| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 프론트엔드
- max-width
- react-router-dom
- TypeScript
- @media
- 변수
- frontend
- 코딩테스트
- git
- CSS
- 자바
- media query
- react
- 자바문제풀이
- Servlet
- node.js
- redux
- node
- 코드업
- webpack
- cleancode
- JS
- java
- coding
- github
- 그럼에도 불구하고
- 반응형 페이지
- JavaScript
- 그럼에도불구하고
- HTML
- Today
- Total
그럼에도 불구하고
[Router] loader의 error 처리 with useRouterError & json 본문
오늘은 loader 함수의 error 처리에 대해 알아보겠습니다.

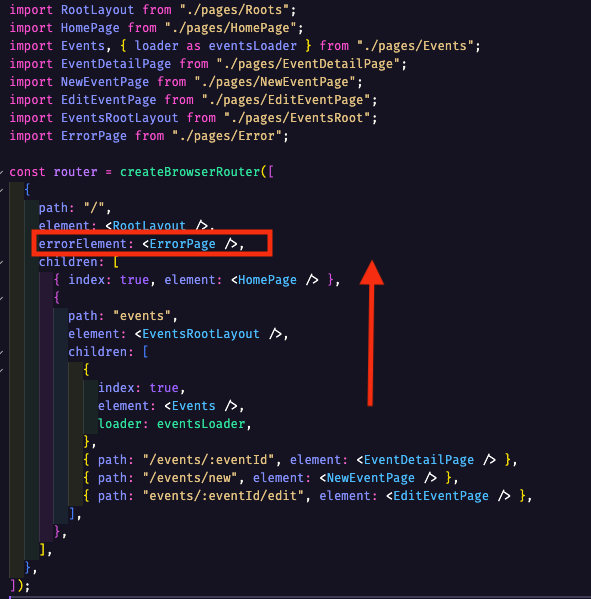
현재 "events" path를 가진 페이지에서 사용되는 loader는 다음과 같습니다.

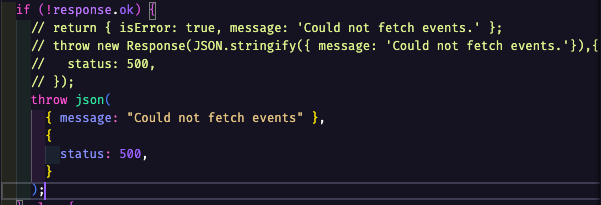
loader 함수에서는 에러가 발생하면 JSON 형태의 error message와 status 500 상태를 전송하고 있습니다.

events path에서 발생한 오류는 상위 컴포넌트(라우트)인 ErrorPage에서 다루고 있습니다.
ErrorPage에서는 loader로 인해 발생한 error뿐만 아니라 page 전체에서 발생한 에러를 모두 다루고 있습니다.
여기서

useRouteError 기능을 사용하면 loader에서 throw new Response로 발생시킨 error data를 받아올 수 있습니다.
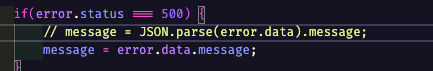
또한 발생한 error의 status에 따라 다른 message를 출력할 수 있습니다.
※ 잘못된 주소 입력 시


※ status 500 error 발생 시

[ json utility ]
react router를 사용할 때, 특히 오류를 발생시킬 때 throw를 사용할 수 있습니다. 그리고 이렇게 수작업으로 Response를 생성하는 건 귀찮기도 합니다. 그래서 react router는 작은 helper utility를 제공합니다.
이렇게 Response를 만들고

이렇게 return 하는 대신에,

json을 사용하면 다음과 같이 간단하게 사용할 수 있습니다.


json()은 json 형식의 데이터가 포함된 Response 객체를 생성하는 함수입니다.
이 json() 함수에 간단히 Response에 포함되어야 할 데이터를 넣어주면, 수동으로 변환할 필요가 없습니다.
그리고 두 번째 인자에 status 같은 추가적인 Respose 메타 데이터를 설정할 수 있습니다.
json 함수를 쓰면 코드를 줄일 뿐만 아니라 Response를 쓰는 곳에서 수동으로 JSON 형식을 파싱 할 필요도 없게 됩니다.
리액트 라우터가 대신 파싱해주기 때문이죠.
'React > Router' 카테고리의 다른 글
| [Router] useFetcher (0) | 2023.06.12 |
|---|---|
| [Router] action과 Form, useActionData 그리고 redirect (0) | 2023.06.12 |
| [Router] loader와 useLoaderData (0) | 2023.06.10 |
| [Router] useParams 사용하기 (0) | 2023.06.10 |
| [Router] Link와 Outlet (0) | 2023.06.09 |

