| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JavaScript
- max-width
- webpack
- 코딩테스트
- 자바문제풀이
- java
- CSS
- node.js
- 프론트엔드
- HTML
- react-router-dom
- Servlet
- @media
- media query
- 변수
- TypeScript
- 그럼에도불구하고
- 자바
- node
- coding
- redux
- github
- frontend
- react
- 그럼에도 불구하고
- JS
- git
- 코드업
- 반응형 페이지
- cleancode
- Today
- Total
그럼에도 불구하고
[CSS] 프로퍼티 값의 단위 본문
오늘은 CSS의 프로퍼티 값의 단위에 대해 알아보자
[ CSS 프로퍼티 ]
CSS 프로퍼티에는 키워드, 크기 단위, 색상 표현 단위 등의 특정 단위를 갖는 값을 지정한다.

[ 키워드 ]
각 프로퍼티에 따라 사용할 수 있는 키워드가 존재한다. 예를 들어 display 프로퍼티의 값으로 사용할 수 있는 키워드는 block, inline, inline-block, none이 있다. 자세한 내용은 각각의 프로퍼티를 참조하기 바란다.
[ 크기 단위 ]
cm, mm, inch 등의 단위도 존재하나 CSS에서 사용하는 대표적인 크기 단위는 px, em, % 이다.
px은 절댓값이고 em, % 는 상대 값이다.
대부분 브라우저의 폰트 사이즈 기본값은 16px, 1em, 100%이다. 프로퍼티 값이 0인 경우, 단위를 생략할 수 있다.
[ px ]
px은 픽셀(화소) 단위이다. 1px은 화소 1개 크기를 의미한다. 22인치 LCD 모니터의 경우 해상도가 1680 * 1050인데 이것은 가로에 1680개의 픽셀, 세로에 1050개의 픽셀을 가진다는 의미이다. 200만 화소(픽셀)의 디지털카메라로 찍은 사진은 1600 * 1200 = 1,920,000으로 통상 200만 화소라 한다.

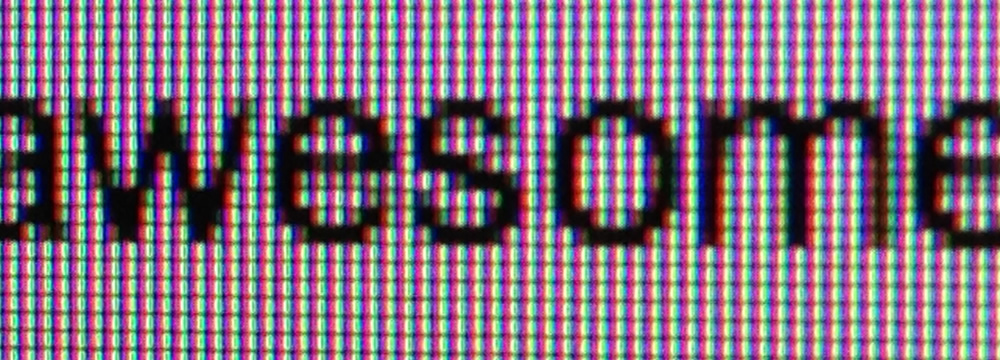
스크린에서 확대한 픽셀. 각 픽셀들은 적색, 녹색, 청색 요소들(RGB)을 가지고 있다.
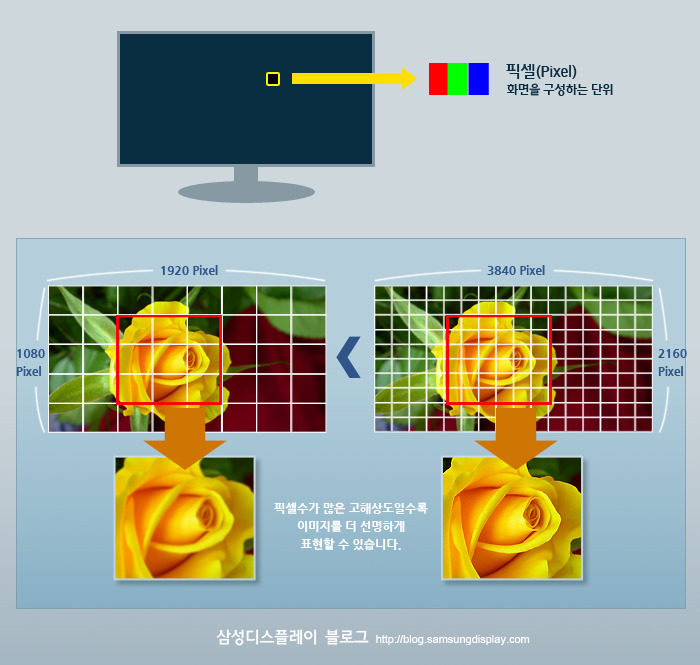
픽셀은 디바이스 해상도(resolution)에 따라 상대적인 크기를 갖는다.

해상도에 따른 픽셀 크기의 차이(출처: 삼성디스플레이 블로그)
이와 같이 디바이스 별로 픽셀(화소)의 크기는 제각각이기 때문에 픽셀을 기준으로 하는 단위는 명확하지 않다. 따라서 대부분의 브라우저는 1px을 1/96 인치의 절대 단위로 인식한다.
px은 요소의 크기나 이미지의 크기 지정에 주로 사용된다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: center;
}
div {
font-size: 14px;
font-weight: bold;
padding: 2em; /* 14px * 2 = 28px */
background-color: rgba(255, 0, 0, 0.2);
}
</style>
</head>
<body>
<div>Font size: 14px</div>
</body>
</html>
결과:
[ % ]
% 는 백분율 단위의 상대 단위이다. 요소에 지정된 사이즈(상속된 사이즈나 디폴트 사이즈)에 상대적인 사이즈를 설정한다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 14px;
text-align: center;
}
div {
font-size: 120%; /* 14px * 1.2 = 16.8px */
font-weight: bold;
padding: 2em; /* 16.8px * 2 = 33.6px */
background-color: rgba(255, 0, 0, 0.2);
}
</style>
</head>
<body>
<div>Font size: 14px * 120% → 16.8px</div>
</body>
</html>
[ em ]
em은 배수(倍數) 단위로 상대 단위이다. 요소에 지정된 사이즈(상속된 사이즈나 디폴트 사이즈)에 상대적인 사이즈를 설정한다. 예를 들어 1em은 요소에 지정된 사이즈와 같고 2em은 요소에 지정된 사이즈의 2배이다.
폰트 사이즈 설정이나 콘텐츠를 포함하는 컨테이너의 크기 설정에 사용하면 상대적인 설정이 가능하여 편리하다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 14px;
text-align: center;
}
div {
font-size: 1.2em; /* 14px * 1.2 = 16.8px */
font-weight: bold;
padding: 2em; /* 16.8px * 2 = 33.6px */
background-color: rgba(255, 0, 0, 0.2);
}
</style>
</head>
<body>
<div>Font size: 1.2em → 14px * 1.2 = 16.8px</div>
</body>
</html>
결과:
중첩된 자식 요소에 em을 지정하면 모든 자식 요소의 사이즈에 영향을 미치기 때문에 주의하여야 한다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 14px;
text-align: center;
}
div {
font-size: 1.2em; /* 14px * 1.2 = 16.8px */
font-weight: bold;
padding: 2em;
}
.box1 { background-color: rgba(255, 0, 0, 0.2); }
.box2 { background-color: rgba(255, 0, 0, 0.6); }
.box3 { background-color: rgba(255, 0, 0, 0.8); }
</style>
</head>
<body>
<div class='box1'>
Font size: 1.2em ⇒ 14px * 1.2 = 16.8px
<div class='box2'>
Font size: 1.2em ⇒ 16.8px * 1.2 = 20.16px
<div class='box3'>
Font size: 1.2em ⇒ 20.16px * 1.2 = 24.192px
</div>
</div>
</div>
</body>
</html>
의도되지 않은 상황이라면 무척 난감한 상황일 수 있다. 즉, 상대 단위인 em의 기준이 상속의 영향으로 바뀔 수 있기 때문이다.
[ rem ]
em의 기준은 상속의 영향으로 바뀔 수 있다. 즉, 상황에 따라 1.2em은 각기 다른 값을 가질 수 있다.
rem은 최상위 요소(html)의 사이즈를 기준으로 삼는다. rem의 r은 root를 의미한다.
<!DOCTYPE html>
<html>
<head>
<style>
html {
font-size: 14px;
/* font-size 미지정 시에는 16px */
}
div {
font-size: 1.2rem; /* html font-size: 14px * 1.2 = 16.8px */
font-weight: bold;
padding: 2em;
text-align: center;
}
.box1 { background-color: rgba(255, 0, 0, 0.2); }
.box2 { background-color: rgba(255, 0, 0, 0.6); }
.box3 { background-color: rgba(255, 0, 0, 0.8); }
</style>
</head>
<body>
<div class='box1'>
Font size: 1.2rem ⇒ 14px * 1.2 = 16.8px
<div class='box2'>
Font size: 1.2rem ⇒ 14px * 1.2 = 16.8px
<div class='box3'>
Font size: 1.2rem ⇒ 14px * 1.2 = 16.8px
</div>
</div>
</div>
</body>
</html>
사용자가 브라우저의 기본 폰트 크기를 변경(Mac Chrome의 경우, 설정 > 고급 설정 표시 > 웹 콘텐츠 > 글꼴 맞춤 설정)하더라도 이에 따라 웹사이트의 레이아웃을 적절히 조정할 수 있다는 장점이 있다. 따라서 폰트 사이즈뿐만이 아니라 콘텐츠의 크기에 따라 가변적으로 대응하여야 하는 wrapper 요소(container) 등에 적합하다.
.container {
width: 70rem; /* 70rem ⇒ 14px * 70 = 980px */
}
Reset CSS를 사용하여 사전에 html 요소의 font-size 지정이 필요하다. font-size 미지정 시에는 16px가 적용된다.
'HTML, CSS > HTML, CSS basics' 카테고리의 다른 글
| [HTML] noopener noreferrer란? (0) | 2022.12.21 |
|---|---|
| [HTML] display 프로퍼티 / block / inline / inline - block 레벨 요소 (0) | 2022.12.20 |
| [CSS] Viewport 단위 (vh,vw,vmin,vmax) (0) | 2022.12.20 |
| [HTML] 시맨틱 웹(Sementic Web) / 시맨틱 태그(Sementic tag) (0) | 2022.12.19 |
| [CSS] 여러가지 선택자 (0) | 2022.12.19 |

