Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- JS
- 변수
- 코드업
- react
- 프론트엔드
- 그럼에도 불구하고
- git
- HTML
- redux
- frontend
- node
- 자바문제풀이
- 자바
- max-width
- media query
- node.js
- 반응형 페이지
- cleancode
- 그럼에도불구하고
- Servlet
- CSS
- TypeScript
- coding
- java
- 코딩테스트
- github
- @media
- JavaScript
- webpack
- react-router-dom
Archives
- Today
- Total
그럼에도 불구하고
[CSS] 텍스트 세로로 표시하기 본문
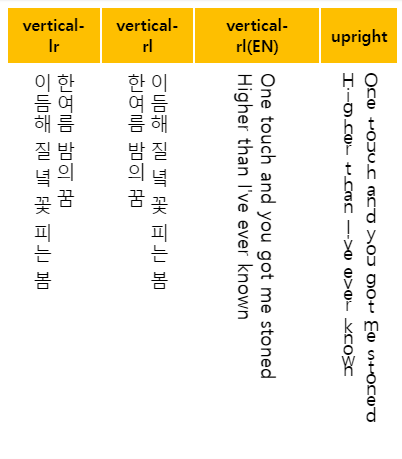
텍스트를 세로로 표시하는 법을 알아보자
// 세로로 왼쪽 -> 오른쪽
writing-mode: vertical-lr;
// 세로로 오른쪽 -> 왼쪽
writing-mode: vertical-rl;
// 영어는 추가로 작성
text-orientation: upright;
writing-mode 속성을 이용해서 세로로 텍스트를 표시해 줄 수 있다.
한글을 타이핑할 때는 세로로 보이지만, 영어로 타이핑될 때는 기존 속성으로는 90 º 돌아간 모습으로 표시된다. 이를 해결하는 방법으로는 text-orientation 속성을 이용하면 된다.

'HTML, CSS > HTML, CSS basics' 카테고리의 다른 글
| [CSS] CSS 배경 패턴 만들어주는 사이트 (0) | 2023.02.10 |
|---|---|
| [CSS] 스크롤 앵커링에 대해 알아보자 (0) | 2023.02.10 |
| [CSS] 벤더 프리픽스란? (0) | 2022.12.23 |
| [HTML] noopener noreferrer란? (0) | 2022.12.21 |
| [HTML] display 프로퍼티 / block / inline / inline - block 레벨 요소 (0) | 2022.12.20 |
Comments


