| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- node
- redux
- java
- 그럼에도 불구하고
- media query
- cleancode
- Servlet
- node.js
- TypeScript
- JS
- 자바
- max-width
- CSS
- 코딩테스트
- git
- github
- 코드업
- JavaScript
- 그럼에도불구하고
- 변수
- webpack
- coding
- frontend
- HTML
- 프론트엔드
- 자바문제풀이
- react
- react-router-dom
- @media
- 반응형 페이지
- Today
- Total
그럼에도 불구하고
[CleanCode] undefined와 null의 차이 본문
오늘은 undefined와 null의 차이에 대해 알아보겠습니다.
목차
[ Undefined & Null ]

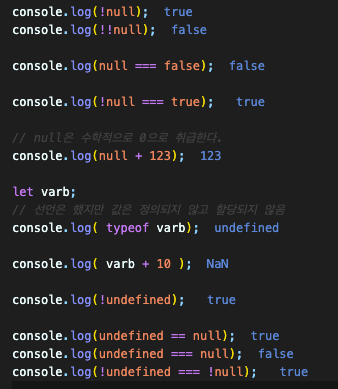
위의 사진은 JavaScript의 헷갈리는 타입들에 대해 나타내는 대표적인 사진입니다.
Undefined와 Null 잘 구분하고 계신가요?

위의 console.log의 값, 전부 납득이 가시나요?
null과 undefined를 보이는 그대로 해석하면 '빈 값'과 '없는 값'을 의미하는 것처럼 보이지만 사실 큰 차이가 있습니다.
간단하게 말하자면 저는 다음과 같이 정의 내리고 있습니다.
undefined: 무언가 만들어 놓고 정의하지 않음
null: 없다는 것을 명시적으로 표현함
[ undefined와 null의 공통점 ]
둘 다 각각의 타입명(undefined, null)의 값이 유일하다.
=> undefined 타입의 값은 undefined가 유일하다.
=> null 타입의 값은 null이 유일하다.
[ undefined와 null의 차이점 ]
1. undefined는 숫자적으로 NaN이지만 null은 숫자적으로 0에 가깝다.
2. undefined의 type은 undefined이지만 null의 type은 Object이다.
undefined와 null에 대해 좀 더 자세히 알아보겠습니다.
[ undefined ]
- undefined는 원시 자료형 undefined로 분류된다.
- undefined는 '아무 값도 할당 받지 않은 상태'를 의미한다.
- var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화된다.
- 변수 선언에 의해 확보된 메모리 공간을 처음 할당이 이뤄질 때까지 빈 상태 ("대부분 비어 있지 않고 쓰레기 값이 들어 있다.")로 내버려 두지 않고 자바스크립트 엔진이 undefined로 초기화한다.
- 따라서 변수를 선언한 이후 값을 할당하지 않은 변수를 참조하면 undefined를 반환한다.
- 변수를 참조 했을 때 undefined가 반환된다면 선언 이후 값이 할당되지 않은 즉, 초기화되지 않은 변수라는 것을 알 수 있다.
var a;
console.log(a); // undefined
console.log(typeof a); // undefined- 이처럼 undefined는 개발자가 의도적으로 할당하기 위한 값이 아니라 자바스크립트 엔진이 변수를 초기화할 때 사용하는 값이다.
- 자바스크립트 엔진이 변수를 초기화하는 데 사용하는 undefined를 개발자가 의도적으로 변수에 할당한다면 undefined의 본래 취지와 어긋나고 또한 혼란을 야기하므로 권장하지 않는다.
그렇기 때문에 변수에 값이 없다는 것을 명시하고 싶을 때는 undefined를 할당하는 것이 아닌 null을 할당해야 합니다.
[ null ]
- null은 원시 자료형 null로 분류된다.
- 자바스크립트는 대소문자를 구분하기 때문에 null은 Null, NULL등과는 다르다.
- null은 '비어있는, 존재하지 않는 값'(값의 부재)를 의미한다.
- 프로그래밍 언어에서 null은 변수에 값이 없다는 것을 의도적으로 명시(의도적 부재)할 때 사용한다.
- 변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미로 뜻한다.
- 이는 이전에 할당되어 있던 값에 대한 참조를 명시적으로 제거하는 것을 의미하며, 자바스크립트 엔진은 누구도 참조하지 않은 메모리 공간에 대해 "가비지 컬렉션"을 수행한다.
https://despiteallthat.tistory.com/49
[JavaScript] 데이터 타입
오늘은 데이터 타입에 대해 알아보자 데이터 타입은 값의 종류를 말한다. 자바스크립트의 모든 값은 데이터 타입을 갖는다. 자바스크립트(ES6)는 7개의 데이터 타입을 제공한다. 7개의 데이터 타
despiteallthat.tistory.com
참고: 모던 자바스크립트 Deep Dive
'JavaScript > Clean code' 카테고리의 다른 글
| [CleanCode] 분기다루기 (0) | 2023.05.30 |
|---|---|
| [CleanCode] 경계 다루기 (0) | 2023.05.25 |
| [CleanCode] isNaN? is Not A Number? (0) | 2023.05.24 |
| [CleanCode] 타입 검사 (0) | 2023.05.24 |
| [CleanCode] 변수에 대하여 (2) | 2023.05.24 |




