불리언 타입을 가지며, 다른 문서에서 노드를 가져올 때 노드의 자식 요소들을 포함하여 가져올 것인지에 대한 여부를 결정한다.
실제 사용한 예제를 보자
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Http</title> <link rel="stylesheet" href="assets/styles/app.css" /> <script src="./assets/scripts/app.js" defer></script> </head> <body> <template id="single-post"> <li class="post-item"> <h2></h2> <p></p> <button>DELETE</button> </li> </template> <section id="new-post"> <form> <div class="form-control"> <label for="title">Title</label> <input type="text" id="title" /> </div> <div class="form-control"> <label for="content">Content</label> <textarea rows="3" id="content"></textarea> </div> <button type="submit">ADD</button> </form> </section> <section id="available-posts"> <button>FETCH POSTS</button> <ul class="posts"></ul> </section> </body> </html> | cs |
app.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 | * { box-sizing: border-box; } html { font-family: sans-serif; } body { margin: 0; } button { font: inherit; border: 1px solid #000053; color: white; background: #000053; padding: 0.5rem 1.5rem; border-radius: 5px; cursor: pointer; } button:focus { outline: none; } button:hover, button:active { background: #12128a; border-color: #12128a; } label, input, textarea { display: block; margin: 0.5rem 0; } input, textarea { width: 100%; font: inherit; padding: 0.15rem 0.25rem; border: 1px solid #ccc; } input:focus, textarea:focus { outline: none; border-color: #000053; } section { width: 40rem; max-width: 90%; margin: 2rem auto; border: 1px solid #ccc; padding: 1.5rem; } .form-control { margin: 0.5rem 0; } .posts { list-style: none; margin: 0; padding: 0; } .post-item { margin: 1rem 0; box-shadow: 0 2px 6px rgba(0, 0, 0, 0.26); padding: 1rem; } .post-item h2, .post-item p { margin: 0.5rem 0; } .post-item h2 { font-size: 1.5rem; color: #414141; } .post-item button { border-color: #920101; background: #920101; } .post-item button:hover, .post-item button:active { border-color: #dd2929; background: #dd2929; } | cs |
app.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 | * { box-sizing: border-box; } html { font-family: sans-serif; } body { margin: 0; } button { font: inherit; border: 1px solid #000053; color: white; background: #000053; padding: 0.5rem 1.5rem; border-radius: 5px; cursor: pointer; } button:focus { outline: none; } button:hover, button:active { background: #12128a; border-color: #12128a; } label, input, textarea { display: block; margin: 0.5rem 0; } input, textarea { width: 100%; font: inherit; padding: 0.15rem 0.25rem; border: 1px solid #ccc; } input:focus, textarea:focus { outline: none; border-color: #000053; } section { width: 40rem; max-width: 90%; margin: 2rem auto; border: 1px solid #ccc; padding: 1.5rem; } .form-control { margin: 0.5rem 0; } .posts { list-style: none; margin: 0; padding: 0; } .post-item { margin: 1rem 0; box-shadow: 0 2px 6px rgba(0, 0, 0, 0.26); padding: 1rem; } .post-item h2, .post-item p { margin: 0.5rem 0; } .post-item h2 { font-size: 1.5rem; color: #414141; } .post-item button { border-color: #920101; background: #920101; } .post-item button:hover, .post-item button:active { border-color: #dd2929; background: #dd2929; } | cs |
index.html에서

template 부분을 이용하여 ul에 importNode 할 것이다.

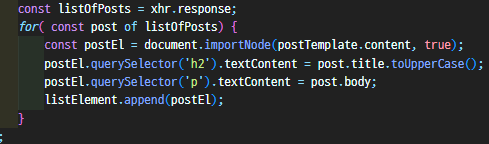
listofPosts를 선언하고 for문으로 반복한다. 이때 listOfPosts는 이터러블이다.
postEl이라는 이름으로 변수를 선언하고 postTemplate안에 있는 content를 가져오며, 불리언 타입을 true로 설정해 postTemplate에 포함된 자식 노드도 함께 가져온다.
결과
See the Pen Untitled by zenghyun (@zenghyun) on CodePen.
'JavaScript > JavaScript basics' 카테고리의 다른 글
| [JavaScript] innerHTML, innerText, textContent 차이 + insertAdjacentHTML (1) | 2023.02.16 |
|---|---|
| [JavaScript] Element.closest()에 대해 알아보자 (0) | 2023.02.16 |
| [JavaScript] 모듈 / import / export에 대해 알아보자 (0) | 2023.02.13 |
| [JavaScript] 프로미스(Promise)란? (0) | 2023.02.12 |
| [JavaScript] Web Animation API란? (1) | 2023.02.10 |
Comments
