| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 변수
- java
- coding
- 프론트엔드
- 그럼에도불구하고
- git
- frontend
- 자바문제풀이
- max-width
- react
- HTML
- 코딩테스트
- github
- cleancode
- webpack
- 그럼에도 불구하고
- node.js
- CSS
- TypeScript
- react-router-dom
- media query
- 반응형 페이지
- redux
- Servlet
- 자바
- node
- JavaScript
- @media
- 코드업
- JS
- Today
- Total
그럼에도 불구하고
[React] useEffect란? 본문
오늘은 useEffect()에 대해 알아보겠습니다.
[ useEffect ]
useEffect() 함수는 React component가 렌더링 될 때마다 특정 작업(Sied effect)을 실행할 수 있도록 하는 리액트 Hook입니다.여기서 Side effect는 component가 렌더링 된 이후에 비동기로 처리되어야 하는 부수적인 효과들을 뜻합니다. 이러한 기능으로 인해 함수형 컴포넌트에서도 클래스형 컴포넌트에서 사용했던 생명주기 메서드를 사용할 수 있게 되었습니다.
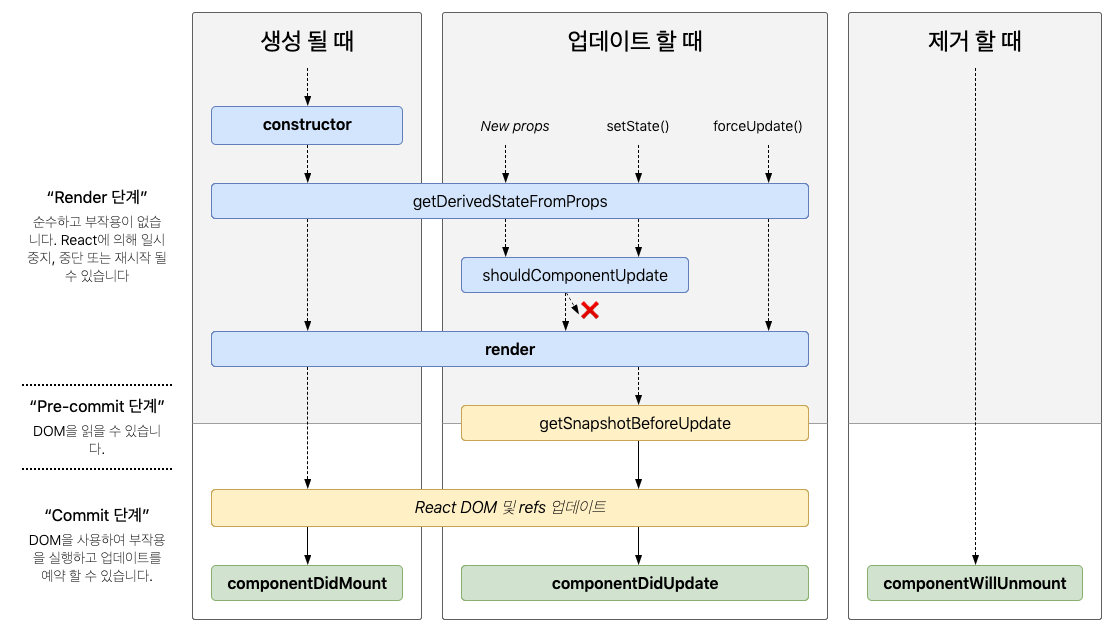
useEffect는 component가 mount 됐을 때, component가 unmount 됐을 때, component가 update 됐을 때,
특정 작업을 처리할 수 있습니다.
즉, 클래스형 컴포넌트에서 사용할 수 있었던 생명주기 메소드를 함수형 컴포넌트에서도 사용할 수 있게 된 것 입니다.
(componentDidMount, componentDidUpdate, componentWillUnmount)

- componentDidMount: 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행합니다.
- componentDidUpdate: 리렌더링을 완료한 후 실행. 즉 render()가 업데이트될 때마다 실행합니다.
- compoenntWillUnMount: 컴포넌트를 DOM에서 제거할 때 실행합니다.
[ useEffect 사용 방법 ]
useEffect( function, deps )
- function : 수행하고자 하는 작업 ( 리액트는 이 함수를 기억 했다가 DOM 업데이트 후 불러냅니다. )
또한, 이 함수에서 함수를 return 할 경우 그 함수가 컴포넌트가 Unmount 될 때 다시 한 번 실행됩니다.
- deps : 배열 형태이며, 배열 안에는 검사하고자 하는 특정 값 or 빈 배열
deps에 특정 값을 넣게 되면 컴포넌트가 mount 될 때, 지정한 값이 업데이트 될 때 useEffect를 실행합니다.
useEffect 함수 불러오기
import React, { useEffect } from 'react';
[ useEffect 사용 방식 ]
1. componentDidMount
Component가 mount 됐을 때 ( 처음 나타났을 때 실행 )
useEffect(() => {
console.log('마운트 될 때만 실행된다');
}, []);
컴포넌트가 화면에 가장 처음 렌더링 될 때 한 번만 실행하고 싶다면 deps 위치에 빈 배열을 넣어줍니다.
useEffect(() => {
console.log('렌더링 될 때 마다 실행된다');
});
만약 배열을 생략한다면 리렌더링 될 때마다 실행됩니다.
2. componentDidUpdate
Component가 update 될 때 ( 특정 props, state가 바뀔 때 실행 )
useEffect(() => {
console.log(name);
console.log('업데이트 될 때 실행된다');
}, [name]);
특정 값이 업데이트 될 때 실행하고 싶다면, deps 위치의 배열 안에 검사하고 싶은 값을 넣어줍니다.
( 의존 값이 들어있는 배열 deps 라고도 합니다. dependency를 의미 )
하지만 업데이트 될 때만 실행하는 것이 아니라 마운트 될 때도 실행됩니다. 만약 업데이트 될 때만 실행시키고 싶다면 아래와 같은 방법을 사용합니다.
const mounted = useRef(false);
useEffect(() => {
if (!mounted.current) {
mounted.current = true;
} else {
console.log(name);
console.log("업데이트 될 때마다 실행");
}
}, [name]);
3. componentDidUnMount
Component가 unmount 될 때 ( 사라질 때 ) & update 되기 직전에 실행
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
};
}, []);
cleanup 함수 반환 ( return 뒤에 나오는 함수이며, useEffect에 대한 뒷정리 함수라고 합니다. )
1. 언마운트 될 때만 cleanup 함수를 실행하고 싶다면, 두 번째 파라미터에 빈 배열을 넣습니다.
2. 특정 값이 업데이트 되기 직전에 cleanup 함수를 실행하고 싶다면, deps 배열 안에 검사하고 싶은 값을 넣어줍니다.
💡 useEffect 함수가 실행되기 전에( 처음 실행되는 경우를 제외하고는 ) cleanup 함수가 실행됩니다.
또한 cleanup 함수는 DOM에서 마운트 해제될 때마다 실행됩니다.
즉, 컴포넌트가 재사용 될 때마다 실행되며 모든 새로운 sideEffect 함수가 실행되기 전에( 처음 실행 제외 ),
그리고 컴포넌트가 제거되기 전에 실행됩니다.
[ deps에 특정 값 넣기 ]
deps 에 특정 값을 넣게 된다면 컴포넌트가 처음 마운트 될 때, 지정한 값이 바뀔 때, 언마운트 될 때, 값이 바뀌기 직전에 모두 호출이 됩니다.
useEffect 안에서 사용하는 상태나, props 가 있다면, useEffect 의 deps 에 넣어주어야 하는 것이 규칙입니다.
만약 사용하는 값을 넣어주지 않는다면, useEffect 안의 함수가 실행될 때 최신 상태, props를 가리키지 않습니다.
deps 파라미터를 생략한다면, 컴포넌트가 리렌더링 될 때마다 useEffect 함수가 호출 됩니다.
'React > React basics' 카테고리의 다른 글
| [React] Context API란? (0) | 2023.04.10 |
|---|---|
| [React] useReducer란? (0) | 2023.04.08 |
| [React] useRef란? (0) | 2023.04.06 |
| [React] Portal이란? (0) | 2023.04.06 |
| [React] htmlFor란? (0) | 2023.04.06 |

