Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 프론트엔드
- Servlet
- react
- 그럼에도 불구하고
- react-router-dom
- media query
- CSS
- 그럼에도불구하고
- cleancode
- TypeScript
- node.js
- 자바
- frontend
- 코딩테스트
- 반응형 페이지
- JavaScript
- JS
- webpack
- HTML
- 자바문제풀이
- java
- 변수
- max-width
- node
- redux
- github
- 코드업
- git
- @media
- coding
Archives
- Today
- Total
그럼에도 불구하고
[Webpack] dependencies와 devDependencies의 차이 본문
dependencies와 devDependencies의 차이에 대해 알아보겠습니다.
[ 배포용 라이브러리 ]
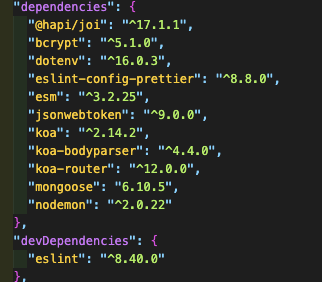
dependencies에 설치되어 있는 라이브러리의 경우 배포용 라이브러리입니다.
아래의 사진은 예시입니다.

이렇게 설치된 배포용 라이브러리는 npm run build로 빌드를 하면 최종 애플리케이션 코드 안에 포함됩니다.
📌 npm i "내가 설치할 라이브러리"

[ 개발용 라이브러리 ]
devDependencies에 설치되어 있는 라이브러리의 경우 개발용 라이브러리 입니다.
📌 npm i "내가 설치할 라이브러리" -D
설치 옵션에 -D를 주었다면 해당 라이브러리는 빌드하고 배포할 때 애플리케이션 코드에서 빠지게 됩니다. 따라서, 최종 애플리케이션에 포함되어야 하는 라이브러리는 -D로 설치하면 안 됩니다. 개발할 때만 사용하고 배포할 때는 빠져도 좋은 라이브러리의 예시는 다음과 같습니다.
- webpack: 빌드 도구
- esLint: 코드 문법 검사 도구
- imagemin: 이미지 압축 도구
💡 정리
dependencies의 경우 애플리케이션과 직관되어 있는, 화면에 영향을 미치는 라이브러리 같은 것을 설치하고, devDependencies의 경우 webpack, js-compress, sass 등 개발을 할 때 도움을 주는 개발용 라이브러리를 설치합니다.
devDependencies에 있는 라이브러리는 배포시 설치되지 않습니다.
'이모저모 > Bundler' 카테고리의 다른 글
| [Webpack] 소스 맵(Source Map)이란? (0) | 2023.05.20 |
|---|---|
| [Webpack] Webpack Dev Server란? (0) | 2023.05.20 |
| [Webpack] 웹팩의 4가지 주요 속성 (0) | 2023.05.20 |
| [Webpack] Webpack이란? (0) | 2023.05.17 |
| [Webpack] NPM 설치 명령어 (0) | 2023.05.17 |
Comments




