| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- react
- node
- HTML
- @media
- coding
- 자바
- 프론트엔드
- frontend
- JavaScript
- redux
- git
- java
- 자바문제풀이
- JS
- 반응형 페이지
- node.js
- webpack
- github
- react-router-dom
- 그럼에도 불구하고
- 그럼에도불구하고
- 코드업
- TypeScript
- media query
- cleancode
- CSS
- max-width
- Servlet
- 변수
- 코딩테스트
- Today
- Total
그럼에도 불구하고
[Redux] Redux createStore 취소선이 그어지는 이유 본문
redux를 사용하다 보면 스토어를 만들기 위해 createStore를 사용합니다. 하지만 직접 사용해 보면
아래와 같이 밑줄이 그어집니다.
왜 그럴까요?


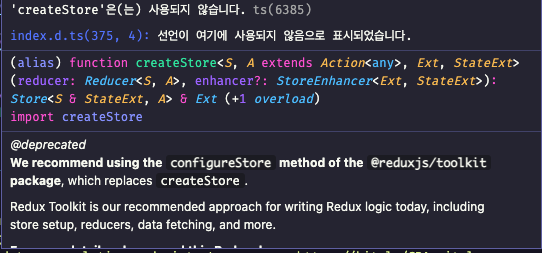
취소선이 그어진 곳에 마우스를 갖다대면 @reduxjs/toolkit에서 제공하는 configureStore를 쓰라고 합니다.

결과적으로 deprecated로 나오지만, 기능에 문제없이 잘 동작합니다.
하지만 RTX(Redux Tookit)을 쓰는 것을 권장하고 있습니다.
redux github에 따르면 https://github.com/reduxjs/redux
GitHub - reduxjs/redux: Predictable state container for JavaScript apps
Predictable state container for JavaScript apps. Contribute to reduxjs/redux development by creating an account on GitHub.
github.com

아래와 같이 createStore 대신 configureStore를 사용하는 것을 권장하고 있습니다.
하지만 createStore를 제거하지 않으며, 기존의 모든 코드는 여전히 그대로 계속 작동할 것이라는 것을 알 수 있습니다.
즉,
npm install @reduxjs/toolkit react-redux
@reduxjs/toolkit을 설치하고,


아래와 같이 변경하면 잘 작동합니다 :)
참고로 createStore(); 안에 rootReducer와 같이 인자로 그냥 넣는 것이 아니라 다음과 같이 넣어줘야 합니다.

'React > Redux' 카테고리의 다른 글
| [Redux] redux-thunk와 redux-saga란? (1) | 2023.06.08 |
|---|---|
| [Redux] Redux-logger 사용하기 (0) | 2023.06.08 |
| [Redux] Redux Toolkit - A non-serializable value was detected in an action 오류 해결 (0) | 2023.06.08 |
| [Redux] Redux middleware란? (0) | 2023.05.09 |
| [Redux] Redux란? (0) | 2023.04.21 |

