| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- CSS
- coding
- 코드업
- node.js
- JS
- webpack
- JavaScript
- HTML
- 코딩테스트
- max-width
- 프론트엔드
- java
- react
- @media
- TypeScript
- 그럼에도불구하고
- 그럼에도 불구하고
- Servlet
- media query
- 반응형 페이지
- 자바
- frontend
- git
- node
- github
- react-router-dom
- 변수
- redux
- 자바문제풀이
- cleancode
- Today
- Total
그럼에도 불구하고
[React with TS] SyntheticEvent를 통한 React 이벤트 적용 (with TypeScript) 본문
[React with TS] SyntheticEvent를 통한 React 이벤트 적용 (with TypeScript)
zenghyun 2023. 6. 29. 17:47SyntheticEvent를 통한 React 이벤트 적용에 대해 알아보겠습니다.
목차
[ Event Argument ]
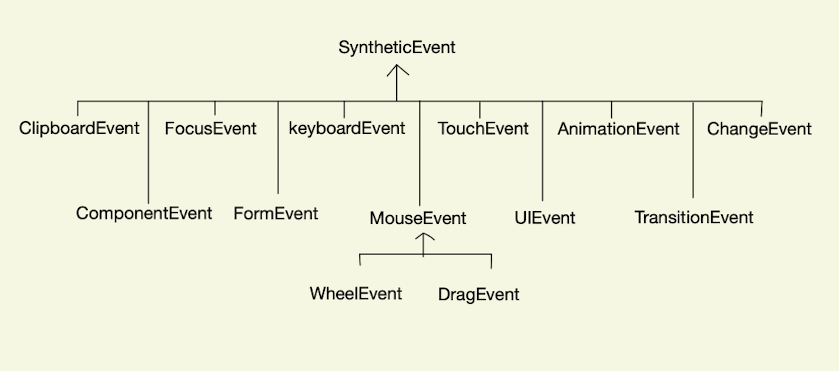
리액트 이벤트 핸들러 함수에서의 이벤트 아규먼트는 브라우저의 종류와 관계없이 이벤트를 처리할 수 있도록 SyntheticEvent <T> 타입으로 추상화합니다. SyntheticEvent를 기반으로 확장된 다양한 Event 타입은 다음과 같습니다.

각 Event Argument 타입에서 사용할 수 있는 속성은 다음 문서의 타입 정보를 확인하세요.
https://github.com/DefinitelyTyped/DefinitelyTyped/blob/master/types/react/v17/index.d.ts
GitHub - DefinitelyTyped/DefinitelyTyped: The repository for high quality TypeScript type definitions.
The repository for high quality TypeScript type definitions. - GitHub - DefinitelyTyped/DefinitelyTyped: The repository for high quality TypeScript type definitions.
github.com
다행히 (?) 모든 이벤트 타입을 기억할 필요는 없습니다. VSCode를 이용한다면 내가 사용할 on[이벤트]와 같이 작성 후 마우스 포인터를 올리면 툴팁을 통해 이벤트 타입을 확인할 수 있습니다.

위 그림처럼 툴팁에 'React.ChangeEventHandler<HTMLInputElement>' 라는 타입이 보이면 Event Argument의 타입을 React.ChangeEvent <HTMLInputElement>로 설정하면 됩니다.
'React > React basics' 카테고리의 다른 글
| [React with TS] Context API를 이용한 todoList 만들기 (0) | 2023.07.05 |
|---|---|
| [React with TS] useReducer를 이용한 todoList 만들기 ( with TypeScript ) (0) | 2023.07.03 |
| [React with TS] PropTypes란? (0) | 2023.06.28 |
| [React] dangerouslySetInnerHTML이란? (0) | 2023.06.28 |
| [React] quill Editor bold체, italic체 적용 안됨 에러 해결 (0) | 2023.06.22 |

