| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- node
- CSS
- 자바
- cleancode
- 그럼에도 불구하고
- coding
- Servlet
- JavaScript
- java
- 변수
- @media
- HTML
- 프론트엔드
- 코드업
- react
- media query
- 자바문제풀이
- webpack
- 반응형 페이지
- redux
- 그럼에도불구하고
- max-width
- frontend
- git
- TypeScript
- node.js
- react-router-dom
- 코딩테스트
- github
- JS
- Today
- Total
그럼에도 불구하고
[JavaScript] REST API란? 본문
REST API에 대해 알아보자
XMLHttpRequest 참고 :)
https://despiteallthat.tistory.com/149
[JavaScript] XMLHttpRequest란?
XMLHttpRequest에 대해 알아보자 [ XMLHttpRequest ] 브라우저는 주소창이나 HTML의 form 태그 또는 a 태그를 통해 HTTP 요청 전송 기능을 기본 제공한다. 자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHt
despiteallthat.tistory.com
[ REST API ]
REST(REpresentational State Transfer)는 HTTP/1.0과 1.1의 스펙 작성에 참여했고 아파치 HTTP 서버 프로젝트의 공동 설립자인 로이 필딩(Roy Fielding)의 2000년 논문에서 처음 소개되었다. 발표 당시의 웹이 HTTP를 제대로 사용하지 못하고 있는 상황을 보고 HTTP의 장점을 최대한 활용할 수 있는 아키텍처로 REST를 소개했고 이는 HTTP 프로토콜을 의도에 맞게 디자인하도록 유도하고 있다. REST의 기본 원칙을 성실히 지킨 서비스 디자인을 "RESTful"이라고 한다.
즉, REST는 HTTP를 기반으로 클라이언트가 서버의 리소스에 접근하는 방식을 규정한 아키텍처고, REST API는 REST를 기반으로 서비스 API를 구현한 것을 의미한다.
[ REST API의 구성 ]
REST API는 자원(resource), 행위(verb), 표현(representations)의 3가지 요소로 구성된다 REST는 자체 표현 구조(self-de-scriptiveness)로 구성되어 REST API만으로 HTTP 요청의 내용을 이해할 수 있다.
| 구성 요소 | 내용 | 표현 방법 |
| 자원 | 자원 | URI (엔드포인트) |
| 행위 | 자원에 대한 행위 | HTTP 요청 메서드 |
| 표현 | 자원에 대한 행위의 구체적 내용 | 페이로드 |
[ REST API 설계 원칙 ]
REST에서 가장 중요한 기본적인 원칙은 두 가지다. URI는 리소스를 표현하는 데 집중하고 행위에 대한 정의는 HTTP 요청 메서드를 통해 하는 것이 RESTful API를 설계하는 중심 규칙이다.
1. URI는 리소스를 표현해야 한다.
URI는 리소스를 표현하는데 중점을 두어야 한다. 리소스를 식별할 수 있는 이름은 동사보다는 명사를 사용한다. 따라서 이름에 get 같은 행위에 대한 표현이 들어가서는 안된다.
# bad
GET /getTodos/1
GET /todos/show/1
# good
GET /todos/1
2. 리소스에 대한 행위는 HTTP 요청 메서드로 표현한다.
HTTP 요청 메서드는 클라이언트가 서버에게 요청의 종류와 목적(리소스에 대한 행위)을 알리는 방법이다.
주로 5가지 요청 메서드(GET, POST, PUT, PATCH, DELETE 등)를 사용하여 CRUD를 구현한다.
| HTTP 요청 메서드 | 종류 | 목적 | 페이로드 |
| GET | index / retrieve | 모든 / 특정 리소스 취득 | X |
| POST | create | 리소스 생성 | O |
| PUT | replace | 리소스의 전체 교체 | O |
| PATCH | modify | 리소스의 일부 수정 | O |
| DELETE | delete | 모든 / 특정 리소스 삭제 | X |
리소스에 대한 행위는 HTTP 요청 메서드를 통해 표현하며 URI에 표현하지 않는다. 예를 들어, 리소스를 취득하는 경우에는 GET, 리소스를 삭제하는 경우에는 DELETE를 사용하여 리소스에 대한 행위를 명확히 표현한다.
# bad
GET /todos/delete/1
# good
DELETE /todos/1
JSON Server를 이용하여 REST API 실습을 해보자
HTTP 요청을 전송하고 응답을 받으려면 서버가 필요하다 JSON Server를 사용해 가상 REST API 서버를 구축하여 HTTP 요청을 전송하고 응답을 받는 실습을 진행해 보자
[ JSON Server 설치 ]
JSON Server는 json 파일을 사용하여 가상 REST API 서버를 구축할 수 있는 툴이다.
※ 설치 방법
터미널에서 다음과 같이 명령어를 입력하여 JSON Server를 설치한다.
$ mkdir json-server-exam && cd json-server-exam
$ npm init -y
$ npm install json-server --save-dev
[ de.json 파일 생성 ]
프로젝트 루트 폴더 (/json-server-exam)에 다음과 같이 db.json 파일을 생성한다. db.json 파일은 리소스를 제공하는 데이터베이스 역할을 한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { "todos": [ { "id": 1, "content": "HTML", "completed": true }, { "id": 2, "content": "CSS", "completed": false }, { "id": 3, "content": "Javascript", "completed": true } ] } | cs |
[ JSON Server 실행 ]
터미널에서 다음과 같이 명령어를 입력하여 JSON Server를 실행한다. JSON Server가 데이터베이스 역할을 하는 db.json 파일의 변경을 감지하게 하려면 watch 옵션을 추가한다.
## 기본 포트(3000) 사용 / watch 옵션 적용
$ json-server --watch db.json
기본 포트는 300이며, 포트를 변경하려면 port 옵션을 추가한다,
## 포트 변경 / watch 옵션 적용
$ json-server --watch db.json --port 5000
위와 같이 매번 명령어를 입력하는 것은 번거로우니 package.json 파일의 scripts를 다음과 같이 수정하여 JSON Server를 실행해 보자.

그 후에 터미널에서 npm start 명령어를 입력하여 JSON Server를 실행한다.
[ GET 요청 ]
todos 리소스에서 모든 todo를 취득한다.
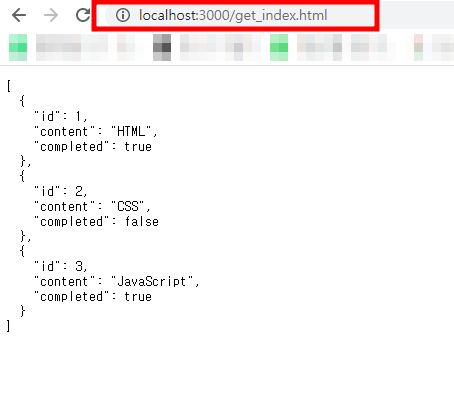
JSON Server의 루트 폴터 (/json-server-exam)에 public 폴더를 생성하고 JSON Server를 중단한 후 재실행한다. 그리고 public 폴더에 다음 get_index.html을 추가하고 브라우저에서 http://localhost:3000/get_index.html로 접속한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html> <html> <body> <pre></pre> <script> // XMLHttpRequest 객체 생성 const xhr = new XMLHttpRequest(); // HTTP 요청 초기화 // todos 리소스에서 모든 todo를 취득(index) xhr.open('GET', '/todos'); // HTTP 요청 전송 xhr.send(); // load 이벤트는 요청이 성공적으로 완료된 경우 발생한다. xhr.onload = () => { // status 프로퍼티 값이 200이면 정상적으로 응답된 상태다. if (xhr.status === 200) { document.querySelector('pre').textContent = xhr.response; } else { console.error('Error', xhr.status, xhr.statusText); } }; </script> </body> </html> | cs |

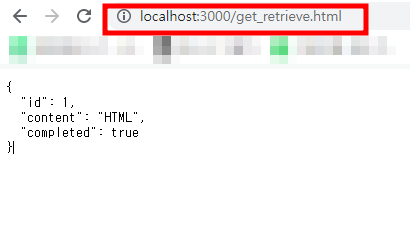
todos 리소스에서 id를 사용하여 특정 todo를 취득(retrieve)한다. public 폴더에 다음 get_retrieve.html을 추가하고 브라우저에서 http://localhost:3000/get_retrieve.html로 접속한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <pre></pre> <script> // XMLHttpRequest 객체 생성 const xhr = new XMLHttpRequest(); // HTTP 요청 초기화 // todos 리소스에서 id를 사용하여 특정 todo를 취득 (retrieve) xhr.open('GET', '/todos/1'); // HTTP 요청 전송 xhr.send(); // load 이벤트는 요청이 성공적으로 완료된 경우 발생한다. xhr.onload = () => { // status 프로퍼티 값이 200이면 정상적으로 응답된 상태다. if ( xhr.status === 200 ) { document.querySelector('pre').textContent = xhr.response; } else { console.error('Error', xhr.status, xhr.statusText); } }; </script> </body> </html> | cs |

[ POST 요청 ]
todos 리소스에 새로운 todo를 생성한다. POST 요청 시에는 setRequestHeader 메서드를 사용하여 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정해야 한다.
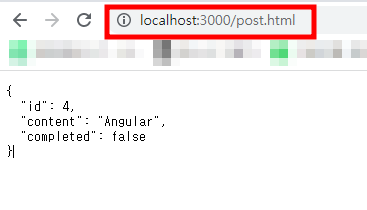
public 폴더에 post.html를 추가하고 브라우저에서 http://localhost:3000/post.html로 접속한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <pre></pre> <script> // XMLHttpRequest 객체 생성 const xhr = new XMLHttpRequest(); // HTTP 요청 초기화 // todos 리소스에서 모든 todo를 취득 (index) xhr.open('POST', '/todos'); // 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정 xhr.setRequestHeader('content-type', 'application/json'); // HTTP 요청 전송 // 새로운 todo를 생성하기 위해 페이로드를 서버에 전송해야 한다. xhr.send(JSON.stringify({ id:4, content: 'Angular', completed: false })); // load 이벤트는 요청이 성공적으로 완료된 경우 발생한다. xhr.onload = () => { // status 프로퍼티 값이 200(OK) 또는 201(Created)이면 정상적으로 응답된 상태다. if ( xhr.status === 200 || xhr.status === 201 ) { document.querySelector('pre').textContent = xhr.response; } else { console.error('Error', xhr.status, xhr.statusText); } }; </script> </body> </html> | cs |

[ PUT 요청 ]
PUT은 특정 리소스 전체를 교체할 때 사용한다. 다음 예제에서는 todos 리소스에서 id로 todo를 특정하여 id를 제외한 리소스 전체를 교체한다. PUT 요청 시에는 setRequestHeader 메서드를 사용하여 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정해야 한다.
public 폴더에 다음 put.html을 추가하고 브라우저에서 http://localhost:3000/put.html에 접속한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <pre></pre> <script> // XMLHttpRequest 객체 생성 const xhr = new XMLHttpRequest(); // HTTP 요청 초기화 // todos 리소스에서 모든 todo를 취득 (index) xhr.open('PUT', '/todos/4'); // 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정 xhr.setRequestHeader('content-type', 'application/json'); // HTTP 요청 전송 // 새로운 todo를 생성하기 위해 페이로드를 서버에 전송해야 한다. xhr.send(JSON.stringify({ id:4, content: 'React', completed: true })); // load 이벤트는 요청이 성공적으로 완료된 경우 발생한다. xhr.onload = () => { // status 프로퍼티 값이 200이면 정상적으로 응답된 상태다. if ( xhr.status === 200 ) { document.querySelector('pre').textContent = xhr.response; } else { console.error('Error', xhr.status, xhr.statusText); } }; </script> </body> </html> | cs |

[ PATCH 요청 ]
PATCH는 특정 리소스의 일부를 수정할 때 사용한다. 다음 예제에서는 todos 리소스의 id로 todo를 특정하여 completed만 수정한다. PATCH 요청 시에는 setRequestHeader 메서드를 사용하여 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정해야 한다.
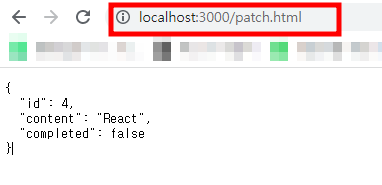
public 폴더에 다음 patch.html을 추가하고 브라우저에서 http://localhost:3000/patch.html로 접속한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <pre></pre> <script> // XMLHttpRequest 객체 생성 const xhr = new XMLHttpRequest(); // HTTP 요청 초기화 // todos 리소스에서 모든 todo를 취득 (index) xhr.open('PATCH', '/todos/4'); // 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정 xhr.setRequestHeader('content-type', 'application/json'); // HTTP 요청 전송 // 새로운 todo를 생성하기 위해 페이로드를 서버에 전송해야 한다. xhr.send(JSON.stringify({ completed: false })); // load 이벤트는 요청이 성공적으로 완료된 경우 발생한다. xhr.onload = () => { // status 프로퍼티 값이 200이면 정상적으로 응답된 상태다. if ( xhr.status === 200 ) { document.querySelector('pre').textContent = xhr.response; } else { console.error('Error', xhr.status, xhr.statusText); } }; </script> </body> </html> | cs |

[ DELETE 요청 ]
todos 리소스에서 id를 사용하여 todo를 삭제한다. public 폴더에 다음 delete.html을 추가하고 브라우저에서 http://localhost:3000/delete.html로 접속한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <pre></pre> <script> // XMLHttpRequest 객체 생성 const xhr = new XMLHttpRequest(); // HTTP 요청 초기화 // todos 리소스에서 모든 todo를 취득 (index) xhr.open('DELETE', '/todos/4'); // HTTP 요청 전송 xhr.send(); // load 이벤트는 요청이 성공적으로 완료된 경우 발생한다. xhr.onload = () => { // status 프로퍼티 값이 200이면 정상적으로 응답된 상태다. if ( xhr.status === 200 ) { document.querySelector('pre').textContent = xhr.response; } else { console.error('Error', xhr.status, xhr.statusText); } }; </script> </body> </html> | cs |

'JavaScript > JavaScript basics' 카테고리의 다른 글
| [JavaScript] Web Animation API란? (1) | 2023.02.10 |
|---|---|
| [JavaScript] 비동기 프로그래밍 (0) | 2023.02.09 |
| [JavaScript] XMLHttpRequest란? (0) | 2023.02.06 |
| [JavaScript] JSON.stringify / JSON.parse란? (0) | 2023.02.06 |
| [JavaScript] data 어트리뷰트와 dataset 프로퍼티 (0) | 2023.02.02 |

