| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- java
- JavaScript
- cleancode
- 그럼에도 불구하고
- git
- media query
- node.js
- max-width
- 프론트엔드
- frontend
- Servlet
- 코드업
- TypeScript
- coding
- node
- 그럼에도불구하고
- 자바문제풀이
- @media
- JS
- 자바
- react-router-dom
- webpack
- 코딩테스트
- react
- 반응형 페이지
- CSS
- redux
- 변수
- github
- HTML
- Today
- Total
그럼에도 불구하고
[JavaScript] 문서 객체 모델 (DOM) 본문
DOM(document object model)에 대해 알아보자
[ 문서 객체 모델이란 ]
웹이나 자바스크립트를 사용하는 이유는 어떤 조건에 맞거나 사용자의 동작이 있을 때 웹문서 전체 또는 일부분이 동적으로 반응하게 하는 것이다.
이렇게 반응하게 하려면 웹 문서의 모든 요소를 따로 제어할 수 있어야 한다.
※ 문서 객체 모델(DOM)의 정의
자바스크립트를 이용하여 웹 문서에 접근하고 제어할 수 있도록 객체를 사용해 웹 문서를 체계적으로 정리하는 방법
DOM은 웹 문서를 하나의 객체로 정의한다.
그리고 웹 문서를 이루는 텍스트나 이미지, 표 등의 모든 요소도 각각 객체로 정의한다.
예를 들어 웹 문서 전체는 document 객체이고, 삽입한 이미지는 image 객체이다.
이처럼 DOM은 웹 문서와 그 안의 모든 요소를 '객체'로 인식하고 처리한다.
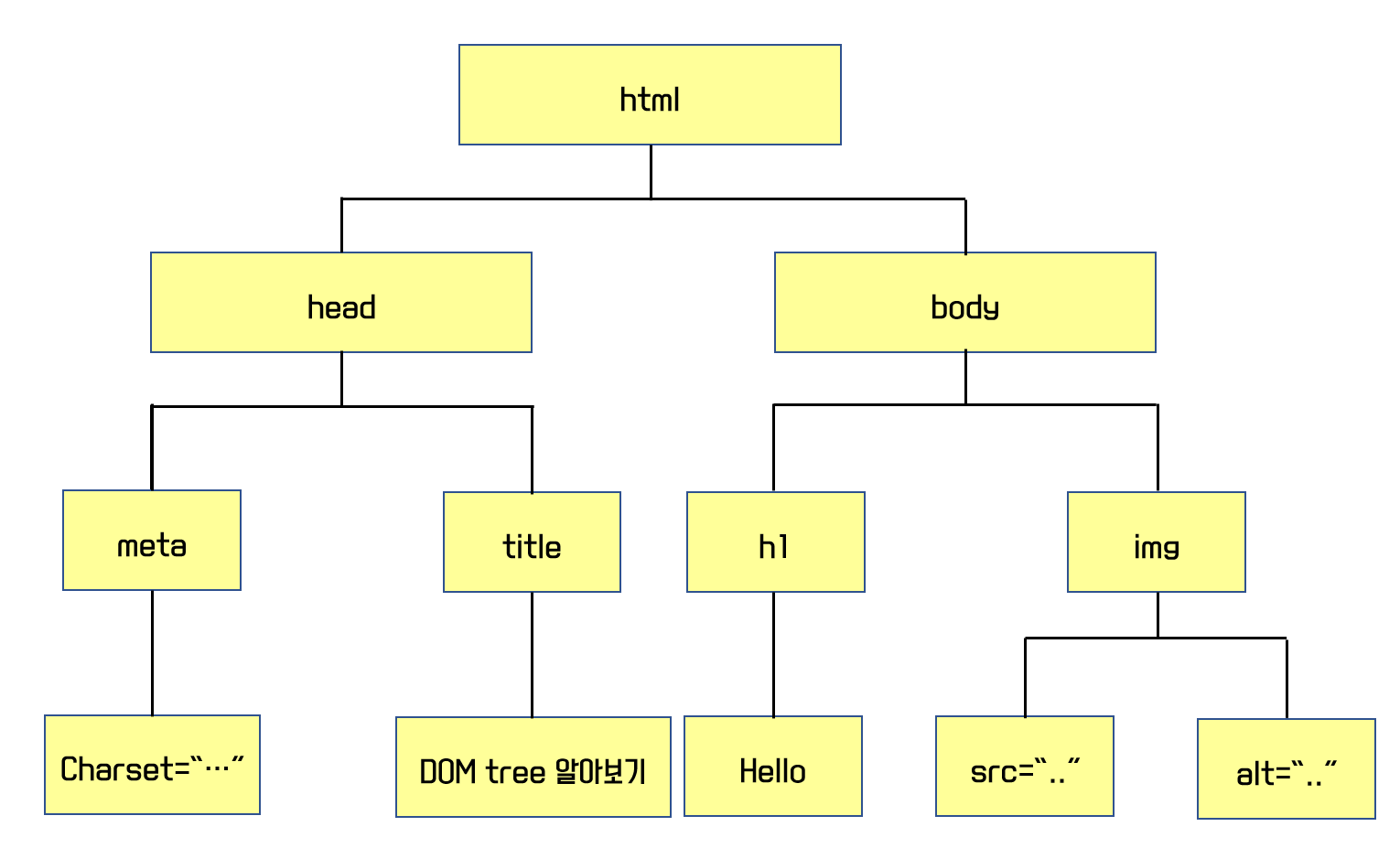
우선 문서 객체 모들의 구조를 나타내는 DOM트리를 알아보자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>DOM Tree 알아보기</title>
</head>
<body>
<h1>Hello</h1>
<img src="내가 사용할 이미지.jpg" alt="공부하는 이미지">
</body>
</html>
여기서 HTML 요소는 head, body의 부모 요소이고, 다시 body 요소는 h1, img의 부모 요소가 된다.

여기서 한 단계 더 발전하여 DOM의 관점에서 부모 자식 관계를 생각해보자.
DOM은 문서 안의 요소뿐만 아니라 각 요소에서 사용한 내용과 속성도 자식으로 나타낸다.

DOM을 구성하는 기본 원칙은 다음과 같다.
- 모든 HTML 태그는 요소(element) 노드이다.
- HTML 태그에서 사용하는 텍스트 내용은 자식 노드인 텍스트(text) 노드이다.
- HTML 태그에 있는 속성은 자식 노드인 속성(attribute) 노드이다.
- 주석은 주석(comment) 노드이다.
이렇게 웹 문서를 해석할 DOM 구조를 만드는 것이 중요하다.
DOM 트리를 머릿속으로 그릴 수 있어야 자바스크립트를 사용해서 객체에 접근해서 원하는 부분을 수정할 수 있다.
[ DOM에 접근하기 ]
CSS에서는 class, id 태그 등의 스타일을 각각 구별해서 정의해야 한다.
이때 class, id, 태그 등을 선택자(selector)라고 한다. 이 선택자를 사용해서 DOM에 접근하는 방법을 알아보자
[ id 선택자로 접근하는 getElementById() 메서드 ]
요소명.getElementById("id명")
id 속성은 HTML 요소가 문서 안에서 중복되지 않도록 사용하는 CSS 선택자라는 것을 알아두자.
[ class값으로 접근하는 getElementByClassName() 메서드 ]
요소명.getElementByClassName("class명")getElementByClassName() 메서드를 사용하게 되면 클래스 이름이 같은 DOM 요소들이 HTMLCollection 객체로 저장된다. HTMLCollection 객체는 배열과 비슷하고 배열처럼 사용할 수 있다.
하지만 배열은 아니다.
[ 태그 이름으로 접근하는 getElementByTagName() 메서드 ]
요소명.getElementByTagName("태그명")
class나 id를 지정하지 않은 DOM 요소에 접근할 때 사용한다.
웹문서 안에서 같은 태그를 사용하는 요소가 2개 이상일 수 있으므로 getElementByTagName() 메서드가 반환하는 값도 HTMLCollection 형태로 저장된다.
[ 다양한 방법으로 접근이 가능한 querySelector(), querySelectorAll() 메서드 ]
앞서 살펴본 메서드의 반환값은 HTMLElement 객체이다. 여기에는 HTML 요소('p'나 'a' 같은 형태)만 저장된다.
DOM 트리의 텍스트, 속성 노드까지 자유롭게 제어하려면 이 선택자들을 사용해야 한다.
노드.querySelector(선택자)
노드.querySelectorAll(선택자 또는 태그)
[ 웹 요소의 내용을 수정하는 innerText, innerHTML 프로퍼티 ]
간단하게 말해서 innerText 프로퍼티는 텍스트 내용을 표시하고 innerHTML 프로퍼티는 HTML 태그까지 반영하여 표시한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>innerText, innerHTML 프로퍼티</title>
</head>
<body>
<button onclick="inntext()">innerText로 표시하기</button>
<button onclick="innhtml()">innerHTML로 표시하기</button>
<h1>현재 시각: </h1>
<div id="current"></div>
<script>
var now = new Date();
function inntext(){
document.getElementById("current").innerText = now;
}
function innhtml() {
document.getElementById("current").innerHTML = "<em>" + now + "</em>";
}
</script>
</body>
</html>
[ 속성을 가져오거나 수정하는 getAttribute(), setAttribute() 메서드 ]
웹 요소를 문서에 삽입할 때 태그 속성을 함께 사용하면 DOM 트리에 속성 노드가 추가되면서 속성값이 저장된다.
이때 속성에 접근하려면 getAttribute() 메서드를 사용하고, 접근한 속성의 값을 바꾸려면 setAttribute() 메서드를 사용한다.
getAttribute("속성명")
getAttribute("속성명", "값")'JavaScript > JavaScript basics' 카테고리의 다른 글
| [JavaScript] encodeURI / decodeURI란? (0) | 2023.01.03 |
|---|---|
| [JavaScript] this에 대해 알아보자 (0) | 2022.12.30 |
| [JavaScript] Symbol.Toprimitive란? (0) | 2022.12.29 |
| [JavaScript] 자바스크립트 내장 객체 (0) | 2022.12.28 |
| [JavaScript] 이벤트와 각종 이벤트 처리기 (0) | 2022.12.27 |
