| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- react-router-dom
- frontend
- max-width
- 그럼에도 불구하고
- react
- 자바문제풀이
- Servlet
- media query
- 반응형 페이지
- JavaScript
- TypeScript
- @media
- coding
- 프론트엔드
- 자바
- 코딩테스트
- CSS
- git
- redux
- node
- HTML
- github
- cleancode
- java
- JS
- node.js
- 코드업
- 변수
- webpack
- 그럼에도불구하고
- Today
- Total
그럼에도 불구하고
[Sass] 기본 작성법 익히기 본문
Sass의 기본 문법을 익혀보자
[ 중첩 ]
우리가 사용하는 CSS는 ( Cascading Style Sheet )로 가장 큰 특징은 "Cascading" 위에서 아래로 흐르는 특징을 갖고 있다.
그래서 CSS는 .grand-parent > .parent > .child와 같이 부모에서 자식 순서로 작성한다.
아래의 예시를 보자
.container-grand-parent {
color: red;
}
.container-grand-parent .container-parent {
color : orange;
}
.container-grand-parent .container-parent .container-child {
color : yellow;
}
부모에서 자식으로 내려가면서 CSS를 적용하고 있지만, 길고 잘 눈에 들어오지 않는다.
이럴 때 Sass를 사용하면
.container-grand-parent{
color:red;
.container-parent{
color: orange;
.container-child{
color: yellow;
}
}
}다음과 같이 작성할 수 있다.
CSS를 일반적으로 적용시켰을 때보다 Sass를 사용하면 계층 구조가 시각적으로 바뀐 것이 한눈에 들어와 가독성이 좋다.
[ 부모 참조 ]
Sass에는 &라는 것이 있는데 이 &는 중첩된 상태일 때 외부의 선택자를 참조할 수 있다.
.container{
color:red;
&-parent{
color: orange;
&-child{
color: yellow;
}
}
}
부모선택자의 이름을 반복해서 쓸 필요없이 & 하나만으로 대체할 수 있다.
&-parent == .container-parent
&-child == .container-parent-child
이는 자기 자신을 재선택할 때도 유용하다. &:hover 나 & + p처럼 스스로를 선택해서 작성할 수 있다.
button {
color: blue;
&:hover {
opacity: 0.5
}
&:disabled {
opacity: 0.3;
cursor: not-allowed;
}
&.isLoading {
color: green;
}
& + button {
margin-top: 10px;
}
};
&가 컴파일되면서 부모 선택자로 치환되는 것이므로, & p / &p / &.p 은 각각 다르게 취급된다.
예를 들어 부모가 .header 일때,
$ p == .header p
&p == .headerp
&.p == .header.p
헷갈릴 때는 아래 사이트에서 직접 쳐보면 이해하기 쉽다. :)
유의할 점
& 선택자는 복합 선택자의 시작 부분에만 쓸 수 있다.
예를 들어 :not(&) 는 가능하지만 .item& 처럼 끝에 쓰는 건 불가능하다.
[ 변수 선언 ]
Sass에서는 $변수명: 값; 으로 변수를 선언해 사용할 수 있다.
변수에는 문자, 숫자, 불린, 컬러값, null 등 정말 다양한 값을 담을 수 있다.
$width: 100rem;
$font: "Noto Sans KR";
$color: #000;
$darkMode: true;
$init: null;
또한 선언 위치에 따라 일반 변수처럼 전역변수 또는 지역변수로 사용할 수 있다.
Sass 변수의 특징
1. Sass 변수는 컴파일되면서 사라진다. CSS 파일에서는 보이지 않는다.
2. Sass 변수는 한 번에 단 하나의 값만 가진다.
3. Sass 변수는 재할당 시 이전의 내용을 바꾸지 않는다.
4. Sass 변수는 하이픈(-)과 언더스코어(_)는 동일하게 취급한다.
$font-size와 &font_size는 동일하게 취급
[ 보간 ]
변수를 $color와 같이 가져다 쓸 수 있다.
또한, CSS 속성값 안에 그대로 끼워 넣는 것도 가능하다.
$position: top;
$name: cart;
$height: 200px;
.header {
position: fixed;
#{$position}: 50px;
background-image: url("/icons/#{$name}.png");
width: calc(100vh - #{$height});
}
보간의 return 값은 문자열이기 때문에 단위 사이에 끼워 넣을 때는 보간을 쓰고 단위를 적는 것보다는 아래와 같이 쓰는 것이 좋다.
$size: 100;
.main {
width: #{$size}rem; //Not recommend
}
.footer {
width: #{$size} * 1rem; // recommend
}
예를 들어 &size가 100px; 과 같이 단위까지 적을 경우 .main의 width는 100 pxrem; 이 된다.
이는 변수에 단위가 잘못 들어갔을 때, 컴파일 과정에서 에러를 잡을 수 없기 때문이다.
[ / ]
CSS에서의 /는 나눗셈의 의미가 아니라 값을 구분하는 의미를 갖는다.
따라서 Sass의 / 연산자를 사용하기 위해서는 몇 가지 조건이 필요하다.
- 변수에 대해 사용
- 괄호 내에서 사용
- 다른 연산의 일부로서 사용
변수를 CSS의 /와 함께 사용하고자 하는 경우에도 #{}(Interpolation)를 사용한다.
[ 인라인 주석 ]
CSS에서 주석은 /* */형태로 사용했다.
CSS 파일은 볼 수 있기 때문에 주석을 달게 되면 모두가 볼 수 있다.
하지만, 개발하다 보면 개발에만 필요한 주석을 달아야 할 때가 있다.
이런 불편함을 해소하고자 Sass에서는 //형태로 인라인 주석을 사용할 수 있다.
인라인 주석은 어디든 끼워 넣을 수 있고, 컴파일 과정에서 사라지게 된다.
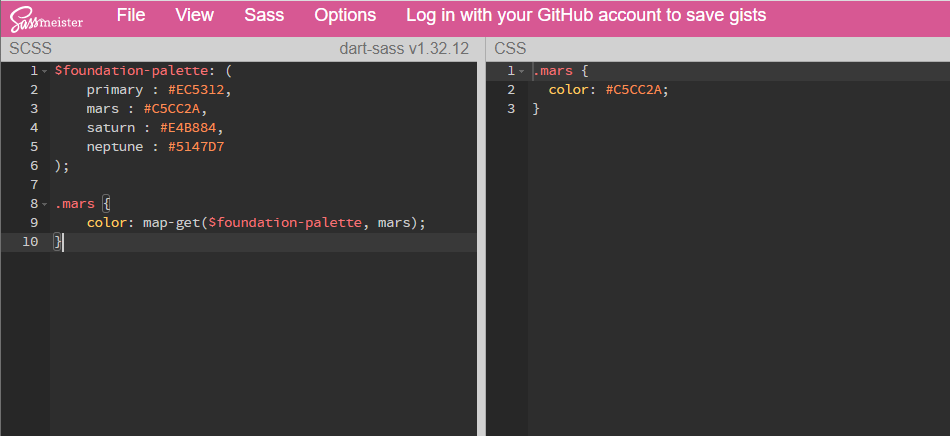
[ map ]
객체와 유사한 방식으로 map-get 함수를 사용하여 원하는 값은 추출할 수 있다.
e.g. (key1: value1, key2: value2)

[ !default ]
!default flag는 할당되지 않은 변수의 초기값을 설정한다.
$content: null;
$content: "Non-null content" !default;
#main {
content: $content; // "Non-null content"
}
이미 값이 할당되어 있는 변수에 !default flag를 사용하면 적용되지 않는다.
$content: "First content";
$content: "Second content?" !default;
$new_content: "First time reference" !default;
#main {
content: $content; // "First content"
new-content: $new_content; // "First time reference"
}
이러한 특성은 partial에 매우 유용하다.
2개의 파일 _font.scss와 main.scss를 생성해 보자. main.scss은 내부에서 _font.scss을 import 한다.
// _font.scss
$font-size: 16px !default;
$line-height: 1.5 !default;
$font-family: "Helvetica Neue", "Helvetica", "Arial", sans-serif !default;
body {
font: #{$font-size}/$line-height $font-family;
}
// main.scss
$font-family: "Lucida Grande", "Lucida Sans Unicode", sans-serif;
@import "font";
위 코드의 트랜스파일링 결과는 아래와 같다. !default는 변수에 값이 할당되지 않았을 때 사용할 기본값을 지정할 때 사용한다. 위 예제의 경우, main.scss에서 변수에 값을 할당하였기 때문에 !default와 같이 사용한 변숫값은 무력화된다.
body {
font: 16px/1.5 "Lucida Grande", "Lucida Sans Unicode", sans-serif; }
만일 font.scss의 $font-family 변수에 !default 설정이 없었다면 후위에 선언된 font.scss의 $font-family 변숫값이 적용되어 아래와 같은 결과가 생성되었을 것이다
body {
font: 16px/1.5 "Helvetica Neue", "Helvetica", "Arial", sans-serif; }
[ 출력 스타일 ]
Dart Sass는 두 가지의 출력 스타일을 제공한다.
- expanded = 펼쳐서 제공 (기본값)
- compressed = 압축해서 제공!
compressed 옵션을 택하면 빈 여백을 가능한 제거하고 전체 스타일시트를 한 줄에 작성해 준다.
저번 글에서 플래그로 --watch 옵션을 껴넣었던 것처럼, --style 옵션으로 출력 스타일을 제어할 수 있다.
터미널에서 sass 명령을 내릴 때 아래와 같이 입력하면 된다.
sass --style=compressed style.scss style.css
'HTML, CSS > CSS Preprocessors' 카테고리의 다른 글
| [Sass] 조건문 이용하여 반응형 웹 만들기 (0) | 2023.01.15 |
|---|---|
| [Sass] mixin, extend, 모듈화(import/use) (0) | 2023.01.10 |
| [Sass] Sass란? (0) | 2023.01.09 |



