| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- java
- redux
- Servlet
- cleancode
- 그럼에도 불구하고
- 자바문제풀이
- node
- JS
- HTML
- @media
- JavaScript
- TypeScript
- 코드업
- 반응형 페이지
- 코딩테스트
- node.js
- 자바
- react-router-dom
- 변수
- 프론트엔드
- CSS
- 그럼에도불구하고
- coding
- git
- react
- github
- webpack
- max-width
- media query
- frontend
- Today
- Total
그럼에도 불구하고
[CleanCode] 배열 다루기 본문
오늘은 배열에 대한 여러 가지 특징에 대해 알아보겠습니다.
목차
[ JavaScript의 배열은 객체다. ]
JavaScript의 배열은 객체와 마찬가지입니다.

그렇기 때문에 내가 확인하고 싶은 값이 정말 배열인지 확인하고 싶을 때는 Array.isArray() 메서드를 사용하는 게 좋습니다.

위와 같이 array를 arr.length와 같이 비교해서 그 값이 배열인지 확인하는 경우가 종종 있는데 배열뿐 만 아니라 문자열의 경우도 length로 비교할 수 있으니 오류를 유발할 수 있습니다.
그렇기에 2번과 3번의 방법으로 비교하는 방법도 있는데 2번보다는 3번이 가장 확실한 비교 방법입니다.
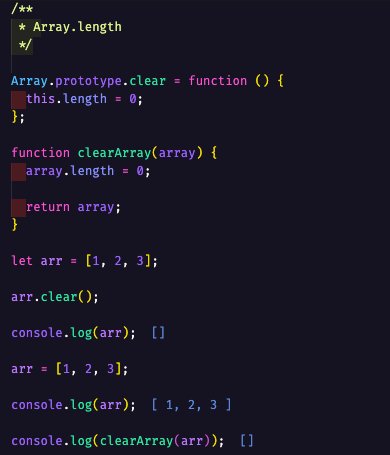
[ Array.length는 배열의 길이를 보장하지 못한다. ]

배열은 내가 원하는 index에 값을 자유롭게 넣을 수 있기 때문에 확장성이 용이합니다.
배열의 길이를 임의로 늘리거나, 기존 인덱스 순서에 맞지 않는 곳에 값을 넣어도 오류 없이 들어가는 것을 볼 수 있습니다.
그렇기 때문에 Array.length가 배열의 길이를 보장할 수 없습니다.
이 점을 이용하면, 다음과 같은 응용도 가능합니다.

[ 배열 요소에 접근하기 ]
배열의 index는 0부터 시작하는 건 누구나 알고 있지만, 사람이 작성하기에 실수가 일어날 수 있습니다.
index [0], index [1]과 같이 쓰는 것보다는 아래와 같이 사용하는 건 어떨까요?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | /** * 배열 요소에 접근하기 */ // 1 function operateTime(input, operators, is) { inputs[0].split("").forEach((num) => { cy.get(".digit").contain(num).click(); }); inputs[1].split("").forEach((num) => { cy.get(".digit").contains(num).click(); }); } // 2 function operateTime(input, operators, is) { const [firstElement, secondElement] = input; firstElement.split("").forEach((num) => { cy.get(".digit").contain(num).click(); }); secondElement.split("").forEach((num) => { cy.get(".digit").contains(num).click(); }); } // 3 function operateTime([firstElement, secondElement], operators, is) { firstElement.split("").forEach((num) => { cy.get(".digit").contain(num).click(); }); secondElement.split("").forEach((num) => { cy.get(".digit").contains(num).click(); }); } operateTime([1, 2], 1, 2); | cs |
다른 예시도 살펴보겠습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | /** * 배열 요소에 접근하기 */ // 1 function clickGroupButton() { const confirmButton = document.getElementsByTagName("button")[0]; const cancelButton = document.getElementsByTagName("button")[1]; const resetButton = document.getElementsByTagName("button")[2]; // ...some code } // 2 function clickGroupButton() { const [confirmButton, cancelButton, resetButton] = document.getElementsByTagName("button"); // ...some code } | cs |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | /** * 배열 요소에 접근하기 */ // 1 function formatDate(targetDate) { const date = targetDate.toISOString().split('T')[0]; const [year, month, day] = date.split('-'); return `${year}년 ${month}월 ${day}일`; } // 2 function formatDate(targetDate) { const [date] = targetDate.toISOString().split('T'); // 구조 분해 할당은 하나일 때도 사용할 수 있다. const [year, month, day] = date.split('-'); return `${year}년 ${month}월 ${day}일`; } // 3 function head(arr) { return arr[0] ?? ''; } function formatDate(targetDate) { const date = head(targetDate.toISOString().split('T')); const [year, month, day] = date.split('-'); return `${year}년 ${month}월 ${day}일`; } | cs |
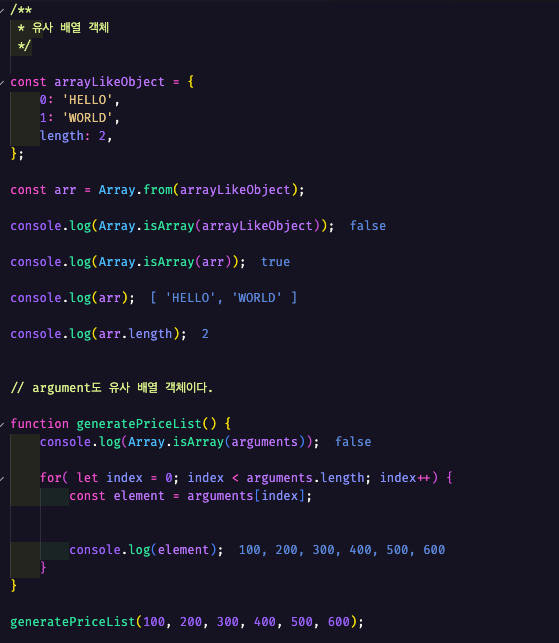
[ 유사 배열 객체 ]
Array.from() 메서드를 사용하면 유사 배열 객체를 배열로 바꿀 수 있습니다.

[ 배열의 불변성 (immutable) ]
배열의 불변성을 유지하고 싶다면 아래와 같은 방법을 사용할 수 있습니다.

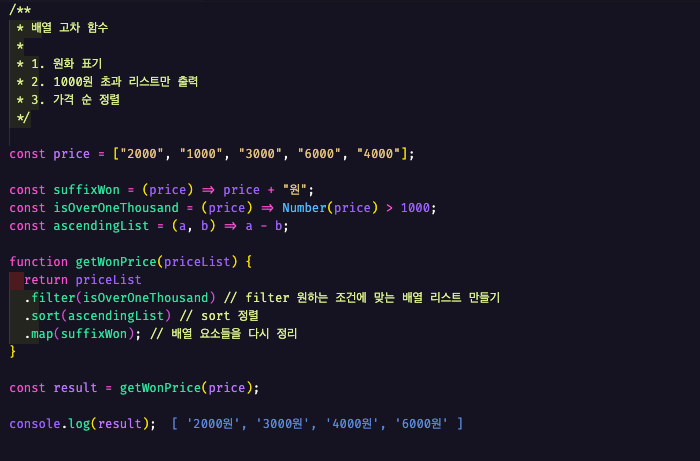
[ 배열 고차 함수 & 배열 메서드 체이닝 ]
금액을 담은 배열이 있을 때 아래와 같은 조건으로 나열하는 방법에 대해 알아보겠습니다.

filter, sort, map, forEach 등등 배열 고차 함수를 사용하면 배열을 조건에 맞게 사용할 수 있습니다.
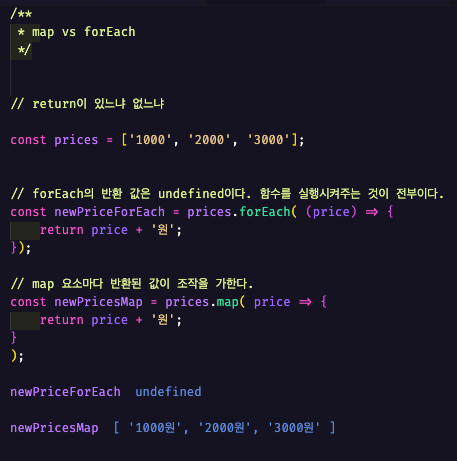
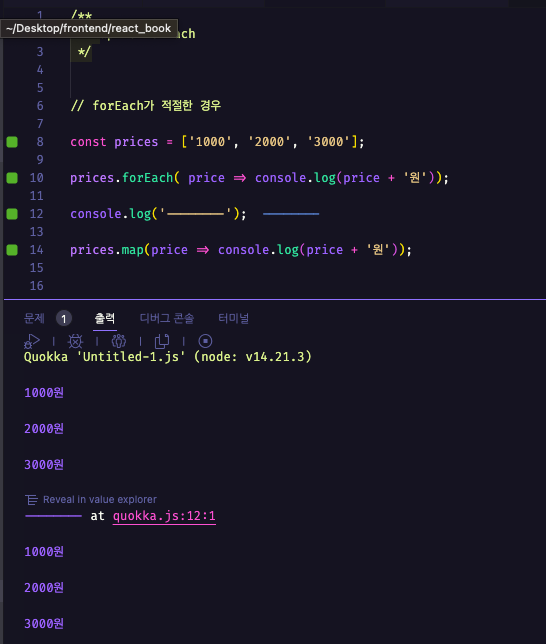
[ map vs forEach ]
map과 forEach는 얼핏 보면 비슷한 결과를 도출해 내는 것 같지만 결괏값의 유무에 큰 차이점이 있습니다.
📌 결과 값 ( return )
map: 결과 값이 존재한다.
forEach: 결과 값이 존재하지 않는다. ( undefined )

그렇다면 forEach는 어떤 경우에 사용하는 것이 적합할까요?
아래의 코드에서는 forEach와 map모두 console.log를 출력하지만 결괏값(return)을 반환할 필요가 없다는 점에서 forEach를 사용하는 것이 보다 적합합니다.

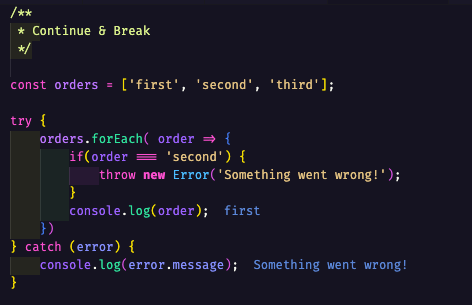
[ Continue & Break ]
고차 함수의 경우 continue와 break문이 동작하지 않기 때문에 다음과 같이 사용할 수 있습니다.

'JavaScript > Clean code' 카테고리의 다른 글
| [CleanCode] 함수 다루기 (1) | 2023.06.04 |
|---|---|
| [CleanCode] 객체 다루기 (0) | 2023.06.02 |
| [CleanCode] 분기다루기 (0) | 2023.05.30 |
| [CleanCode] 경계 다루기 (0) | 2023.05.25 |
| [CleanCode] isNaN? is Not A Number? (0) | 2023.05.24 |




