| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- cleancode
- media query
- max-width
- node
- java
- redux
- 그럼에도불구하고
- Servlet
- frontend
- 변수
- 프론트엔드
- JS
- 그럼에도 불구하고
- react
- webpack
- HTML
- JavaScript
- coding
- 자바
- CSS
- 코딩테스트
- git
- 자바문제풀이
- @media
- TypeScript
- 코드업
- node.js
- github
- react-router-dom
- 반응형 페이지
- Today
- Total
그럼에도 불구하고
[Visual Studio Code] 여러가지 transition 사용해보기 본문
[Visual Studio Code] 여러가지 transition 사용해보기
zenghyun 2022. 11. 2. 01:00여러 가지 transition을 사용해보자
code
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
width: 200px;
height: 50px;
background-color: darkcyan;
border: 1px solid black;
box-sizing: content-box;
margin-bottom: 20px;
}
span {
display: block;
height: 100%;
background-color: pink;
transition-duration: 1s;
width: 100%;
/* transition-duration: 애니메이션 되는 시간을 조절함 단, 애니메이션 줄 값이 설정되어 있어야 함 width:100% 같이 */
}
.box1:hover span {
width: 200%;
/* 기존 width: 200px의 두배인 400px 만큼 채움 */
}
.box2>span {
opacity: 1;
}
.box2:hover span {
opacity: 0;
/* box2에 커서를 갖다대면 span의 지정색인 pink가 빠지고 darkcyan color가 보임 */
}
.box3:hover span {
background-color: black;
color: #fff;
/* box3에 커서를 갖다대면 box color -> black / font color -> white로 변경 */
}
/* 선은 border 애니메이션 시키는 것이 아니고, 면을 선처럼 보이게 하는 것이다. */
.box4>span {
width: 0;
height: 10px;
}
.box4:hover span {
width: 100%;
/* height 10px만큼 채워짐 */
}
.box5>span {
width: 60px;
height: 0px;
}
.box5:hover span {
height: 100%;
/* width 60px만큼 채워짐 */
}
.box6>span {
width: 60px;
height: 0px;
transition-delay: 2s;
/* 애니메이션 지연시간을 줌 */
}
.box6:hover span {
height: 100%;
}
.box7>span {
width: 0px;
height: 0px;
}
.box7:hover span {
width: 100%;
height: 100%;
/* 좌측 상단부터 우측 하단까지 채워짐 */
}
.box8>span {
width: 0px;
height: 0px;
transition-property: width;
/* transition-property: 애니메이션 될 속성을 지정 */
}
.box8:hover span {
width: 100%;
height: 100%;
/* width를 기준으로 채워짐 */
}
.box9>span {
width: 0px;
height: 0px;
transition-property: height;
/* transition-property: 애니메이션 될 속성을 지정 */
}
.box9:hover span {
width: 100%;
height: 100%;
/* height를 기준으로 채워짐 */
}
.box10>span {
width: 0;
height: 100%;
transition-timing-function: ease;
/* ease: 가속 */
}
.box10:hover span {
width: 100%;
}
.box11>span {
width: 0;
height: 100%;
transition-timing-function: ease-in;
/* ease-in: 갈수록 빨라짐 */
}
.box11:hover span {
width: 100%;
}
.box12>span {
width: 0;
height: 100%;
transition-timing-function: ease-out;
/* ease-out: 갈수록 느려짐 */
}
.box12:hover span {
width: 100%;
}
.box13>span {
width: 0;
height: 100%;
transition-timing-function: ease-in-out;
/* ease-in-out: 처음 빠르다 나중에 느려짐 */
}
.box13:hover span {
width: 100%;
}
.box14>span {
width: 0;
height: 100%;
transition-timing-function: cubic-bezier(0.52, 2.53, 0.67, 0.5);
/* ease(가속) 그래프로 표현 */
}
.box14:hover span {
width: 100%;
}
.box15>span {
width: 0;
height: 100%;
/* transition-property: all;
transition-duration: 1s;
transition-timing-function: linear;
linear: 전체 속도를 같이 함
transition-delay: 1s; */
/* transition: all 1s 1s linear; */
/*
시간 두개를 동시에 써도 앞에있는 시간이 실행시간이고, 뒤에있는 시간이 지연시간임
linear: 동일한 속도로 쭉 가게함
*/
transition: 1s;
}
.box15:hover span {
width: 100%;
}
</style>
</head>
<body>
<div class="box box1"><span>box01</span></div>
<div class="box box2"><span>box02</span></div>
<div class="box box3"><span>box03</span></div>
<div class="box box4"><span>box04</span></div>
<div class="box box5"><span>box05</span></div>
<div class="box box6"><span>box06</span></div>
<div class="box box7"><span>box07</span></div>
<div class="box box8"><span>box08</span></div>
<div class="box box9"><span>box09</span></div>
<div class="box box10"><span>box10</span></div>
<div class="box box11"><span>box11</span></div>
<div class="box box12"><span>box12</span></div>
<div class="box box13"><span>box13</span></div>
<div class="box box14"><span>box14</span></div>
<div class="box box15"><span>box15</span></div>
</body>
</html>
box01 : 기존 width 200px의 두배인 400px만큼 채워짐
box02 : span의 지정색인 pink가 빠지고 darkcyan 색이 보임
box03 : box color -> black / font color -> white로 변경
box04 : height 10px만큼 채워짐
box05 : width 60px만큼 채워짐
box06 : 애니메이션 지연시간 2초 줌
box07 : 좌측 상단부터 우측 하단까지 채워짐
box08 : width 100%를 기준으로 채워짐
box09 : height 100%를 기준으로 채워짐
box10 : ease (가속)
box11 : ease-in 갈수록 빨라짐
box12 : ease-out 갈수록 느려짐
box 13 : ease-in-out 처음에는 빠르나 나중에 느려짐
box14: ease(가속)을 그래프로 표현
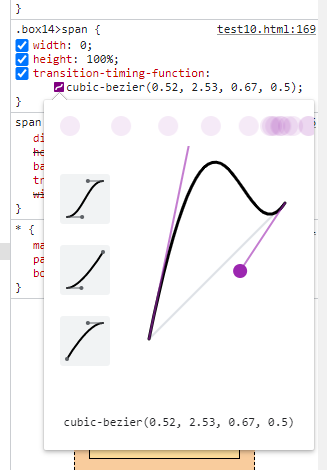
box14 : cubic-hezier() 이용 Tip

html상에서 F12를 누르고 cubic-hezier()를 사용한 부분을 누르면

이런 그래프가 나오는데 그래프를 조절하면서 속도나 크기를 조절할 수 있다.
이때 나오는 좌표값을 복사해서 내 코드에 넣으면 적용이 가능하다.
box15 : transition : property / duration / delay / timing-function를 직접 쓰지 않고
transition : all 1s 1s linear ;
이런 식으로 지정이 가능하다.
안 쓰면 default값으로 나옴
결과
'HTML, CSS > Function implementation' 카테고리의 다른 글
| [Visual Studio Code] transform-origin (0) | 2022.11.07 |
|---|---|
| [Visual Studio Code] 여러가지 transform 이용해보기 (0) | 2022.11.07 |
| [Visual Studio Code] opacity / transition-duration 이용해보기 (0) | 2022.11.02 |
| [Visual Studio Code] flex-direction (0) | 2022.11.01 |
| [Visual Studio Code] justify-content (0) | 2022.11.01 |


