Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 변수
- git
- redux
- 프론트엔드
- 반응형 페이지
- HTML
- react-router-dom
- cleancode
- node.js
- 자바문제풀이
- TypeScript
- coding
- @media
- 코드업
- JS
- JavaScript
- Servlet
- node
- webpack
- frontend
- max-width
- java
- 코딩테스트
- media query
- 그럼에도 불구하고
- react
- github
- CSS
- 자바
- 그럼에도불구하고
Archives
- Today
- Total
그럼에도 불구하고
[JavaScript] webpack-dev-server can not GET 오류 해결 본문
JavaScript/JavaScript basics
[JavaScript] webpack-dev-server can not GET 오류 해결
zenghyun 2023. 4. 12. 00:52
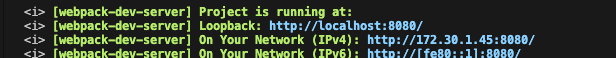
webpack-dev-server 서버를 사용하다 오류가 발생했습니다.
package.json
{
"name": "eslint_webpack_study",
"version": "1.0.0",
"description": "<br>",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"build:dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"eslint": "^8.38.0",
"eslint-config-google": "^0.14.0",
"webpack": "^5.78.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.13.2"
}
}
webpack.config.js
const path = require("path");
module.exports = {
mode: "development",
entry: "./src/app.js",
output: {
filename: "app.js",
path: path.resolve(__dirname, "assets", "scripts"),
},
// devServer: {
// contentBase: './'
// }
};


위와 같이 서버는 잘 작동했으나 http://localhostL8080/에 접속하면 아래와 같은 오류가 발생했습니다.

webpack.config.js
const path = require("path");
module.exports = {
mode: "development",
entry: "./src/app.js",
output: {
filename: "app.js",
path: path.resolve(__dirname, "assets", "scripts"),
},
devServer: {
devMiddleware: { publicPath: "/assets/scripts" },
static: { directory: path.resolve(__dirname) },
},
};
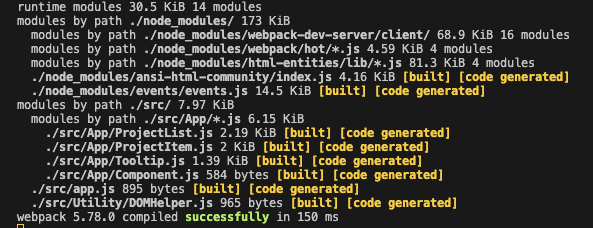
이렇게 바꿔주면 해결됩니다!
'JavaScript > JavaScript basics' 카테고리의 다른 글
| [JavaScript] Jest란? (0) | 2023.04.20 |
|---|---|
| [JavaScript] 폴리필(Polyfill)과 바벨(Babel)이란? (0) | 2023.04.12 |
| [JavaScript] Cookie란? (0) | 2023.04.10 |
| [JavaScript] scrollIntoView()에 대해 알아보자 (0) | 2023.04.05 |
| [JavaScript] DOMContentLoaded, load의 차이 (0) | 2023.03.22 |
Comments
